

集合列表是从集合中添加和设计动态内容的两种方法之一。
集合列表是使用集合中的内容进行设计和开发的两种主要方法之一。下面是我们为一组团队成员创建的样本集合。从项目中的任何页面,我们都可以从Elements面板访问Collection List,并将其直接拖到Canvas上。
我们希望快速介绍集合列表的三个方面:基本布局、绑定到集合(这非常强大)和集合列表设置。
我们来做基本布局。
我们拖拽集合列表并将其放到画布上。我们有一堆紫色的空盒子。虽然我们才刚刚开始,但我们可以从下拉菜单中选择我们的集合,我们可以随意选择布局选项。
不管我们选择什么布局,如果我们去预览,我们会看到当前的设计:实际上什么都没有。让我们返回预览。这里什么都没有,因为我们没有引用任何内容。
由于集合列表允许我们访问集合中的任何内容,所以可以将一个元素放到集合列表中的任何集合项中。让我们把这个标题设为H3,但它可以是任何文本元素。
我们可以将该元素绑定到集合中的特定字段。这只是从我们的团队成员那里获取名字。就是这样。我们正在查看内容——我们对集合列表中的每个项目都有一个H3。
让我们继续。我们可以拖入一个图像元素。当我们把这些元素放进去时,它们是静态的。它们是静态的,直到我们将它们绑定到集合中的某个东西。什么时候呢?集合列表中的每个项都引用相关字段。
我们所做的只是拖入普通元素(静态元素)并将它们绑定到集合中的特定字段。
当然,我们可以为其中任何一个添加样式。当我们在这里进行调整时,我们可以看到集合列表中的更改是同步完成的。也就是说:更改一个集合项中的任何内容都会影响其他集合项。通过设计。如果我们拖入一个div块来包装和样式每个项目的内容?这些变化发生在我们所有的收藏品中。
使用类仍然有一个主要的优势——那就是:虽然在这个集合列表中所有事情都是同步完成的,但是我们可能希望在整个项目的其他页面上有其他集合列表。当然,课程将使我们能够在项目范围内进行风格更改。
我们在这里加速了(相当多),所以您不必坐着看完每一帧,但这里的想法是,您可以将动态内容绑定到集合列表中的静态元素。
这是绑定。让我们看看我们的设置。
我们可以选择集合列表包装器元素(或集合列表元素)并随时调整布局。
我们的集合列表设置还允许我们添加过滤器。过滤器使我们能够只显示我们想要的集合项—符合一个或多个标准的集合项。
我们还可以选择与排序顺序相关的各种选项——我们希望集合项如何排序。可能是根据收集项的更新时间:从最新到最老。
如果我们回到CMS,回到我们的集合?然后我们进入其中一件物品进行改变?当然,我们知道这将影响该项目的更新时间。
这意味着回到我们的集合列表中,我们将看到Dale首先显示出来。我们根据集合列表更新的时间进行排序。最新的古老。
我们还可以限制显示的集合项的数量。这将只显示此处指定的项的数量。
所以。收藏列表。我们可以把它们放在任何地方。他们让我们可以查看任何藏品。我们可以选择布局,可以将集合内容绑定到列表中的元素,当然,还可以配置设置,以告诉集合列表如何对设计中的项进行排序和显示。
集合列表是添加和设计的两种方法之一动态内容从CMS集合或电子商务集合。可以将集合列表添加到任何类型的页面。添加动态内容的另一种方法是with收藏页面.
只要您有一个或多个带有项的集合,您就可以将集合列表添加到项目中的任何静态页面或集合页面。你可以简单地拖动收藏列表从添加面板或者从快速找到(CMD / CTRL + E).

集合列表除非连接到集合,否则是无用的。双击Collection列表以打开Collection列表设置,并从下拉菜单中选择您想要的Collection。

一旦选择了集合,集合列表将把该集合中的所有项显示为空块。您将能够向列表中添加元素,并且在将其连接到Collection字段后,自动为每个Collection项获得正确的数据。

当您将一个元素放入一个空集合项块中时,该项将对该集合中的所有项重复。这被称为“静态”内容,或不来自集合的内容。

现在,当您将该元素连接到Collection字段时,它将自动用来自每个Collection项的内容替换元素中的内容。它成为“动态”内容,因为内容来自CMS。
您可以将静态元素连接到Collection字段并动态更新该元素的内容。静态元素的轮廓是蓝色的,而动态元素(或拥有来自CMS的数据的元素)的轮廓是蓝色的紫色的轮廓在画布上。将一个元素连接到Collection字段:

了解更多:如何将每个Collection字段类型连接到相关元素
就像向集合列表中添加静态元素将重复这些项一样,向任何元素(静态或动态)添加样式将跨该列表中的所有collection项应用样式。例如,如果我们将一个标题连接到一个字段,然后将该标题设置为绿色文本颜色,那么该列表中的所有项目将具有不同的内容,但相同的绿色样式。
您可以应用动态风格设置通过从颜色和图像字段中提取颜色和背景图像。


