

添加After Effects动画和控制他们的回放使用与Lottie集成的交互。
与Webflow的After Effects和Lottie集成,您可以使用After Effects (AE) [xxx]甚至可以通过Lottie元素和Webflow的设置来控制它们的播放交互和动画工具.
在这节课中:
您可以将AE动画以Lottie JSON文件的形式上传到您的网站。你可以通过以下方式获取这些文件:
你可以使用JSON或Lottie动画作为图标、缩略图、页面背景、页面加载器、自定义动画光标等。

就像其他图像文件一样,你可以上传你的JSON动画文件到你的项目的资产面板,并直接将它们从那里拖放到你的页面上。

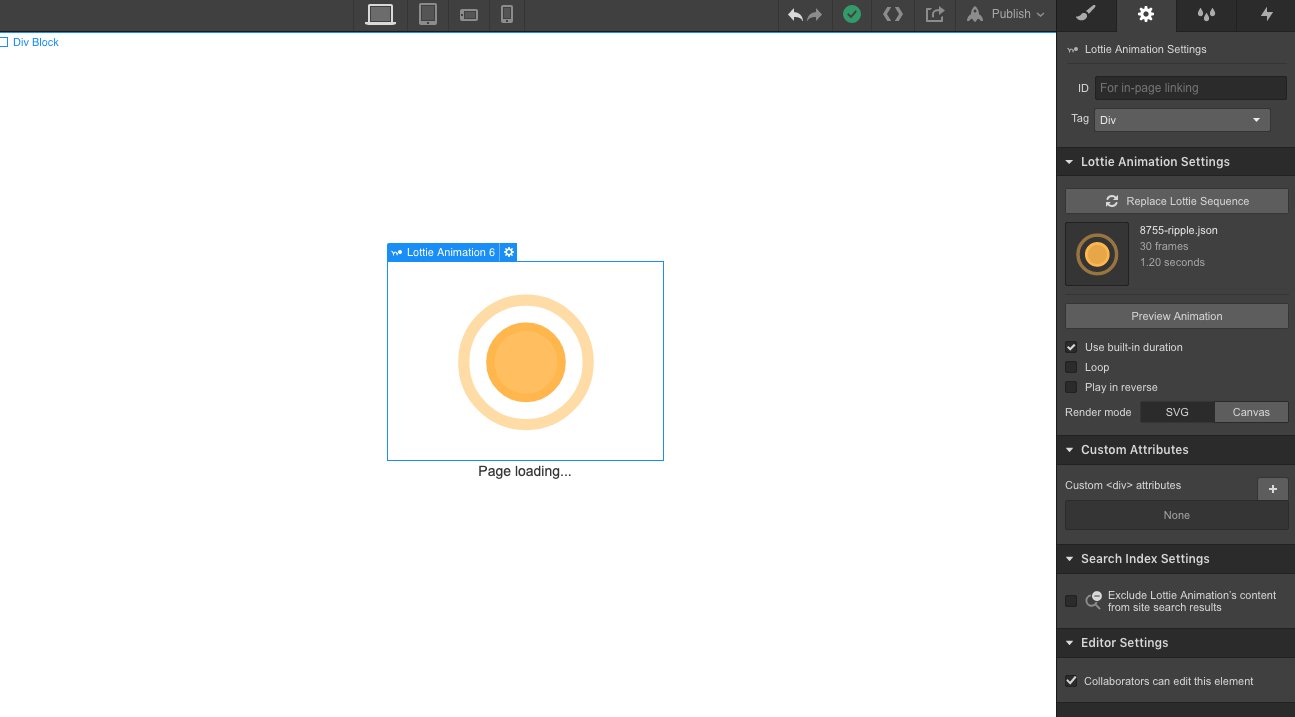
或者,您也可以使用Lottie动画元素(位于添加元素面板>媒体)作为动画的占位符,直到你上传JSON文件。然后可以选择用Lottie序列替换此占位符资产面板.

