

了解Webflow设计器。
注意:我们正在向工作区过渡,并且正在更新我们的内容。访问Workspaces博客文章阅读更多关于这些更新和变化,或访问我们的更新介绍设计师的教训.你也可以学习如何检查您的帐户是否在工作区上.
在这节课中:
Webflow Designer允许您构建站点结构、设计外观、添加内容、交互、动画和自定义代码来创建功能完整的网站、登录页面、原型、演示文稿等等。
在设计器中,您可以可视化地操作HTML内容,设置CSS属性,并创建交互,而无需编写JavaScript。当你建立你的网站,设计师创造干净,语义,网页准备代码。

有三种方式来访问Webflow设计器:
Webflow官方支持最新版本的Chrome或Safari的常青版本的设计器,外加两个版本的不同更新周期。Webflow还非正式地支持所有现代浏览器的使用。
*浏览器的支持程度取决于所使用的功能(例如,Edge部分支持filter)。详情可浏览以下网页:
2022年6月15日,微软正式停止对IE11 (IE11)的支持。虽然Webflow发布的站点使用了现代web浏览器支持的行业标准特性,但一些不被IE11支持的特性可能在该浏览器上运行不正确。从微软了解关于IE11支持的更多信息.
Webflow在任何情况下都不支持IE 9或IE 10。了解关于这个决定的更多信息.
很高兴知道:常青浏览器是指自动更新的浏览器,这意味着大多数人都有最新的、自动更新的版本。
如果您在实验浏览器上使用Webflow时遇到问题,请在实验浏览器类别在Webflow论坛上。
注意:您可以确定使用的浏览器和操作系统版本我的浏览器.
设计师需要一台屏幕宽度至少为1268px的显示器或笔记本电脑。这个需求是左边栏、Designer画布和右边栏的总和。
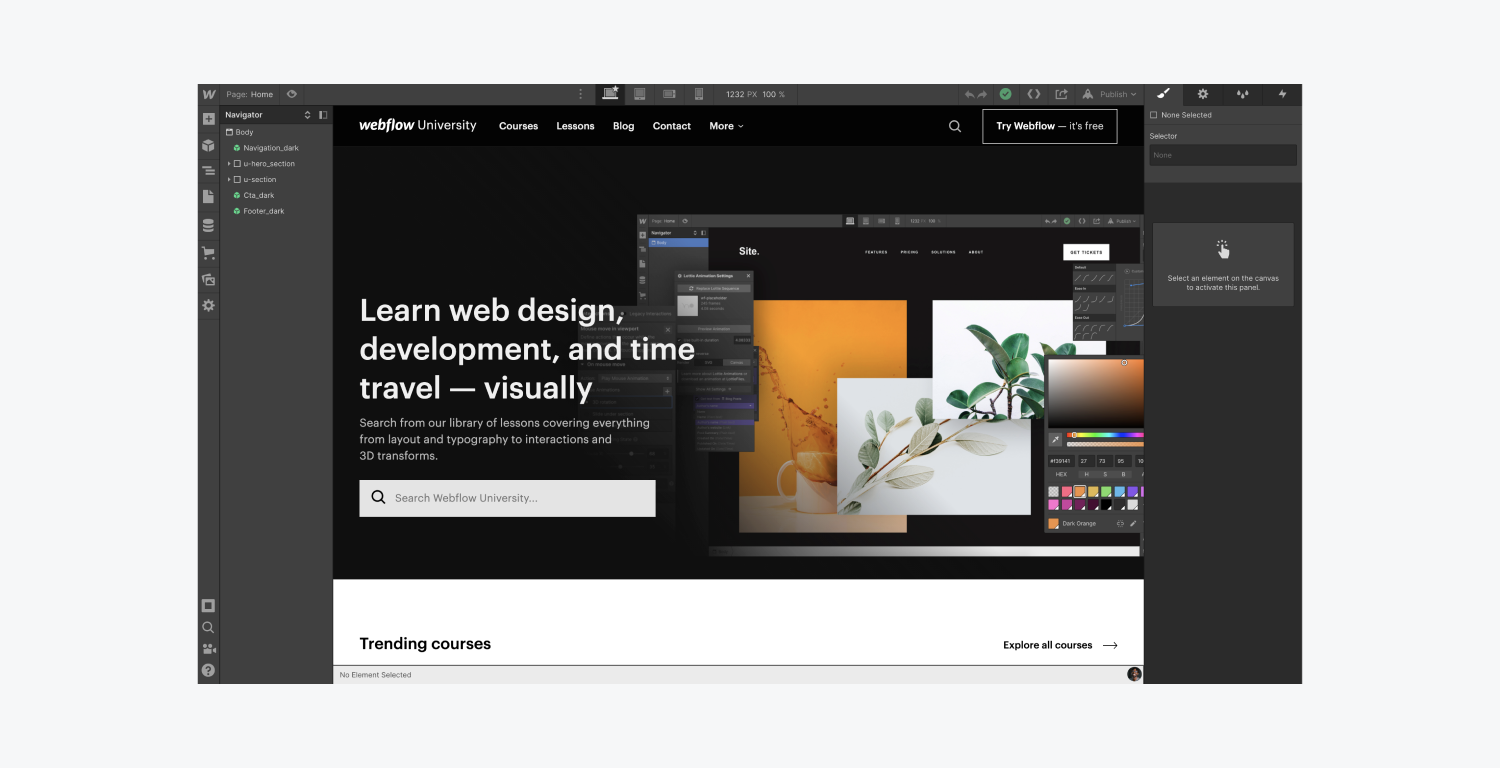
设计器由主画布和一组工具栏和面板组成。以下是概述:
左边的工具栏提供了一组链接和工具,允许您组织您的web项目。左侧工具栏顶部的图标隐藏了许多设计器面板:
当你点击Webflow图标时,你会看到一个菜单,它允许你导航到指示板,编辑器,或者是项目设置目前开放的项目。
这将打开添加面板,您可以在其中添加元素元素面板或预先构建的布局从布局面板。
这将打开“符号”面板,您可以从其中添加符号符号面板
显示了每个元素的层次结构在您当前所在的页面上。在这里,您可以与这些元素进行视觉交互。了解更多关于Navigator的信息.
这将打开页面面板,在这里我们可以组织和管理页面设置。了解关于Pages面板的更多信息.
它打开了CMS集合面板,您可以在其中创建和修改集合和收集物品。
它打开电子商务面板,您可以创建和修改产品和产品类别。欧宝体育在线首页在这里,您还将看到已收到的订单。了解更多关于电子商务面板.
它打开资产面板。从这里,您可以上传和组织资产,您使用或链接到您的项目。了解资产面板的更多信息.
它打开了设置面板,在那里您可以设置各种设置,例如搜索设置而且备份设置.
它将打开Audit面板,您可以在此处理项目中与可访问性相关的常见问题。了解更多关于审计面板的信息。
它打开了快速查找工具,这是一个强大的搜索工具,可以加快你的工作流程,提高你的效率,当你构建Webflow。了解关于快速查找的更多信息.
它打开视频教程面板,在那里你可以观看所有Webflow视频课程.
帮助设置为您提供了一些工具,使设计器的使用更加容易。
设计器的主要区域是画布。在这里,您可以与页面进行实时交互。您可以选择元素,移动它们,并在页面上编辑内容。了解更多关于Canvas的内容.
顶部栏提供了另一组视图设置以及一些有用的工具来保存、发布甚至导出您的站点。从左边开始,紧挨着菜单按钮,再向右移动,你就有了以下一组工具:
显示当前所在的页面。当您单击这个指示器时,它会打开Pages Panel。

