

创建一个序列动画,在页面加载后使多个元素呈现动画。
有了足够快的连接,页面加载动画应该是这样的。根据格里默的说法,那是一帧。动画是在After Effects中制作的,我们使用Bodymovin插件导出它。现在我们将把它添加到我们的项目中,这样它就会显示在屏幕上,并在页面加载完成后消失。现在让我们来讨论这个问题,我们将分三部分来讨论。我们将添加Lottie动画到我们的项目,我们将设置一个触发器当页面完成加载,最后我们将使它消失。
好的,添加动画。我们将这个JSON文件,这个Lottie动画资产添加到资产面板。我们可以把它拖到任何地方,让我们把我们的放在页面的顶部。我们也可以选择循环,它会一遍又一遍地播放动画。让我们关闭设置,现在我们控制它的位置,它在屏幕上的位置,让它固定。这意味着它固定在浏览器的视口上。如果我们上下滚动,动画不会在意。我们设它为100%宽度,这是100%视口,和100%高度。以防万一,让我们把z指数,也就是堆叠顺序,设为一个非常高的数字。通过这种方式,它会堆叠在其他内容的顶部,页面的某些部分不会开始出现在动画的顶部。 We can also go in and add a background color. When a Lottie asset like this has a transparent background, we can change the background color right here in the Style panel. If we preview it right now, it works.
现在,这种情况会持续多久?我们测试过了,我们的理论是,它会一直持续下去。这是第二部分。我们如何设置一个触发器来隐藏动画时,页面完成加载?让我们转向添加交互。这将是一个页面触发器,在页面加载时,当它完成加载时,我们希望动画消失。当页面完成加载时,我们希望启动一个动画。什么样的动画?我们正在创造的那个。在任何这些类型的交互中,一旦我们创建了一个新的动画,我们可以命名它以保持事物的组织。 So, once the page finishes loading, we want this thing to hide. We’ll make sure the page load animation is selected, and we’ll simply set it to hide. We’re going to set it’s display, its display setting, to none. If we preview now, it’s maybe a bit too fast. Now if we were on a slower connection it might look something like this, but, just in case, let’s add opacity to this. We want it to fade down to 0 percent. This means we can fade out the animation over a particular duration, let’s say 1.5 seconds. Even though the animation is set to 0 percent opacity, it’s still there. So right after it becomes 0 percent opacity, we want to set it’s display setting to none. Display none doesn’t just mean its invisible, it won't even take up space on the page, completely gone. That’s what we want after the page finishes loading.
这样做没有对错之分。有些人可能会觉得1.5秒太长了。我们需要淡出吗?不一定。但我们可以调整我们的值和调整动画,使其适合我们正在设计的页面。有一件事要注意,编辑你的内容,编辑页面的其他部分,可能会令人沮丧,如果这个动画在上面浮动。我们可以做的一件事是在默认情况下将元素display设置为none。但是,如果我们预览一下,它是完全空白的。动画从来没有出现过。如果那是我们要做的,让我们回到那个交互,回到我们的页面加载控件,再添加一个东西。 At the beginning, let’s set the display to block. This is the default display setting the element came with, and let’s set that as the initial state. This means if we’re back in the Style panel, we can still edit our page content, remember a moment ago we set its display to none, but when the page loads, the interaction kicks in and shows its initial state. This way we can still edit everything on the page without it being in the way.
但是,就是这样。我们添加了Lottie资产,在页面完成加载时设置了页面加载触发器,元素显示设置切换为none,以便在页面加载后隐藏。
作为我们系列的一部分After Effects和Lottie在Webflow,我们在After Effects中使用Bodymovin插件创建了一个页面加载动画。在本教程中,我们将把它添加到我们的项目中,以便它出现在屏幕上,并在页面加载完成后消失。
在这节课中:
你需要从After Effects中导出Lottie动画并上传到你的Webflow项目中。我们导出动画使用Bodymovin.在我们的第3步和第4步中学习如何做到这一点全面介绍教程.
要查找并添加动画,单击左侧工具栏中的Assets面板中的照片图标,并将动画拖到页面顶部。

要循环动画,在弹出的Lottie动画设置中勾选循环。

关闭设置并在右侧的样式面板中,从位置旁边的下拉菜单中选择固定。将控制动画在屏幕上的位置。
在“大小”选项中,设置它的宽度和高度为100%。

在Position下,设置z-index(堆叠顺序)为一个较高的数字(例如,9999)。这可以确保动画总是堆叠在顶部。

如果你的动画有一个透明的背景,你也可以添加背景色。

太棒了!现在让我们设置触发器,以便在页面加载完成时隐藏动画。
在交互面板中,单击页面触发器旁边的加号,并从下拉菜单中选择页面加载。

在“当页面加载完成”下,从“动作”菜单中选择“启动动画”。

为了让内容更有条理,点击Timed Animations旁边的加号并命名你的动画(例如,Page loader)。
待在交互面板中进行下一步,我们要确保页面加载后动画会隐藏起来。
在交互面板中单击计时动作旁边的加号,从下拉菜单中选择隐藏/显示。