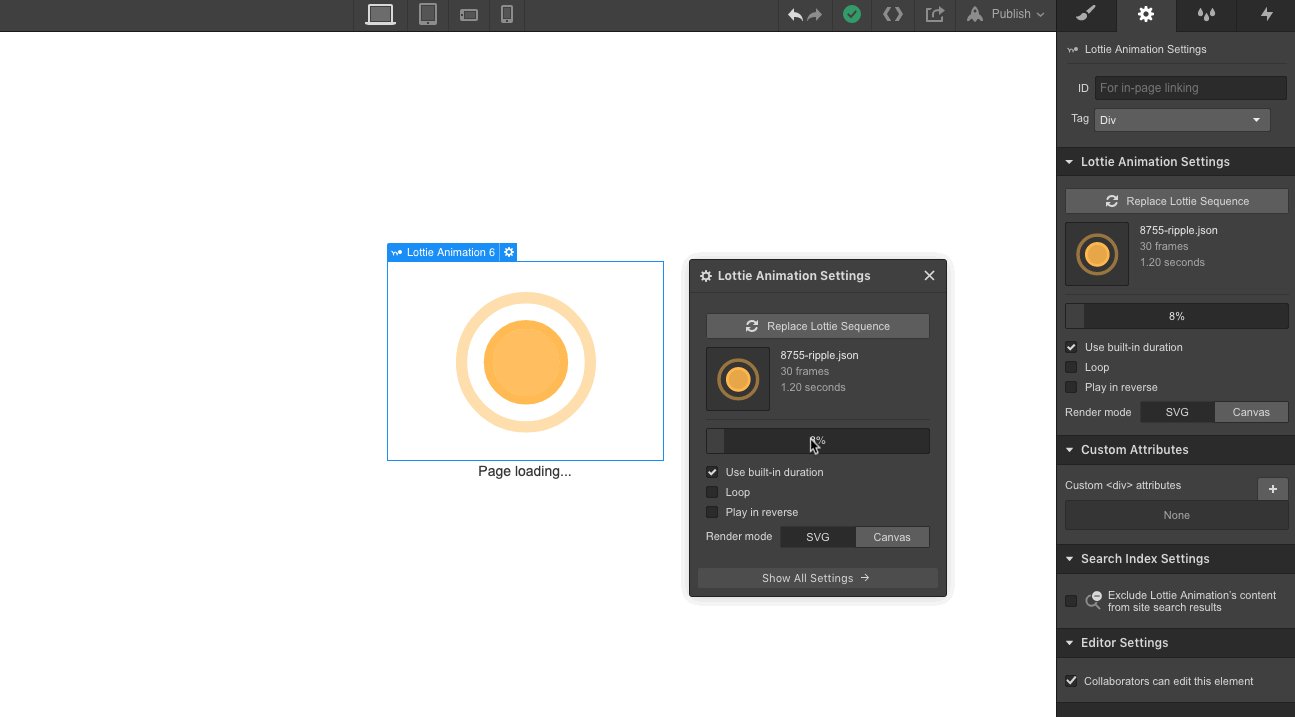
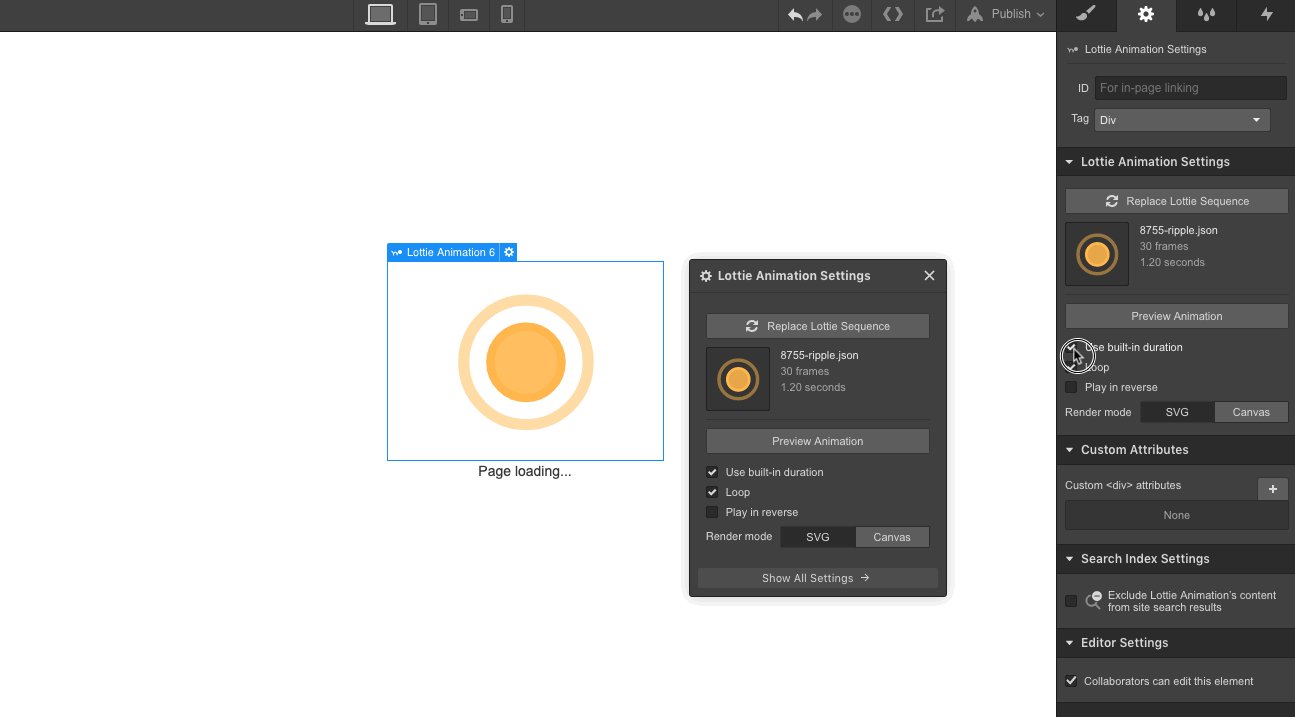
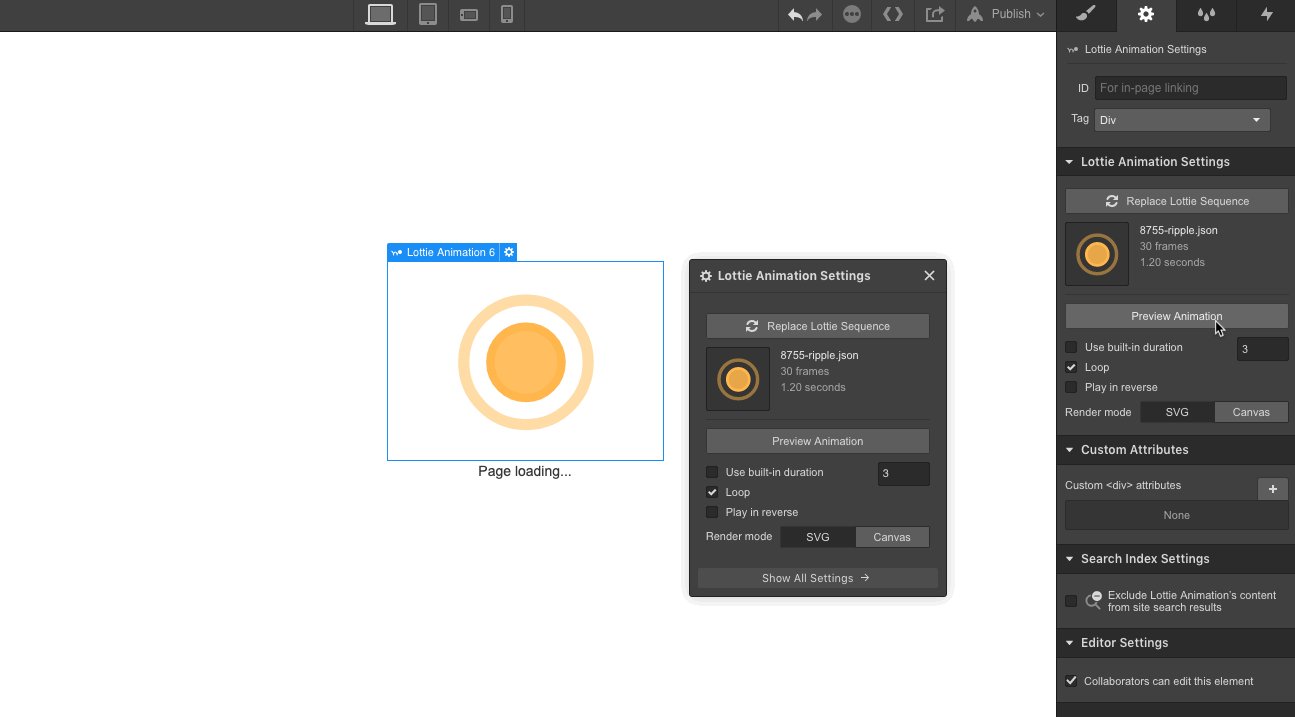
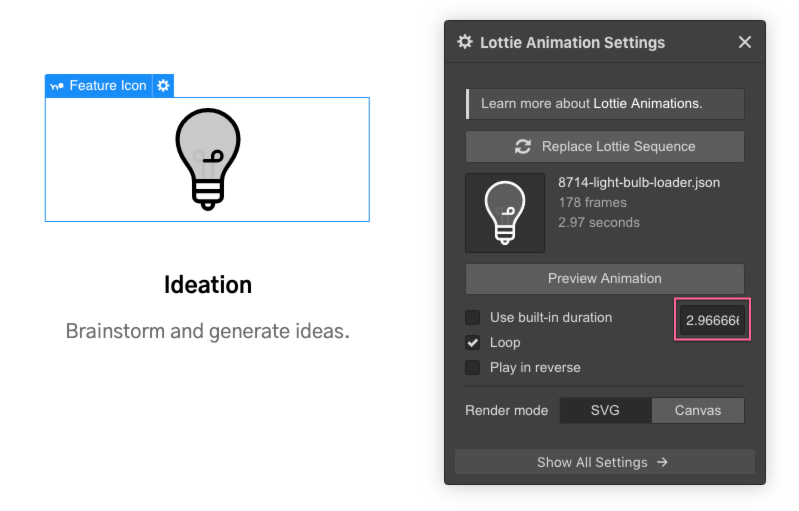
