
受到团队的信任

在Webflow项目中上传自定义字体。
注意:我们正在向工作区过渡,并且正在更新我们的内容。访问Workspaces博客文章要阅读有关这些更新和更改的更多信息,或访问我们更新的课程上传自定义字体.你也可以学习如何检查您的帐户是否在工作区上.
控件直接向项目添加更多字体字体下拉列表。选择添加字体,我们会带你去你的项目设置>字体设置.在那里,您可以上传并在您的任何项目中使用自己的自定义字体。
如果您想使用的字体可以通过Adobe字体(Typekit)或谷歌字体,你可以通过积分将它们相加项目设置>字体.
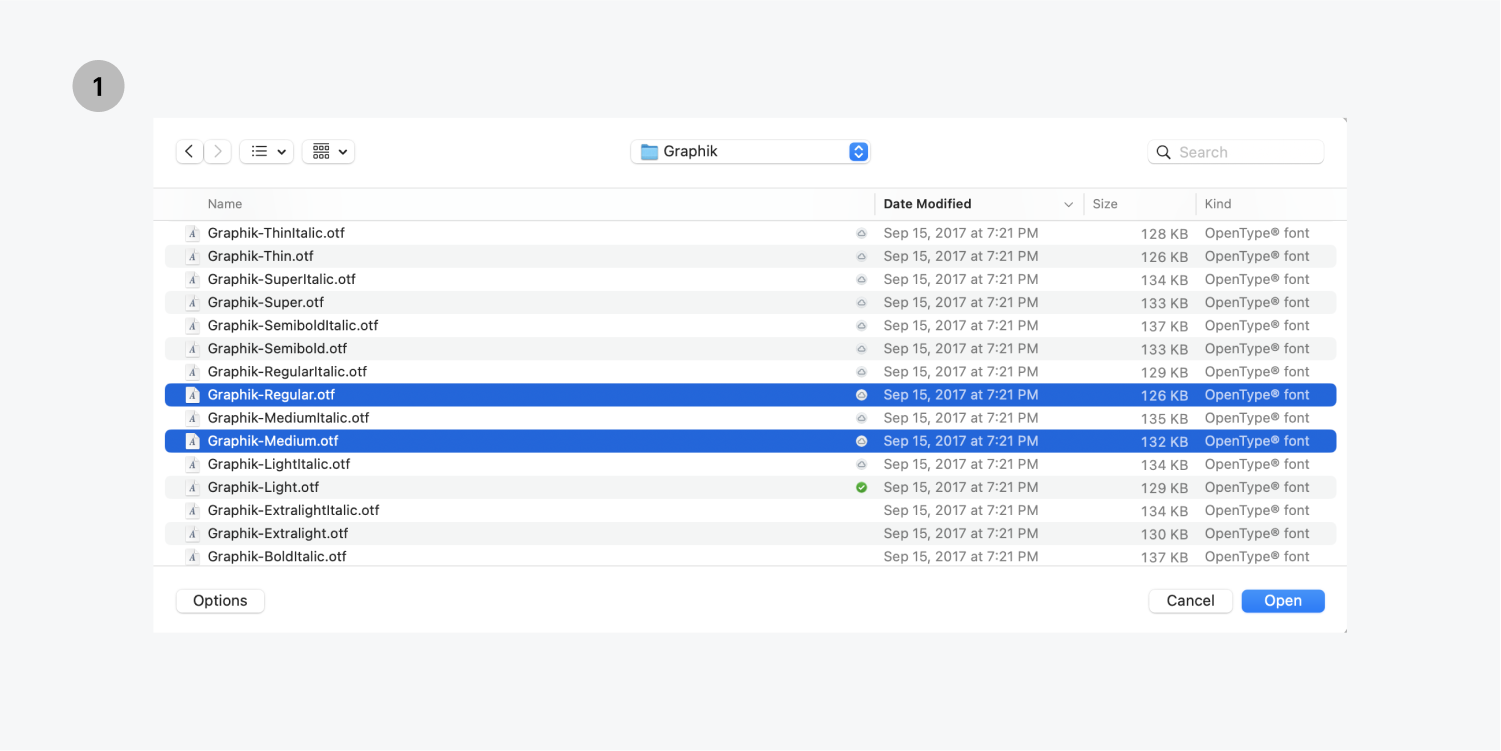
如果要在项目中使用自定义字体,请转到项目设置>字体>自定义字体然后上传你的字体文件。

重要的是:请阅读您的字体许可协议,并确保在您上传之前您有许可在您的网站上使用该字体。读字体授权和使用介绍要学习更多的知识。
寻找免费字体?查看:9个地方找到免费(几乎免费)字体
您可以将各种字体文件格式上传到Webflow项目中。
很高兴知道:您可以上传每个字体文件的最大文件大小为2MB
大多数浏览器都支持
少数浏览器支持
很高兴知道:你不需要上传所有的文件格式。但是,您可以上传许多不同的格式,以最大限度地支持浏览器。WOFF是一种良好的格式,具有最大的浏览器兼容性和良好的文件大小。如果你没有WOFF或WOFF2版本的字体文件,你可以使用在线找到的字体转换器。
上传字体文件后,可以编辑字体族名称、字体粗细和字体样式。
最佳实践:你可以上传一个字体的多个实例并选择一个不同的字体粗细而且风格为每一个实例。只要确保使用相同的字体对于相同字体的所有实例。这将确保字体系列在设计器中被正确地组合在一起。
一旦字体族名称正确并匹配,您就可以上传每个字体文件到您的项目。重新打开设计器后,您将能够在设计器中看到上传的字体。


你总是可以编辑您的自定义字体设置。你也可以删除上传的字体。

回退字体确保浏览器和操作系统之间的最大兼容性。如果用户的浏览器无法加载您的自定义字体,它将切换到回退字体。备份字体会自动为您上传的每个字体家族创建。

你可以编辑每个字体家族的回退字体,并从可用字体列表中选择它回退的字体。

你可以编辑的字体显示设置,它根据浏览器已经保存的内容来决定字体的加载方式。

最佳实践:设置字体显示设置可以防止切换无形文字闪现当页面使用系统字体加载时。
在设计器中,您可以完全访问任何自定义字体和字体权重。浏览你需要的字体样式面板(S) >排版部分。字体列表按字母顺序排列。
您可以将自定义字体应用到任何文本元素,任何父元素,或任何HTML标记,以影响所有段落或所有H1s。
提交表单时出错了。请联系support@www.raktarban.com