在“隐藏/显示”下,将“显示”设置为none。

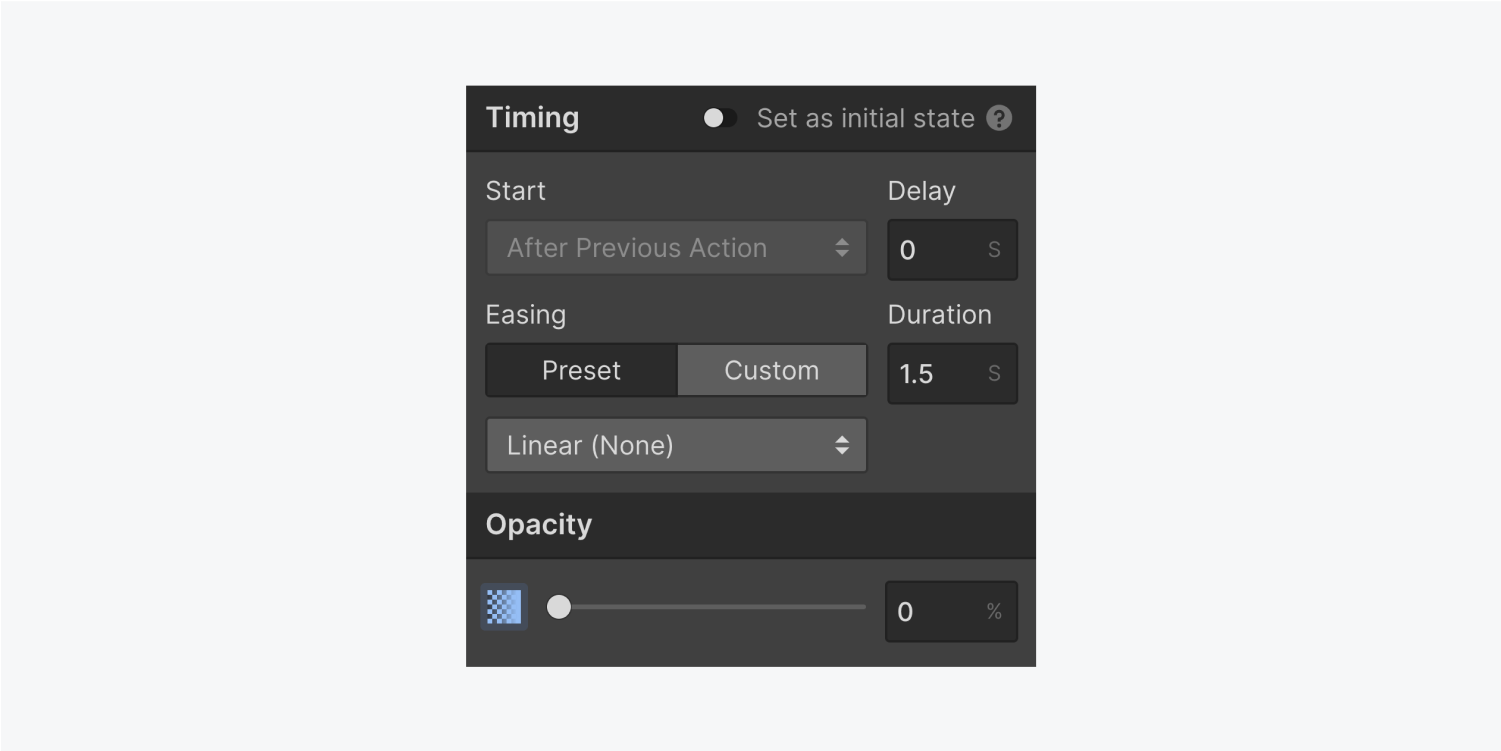
在定时动作下,在时间轴上单击0.00秒,从下拉菜单中选择不透明度。

滚动不透明度为0和持续时间为1.5秒淡出动画。

在时间动作下,单击时间轴上1.5秒处的Lottie动画,在隐藏/显示下,将其显示设置为none。

在预览模式检查你的工作-调整你的值和调整动画,使它刚好适合你正在设计的页面。
提交表单时出错了。请联系support@www.raktarban.com