在设计器的预览模式和设计模式之间切换,以便查看项目发布时的外观。

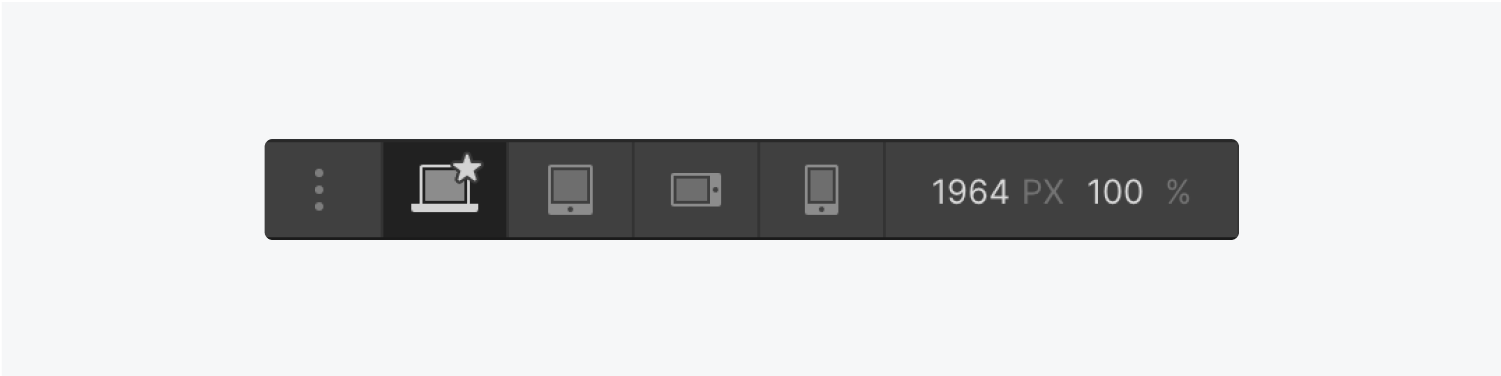
位于顶部栏中间的这些图标允许您在不同的断点之间切换,以查看和编辑在这些断点上的项目设计。了解关于断点的更多信息.

允许您撤消或重做在设计器中执行的操作,如应用样式或删除元素。

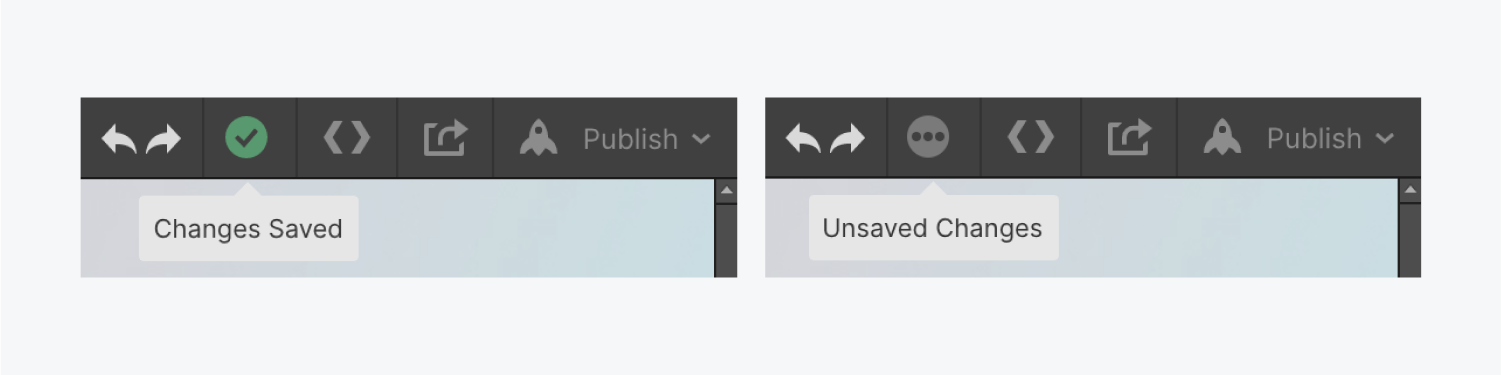
显示保存工作的时间-用灰色省略号表示(…)当您的工作被保存时-用绿色的复选标记表示。设计器中的工作将自动保存。您可以手动保存您的项目按CMD+S在Mac或CTRL+S在Windows。单击此图标不会保存项目。