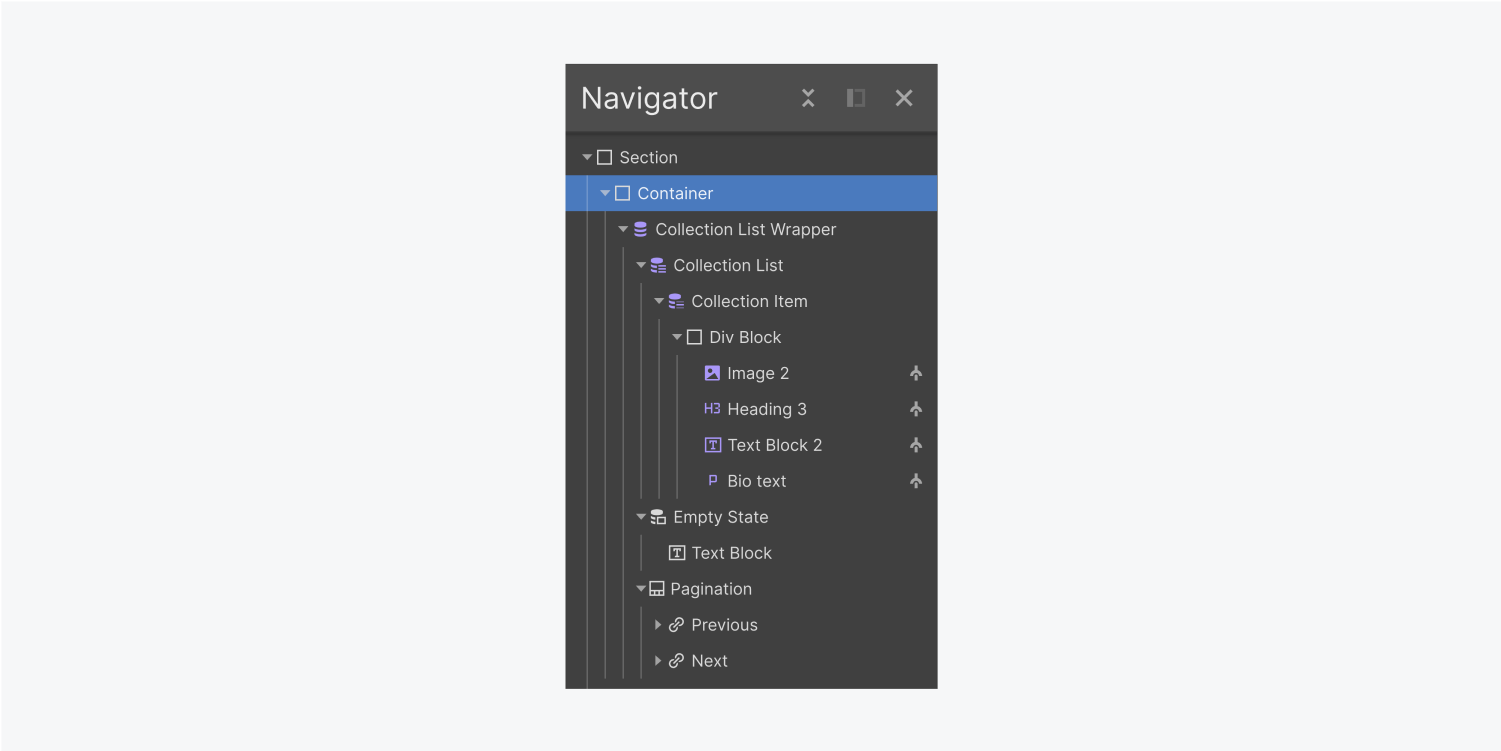
默认情况下,集合列表包装器包含以下组件收藏列表和空的状态.如果启用了分页,则它还包含分页包装。通过复制包装器,可以添加多个分页包装器。
集合列表组件包含收集物品的列表。不能向此组件添加其他元素。
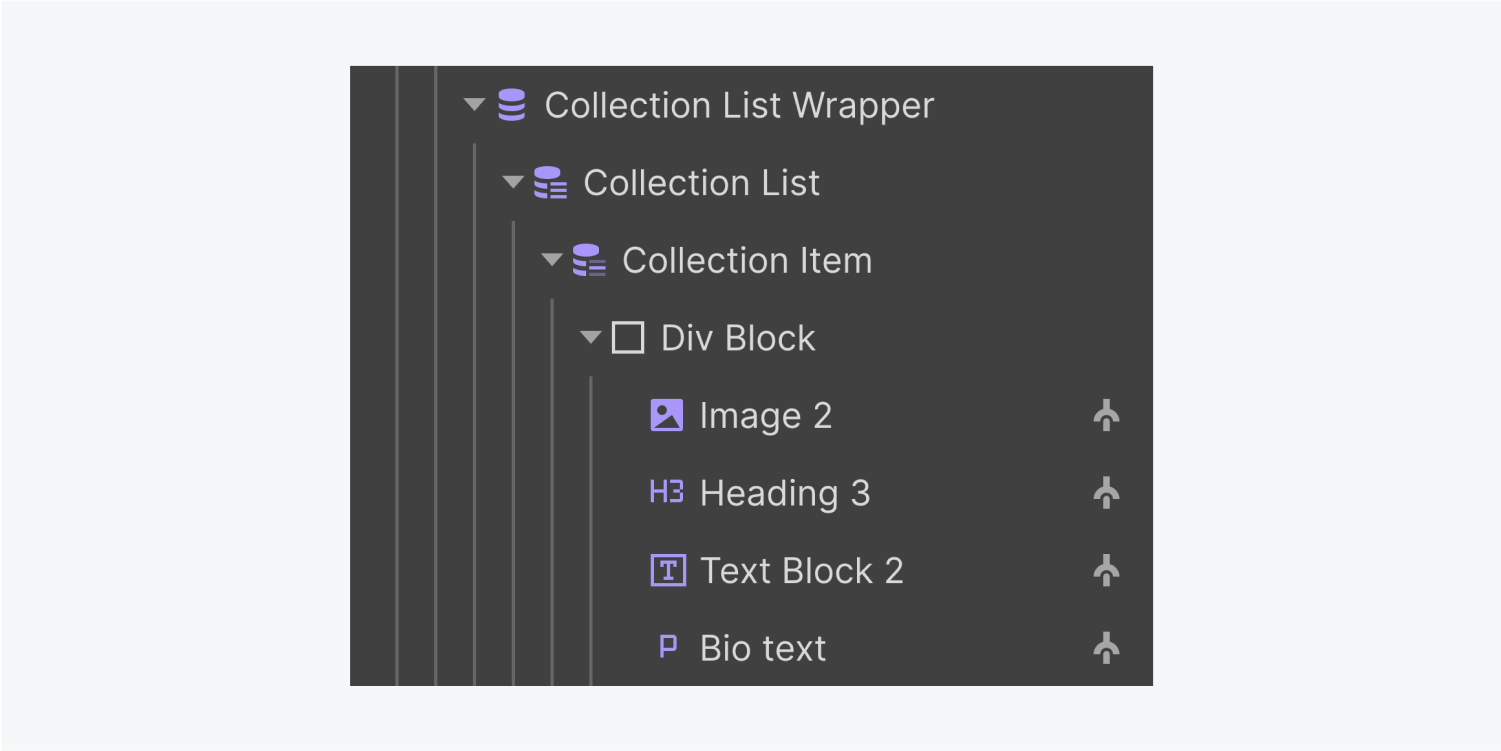
集合项组件包含添加到集合列表中的实际内容。在这里删除的任何项都将填充列表中的所有项。这些元素在连接到Collection字段之前是静态的有条件的可见性适用于他们。这将把它们转换为动态元素。在导航器,动态元素用紫色图标表示。