Lottie元素设置允许您控制动画在页面上的播放方式。您可以重写默认持续时间,设置动画无限循环,或设置动画反向播放

下面是你可以为每个Lottie动画元素设置的所有参数列表:
以…的力量Webflow的交互和Lottie集成,你可以更多地控制这些动画的播放方式和时间。通过这些选项,您可以在用户交互时播放和暂停动画。
您可以设置触发器来启动动画,选择播放动画的哪个部分,以及在哪里停止动画播放。有两种方法可以通过交互控制Lottie动画:
这两个选项只适用于Lottie动画元素。也就是说,要访问它们,您需要在画布上选择Lottie动画。
默认情况下,所有动画在页面加载时播放。所以,当你滚动到它们的时候,你不会看到下面的动画,除非你把它们设置为循环。通过交互,您可以控制回放。

假设你想在用户点击时播放一个动画:
就是这样!
如果您需要更改动画的持续时间/速度,您可以通过元素设置面板中的Lottie元素设置。所有其他设置在珞蒂动画设置将覆盖在互动面板的珞蒂播放设置。
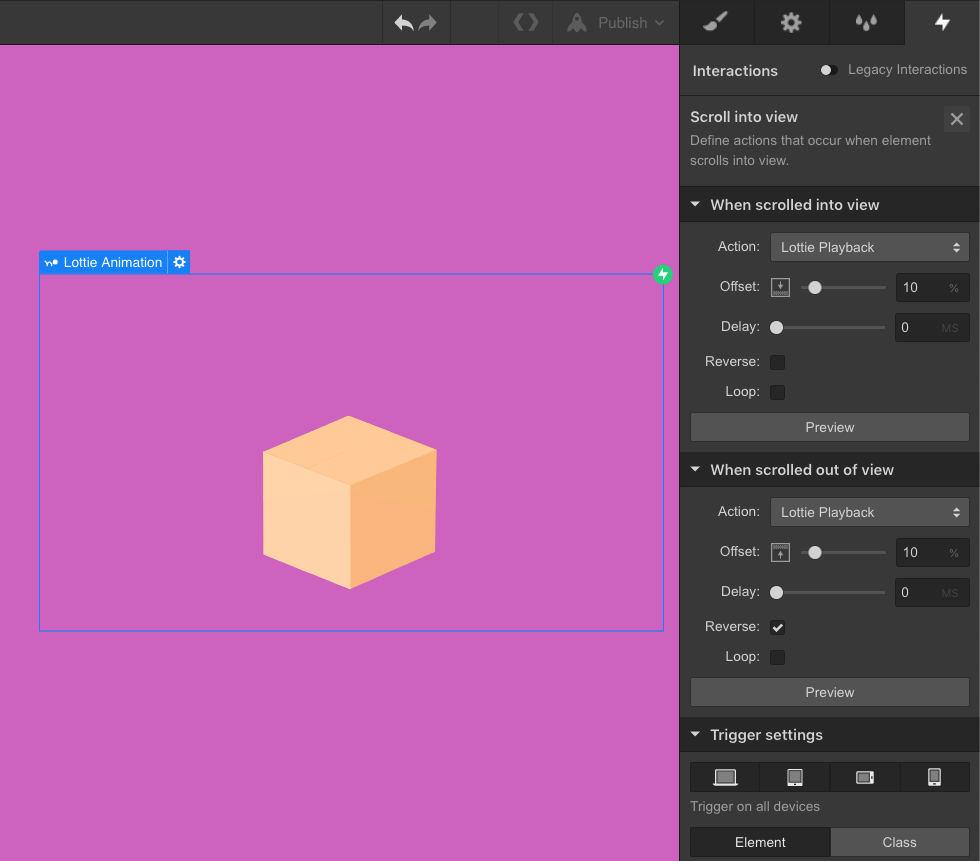
您可以使用我们在上面的例子中使用的快速操作鼠标悬停而且滚动到视图交互。

在这个例子中,让我们设置动画在进入视口时播放:

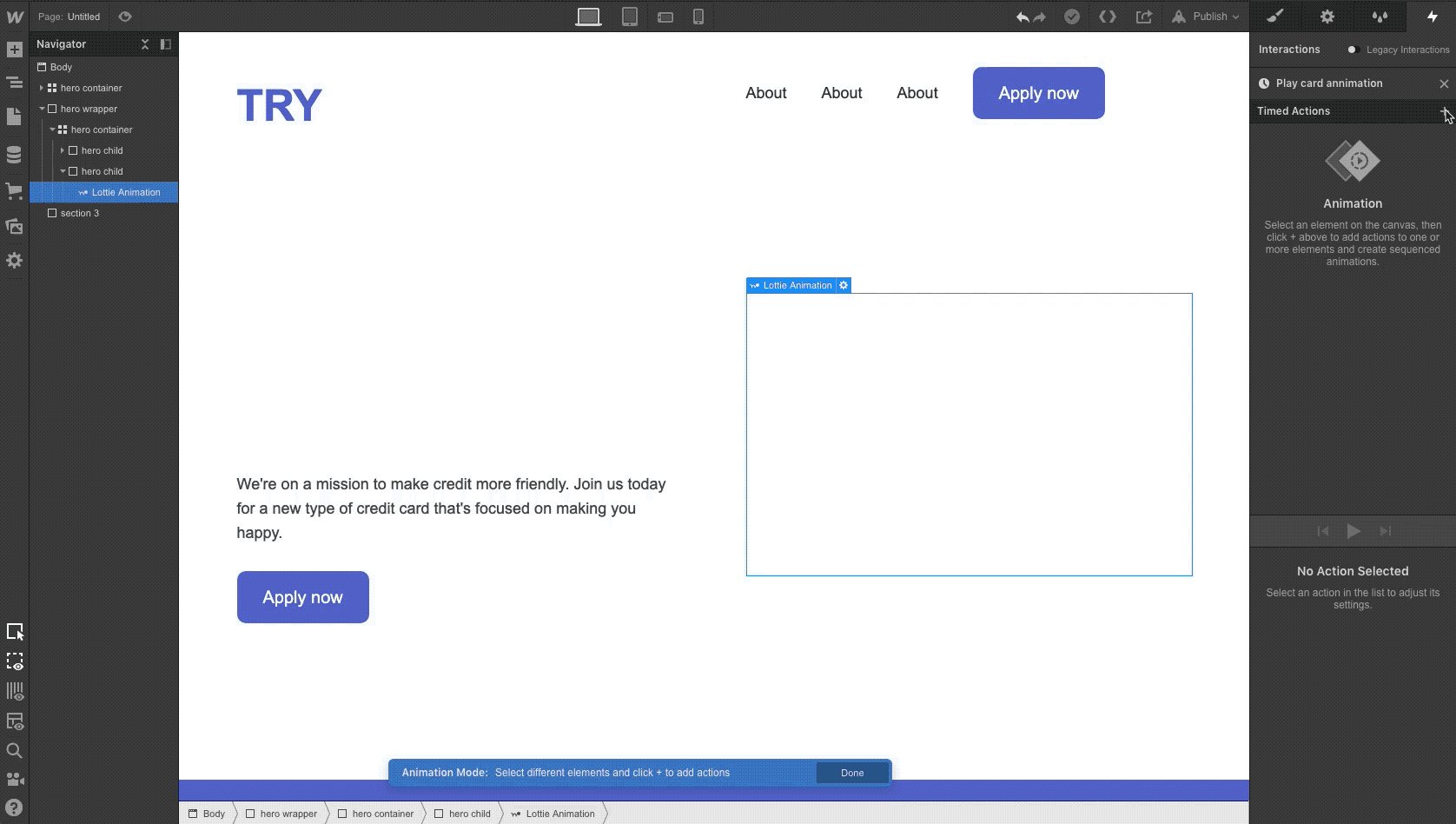
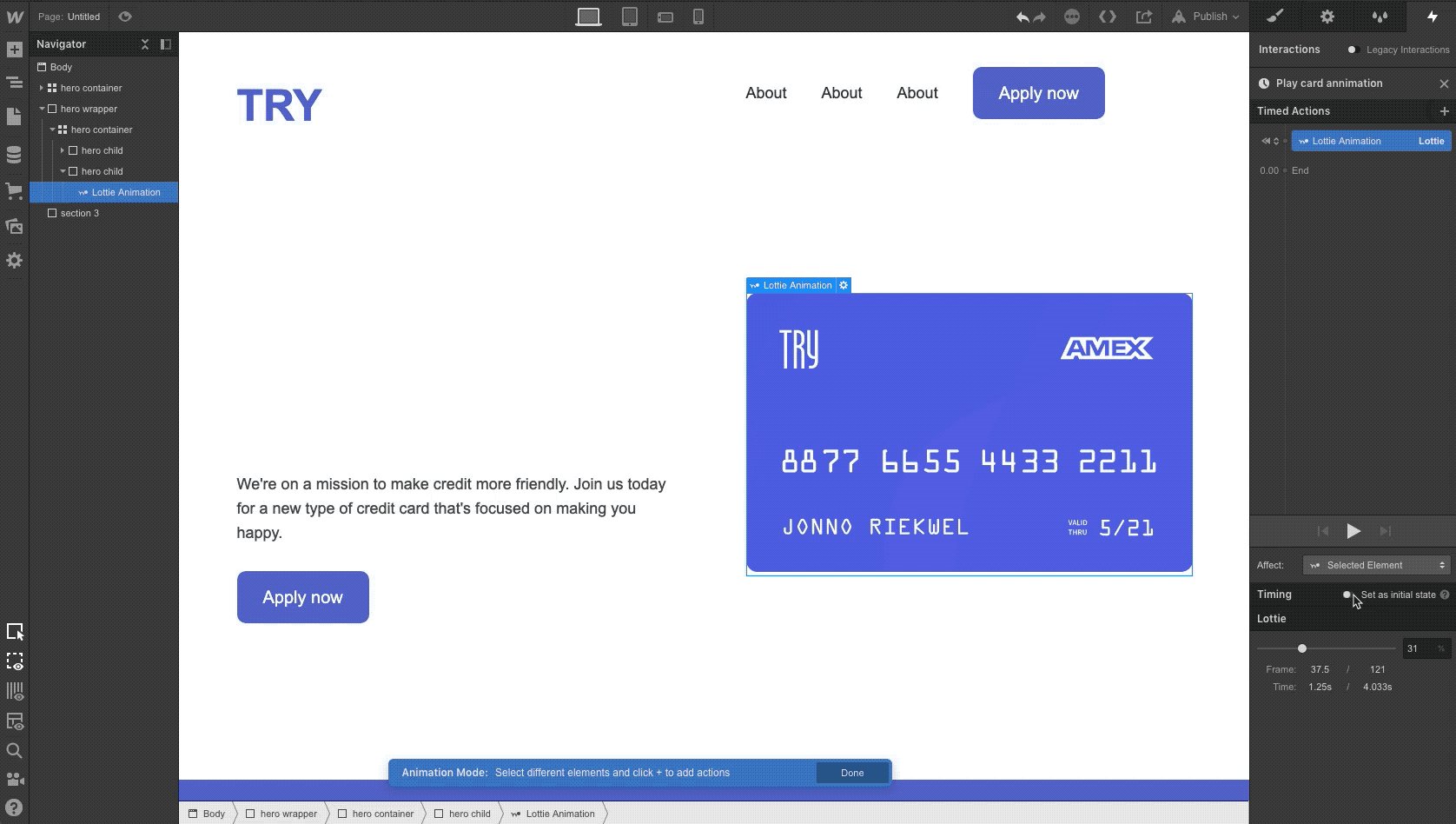
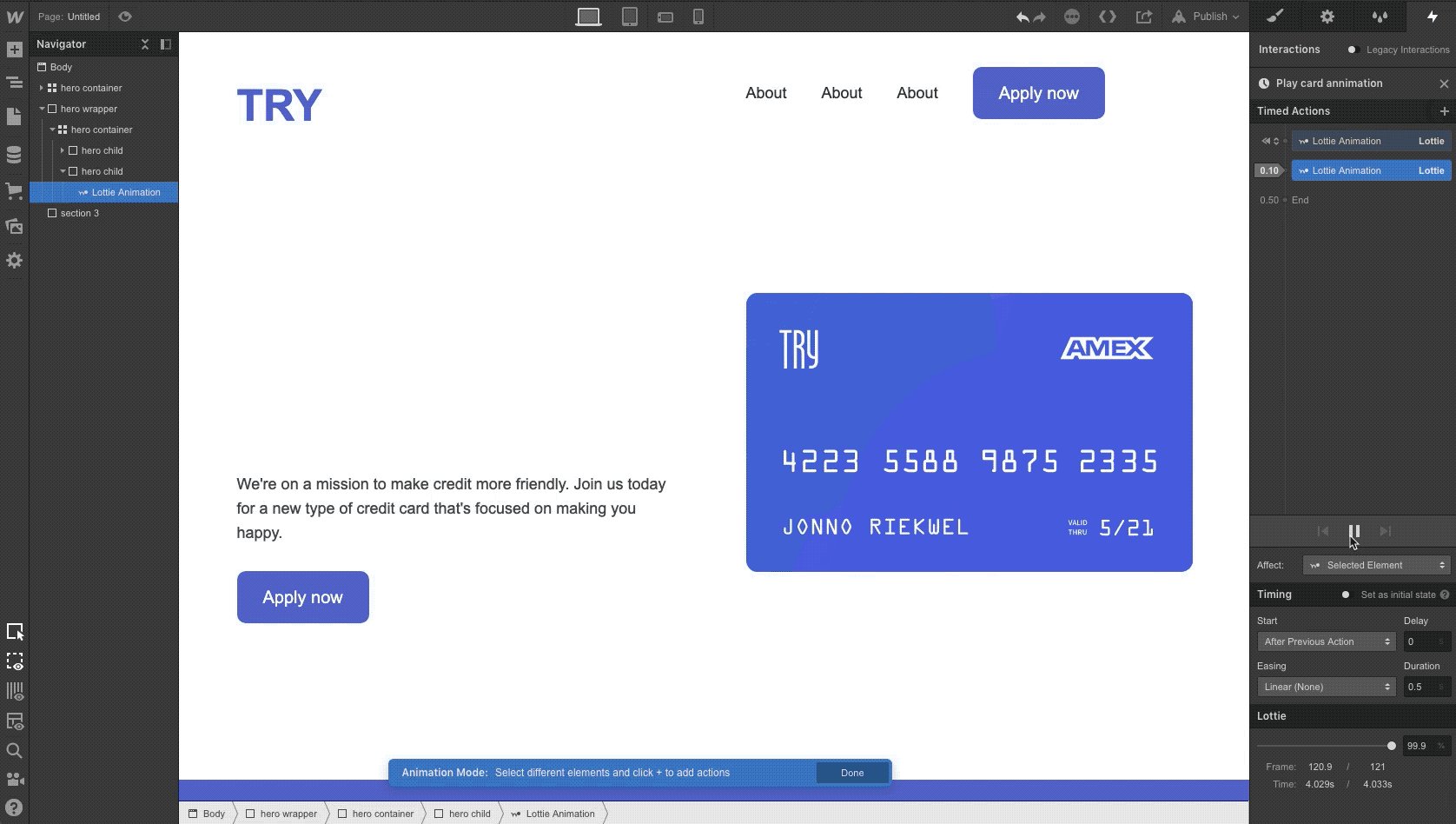
对于某些交互类型,您可能需要创建一个自定义动画,并使用Lottie动作,使您能够更好地控制动画的播放方式。此选项允许您设置自定义的动画开始和结束帧。和其他定时动作一样,您可以应用缓和效果并设置自定义持续时间。此外,您还可以添加其他动作来创建更复杂的动画。

如果你想调整开始帧或结束帧:
专业提示:如果你想使用动画的默认持续时间,双击画布上的动画,取消选中持续时间复选框,然后使用出现的内置持续时间。

提交表单时出错了。请联系support@www.raktarban.com