允许您导出当前项目的代码,该代码以zip文件的形式准备并可下载。学习更多的知识。
此选项允许您启用和共享预览链接到设计器的当前页面当您需要建议或设计帮助时,您可以向您的朋友或Webflow社区和员工咨询。此链接将以只读模式打开设计器,并允许任何具有访问权限的人查看和操作项目的布局和设计。当项目以只读模式打开时,无法对其进行更改。它只用于故障排除和探索目的。
从这里,你也可以邀请合作者并允许他们编辑您的网站的内容。
允许您选择您的发布目的地,并立即将您的更改发布到您的子域和/或自定义域。了解更多.
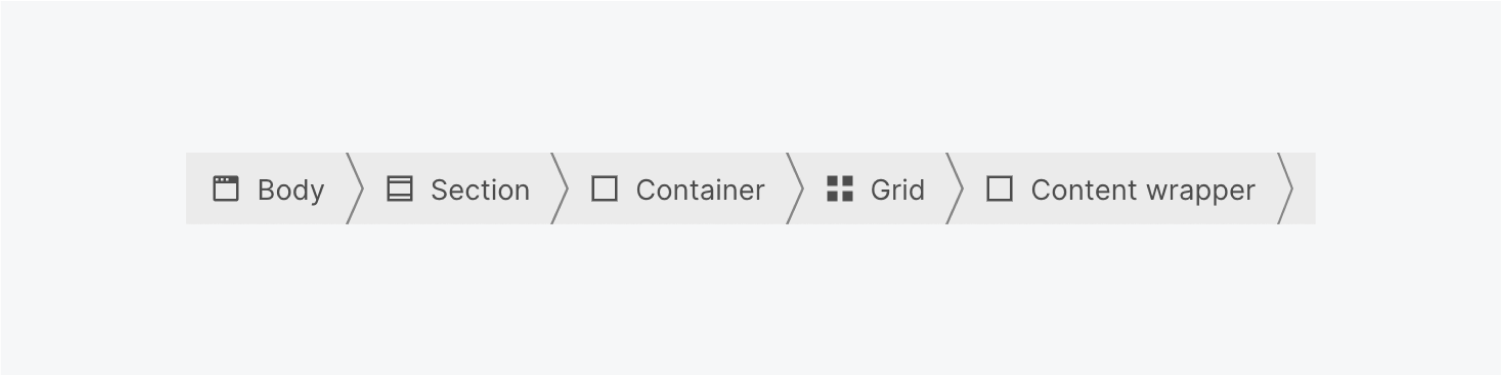
按钮栏显示所选元素的层次结构.您可以看到它的位置,在其他父元素的内部,您甚至可以选择任何父元素通过点击这个breadcrumb栏中的标签。