当列表中没有要显示的项时,空状态将替换Collection列表。默认情况下,它具有灰色背景并包含一个文本块。您可以更改样式并替换或添加更多元素来创建自定义空状态。
分页组件包含两个Link块:上一个按钮和下一个按钮。这些元素都可以设置样式和自定义,但是不能向此包装器添加其他元素。
了解更多:方法收集名单
Collection列表有自己的设置来控制要显示的内容。您还可以通过多种方式更改列表的布局。您可以通过选择集合包装列表或收藏列表元素,按回车键或按D键打开元素设置面板.

在这里,您可以选择要将哪个集合连接到集合列表。只有当列表中的所有元素都没有连接到当前连接的集合的字段时,才能更改连接到集合列表的集合。
此设置允许您在Items视图和Empty状态视图之间切换,以便您可以编辑集合列表的状态。
可以保持列表垂直堆叠,也可以将布局更改为列,类似于列元素.
还可以将网格应用到Collection列表以创建动态网格。在这种情况下,请确保将Collection列表设置中的布局设置设置为“list”。
添加筛选器允许您只显示所需的集合项—匹配从设置中指定的一个或多个标准的集合项。
了解更多:过滤收集名单
排序顺序允许您基于特定字段对集合列表进行排序。
了解更多:对集合进行排序列表
您可以对集合列表进行分页,以显示特定数量的项目/页.
了解更多:方法收集名单
此选项允许您定义在集合列表中显示多少项以及从哪个项开始列出。例如,你可以有你的列表开始第五项和显示只有3项。这将显示项目5、6和7。
了解更多:限制收集物品
需要知道
除非启用分页,否则每个集合列表的最大限制是100个项,每个页面的最大限制是20个列表。了解如何使用分页在“集合”列表中显示100多个项目.
提交表单时出错了。请联系support@www.raktarban.com