第三个主要部分——右边的面板,让您可以非常细粒度地控制元素。

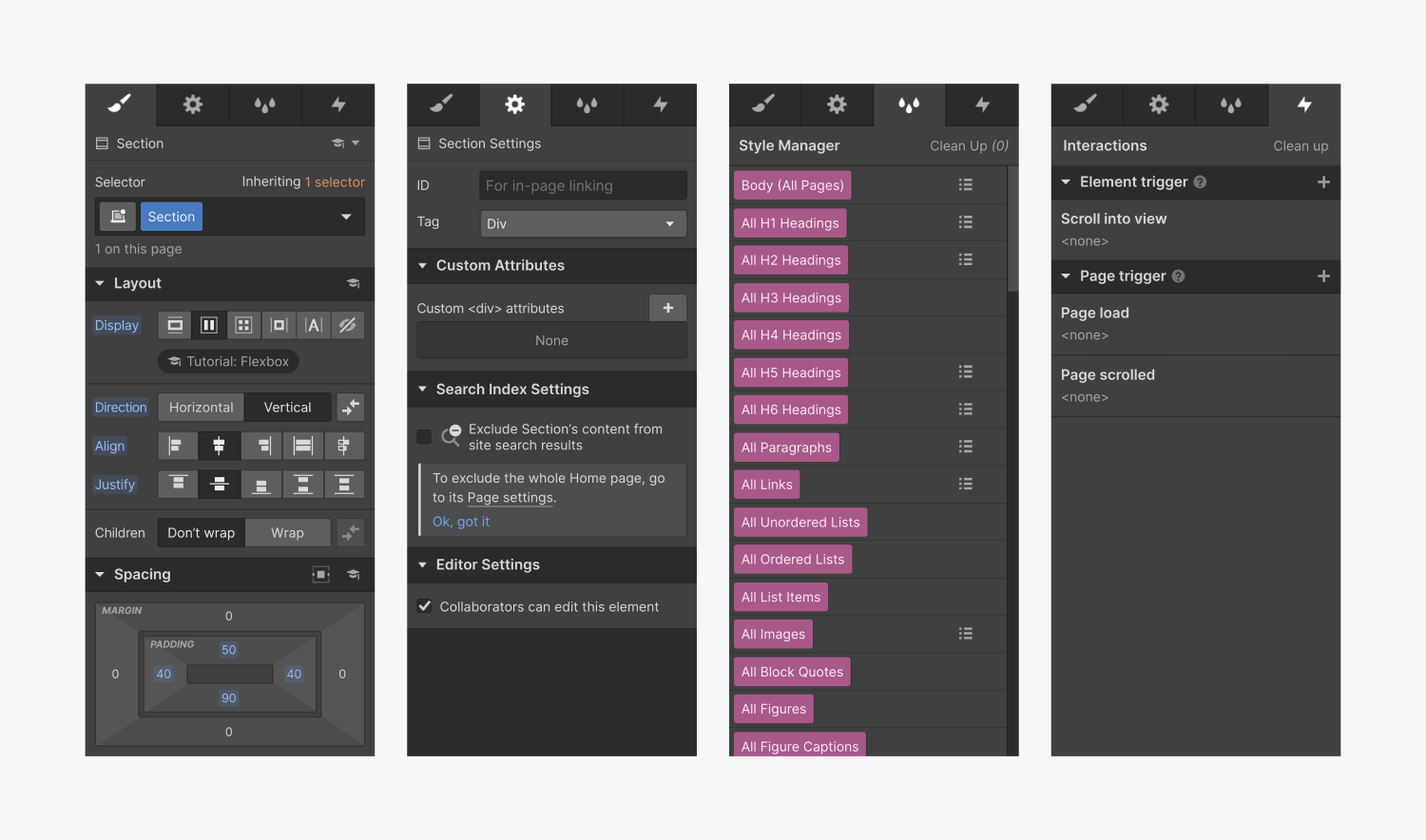
这里有4个主要面板:
允许您访问select元素可用的所有CSS属性。您只需在适当的字段中输入这些值,就可以立即看到样式应用到画布上的元素上。学习更多的知识。
使您能够访问select元素的各种可用设置。
显示在项目中创建或编辑的类、组合类和标记的完整列表。这是一种重新命名甚至清理任何不再使用的样式的快速方法。学习更多的知识。
允许您创建交互并将它们应用到选定的元素。学习更多的知识。
如果您在一个团队计划中,则不可能让多个人员同时在Designer中访问同一个Webflow项目。
的编辑器,另一方面,允许多人同时编辑静态和动态内容。即使许多人同时在编辑器中工作,一个人也可以在设计器中工作。如果两个人同时编辑相同的内容,最后一个编辑“获胜”,所以你仍然需要与你的队友协调编辑时间。
Webflow Designer是一个在线应用/托管程序,因为我们相信网页设计工具应该让你在浏览器中设计并立即看到结果。下面是Webflow是托管程序而不是可下载程序的更多原因:
提交表单时出错了。请联系support@www.raktarban.com