

使用lightbox组件在全屏显示媒体的模态中显示图像或视频。
的Lightbox元素允许您在全屏幻灯片模式中显示图像(带或不带标题)或视频。它也适用于所有设备,使其轻松地在桌面、平板和移动屏幕上显示您的媒体。

lightbox是一个可点击的缩略图,类似于图像元素,嵌套在链接块中。在实时网站上,点击链接边界内的链接将触发灯箱并显示与之相连的媒体。
本地lightbox组件内置了所有这些元素。要创建一个lightbox,您所需要做的就是使用Add面板中的lightbox组件。


默认情况下,Lightbox链接包含一个图像元素。这个缩略图的行为与任何其他图像元素一样。您可以调整它的大小,双击它来替换它,并添加alt属性。了解关于图像元素的更多信息。

您可以对缩略图和大图使用相同的图像Lightbox滑块视图。Webflow自动为所有内联图像创建响应式变体。了解更多关于响应的图像.

还可以删除默认的图像元素,并拖放其他内容,如标题,或任何其他非链接元素Lightbox链接.
你也可以用aDiv块并应用背景图像来创建大小相同的图像缩略图。

您可以设置lightbox链接及其内容的样式。例如,如果您在lightbox链接中添加文本元素,您可以设置lightbox link元素的排版样式来覆盖默认的链接排版样式。
至于lightbox本身,当你点击lightbox链接时打开的模态是不可定制的。这意味着,您无法自定义背景叠加、图像和标题。如果您需要一个完全可定制的灯箱,您可以使用的相互作用创建一个。
在构建好lightbox链接及其内容的结构和样式之后,您可以选择触发lightbox时要显示的媒体(图像或视频)。你可以在Lightbox中找到的设置元素设置面板。

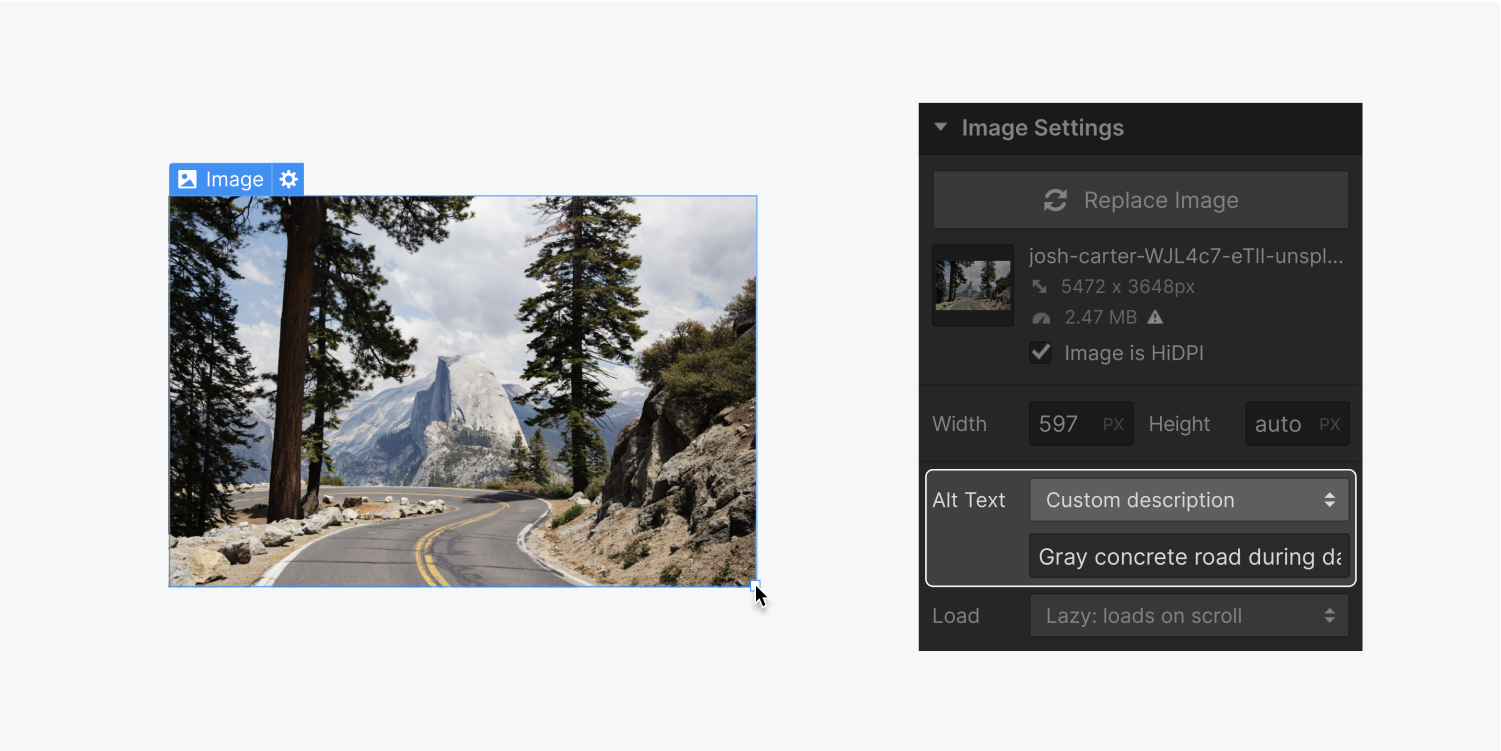
要添加图像,选择lightbox,然后点击元素设置面板上的图像图标→lightbox设置。然后从资产面板中选择一个图像或上传一个。
通过相同的过程添加任意数量的图像。

要添加视频,选择灯箱,点击元素设置面板中的视频图标→灯箱设置。然后,从YouTube或Vimeo等第三方网站粘贴视频链接。
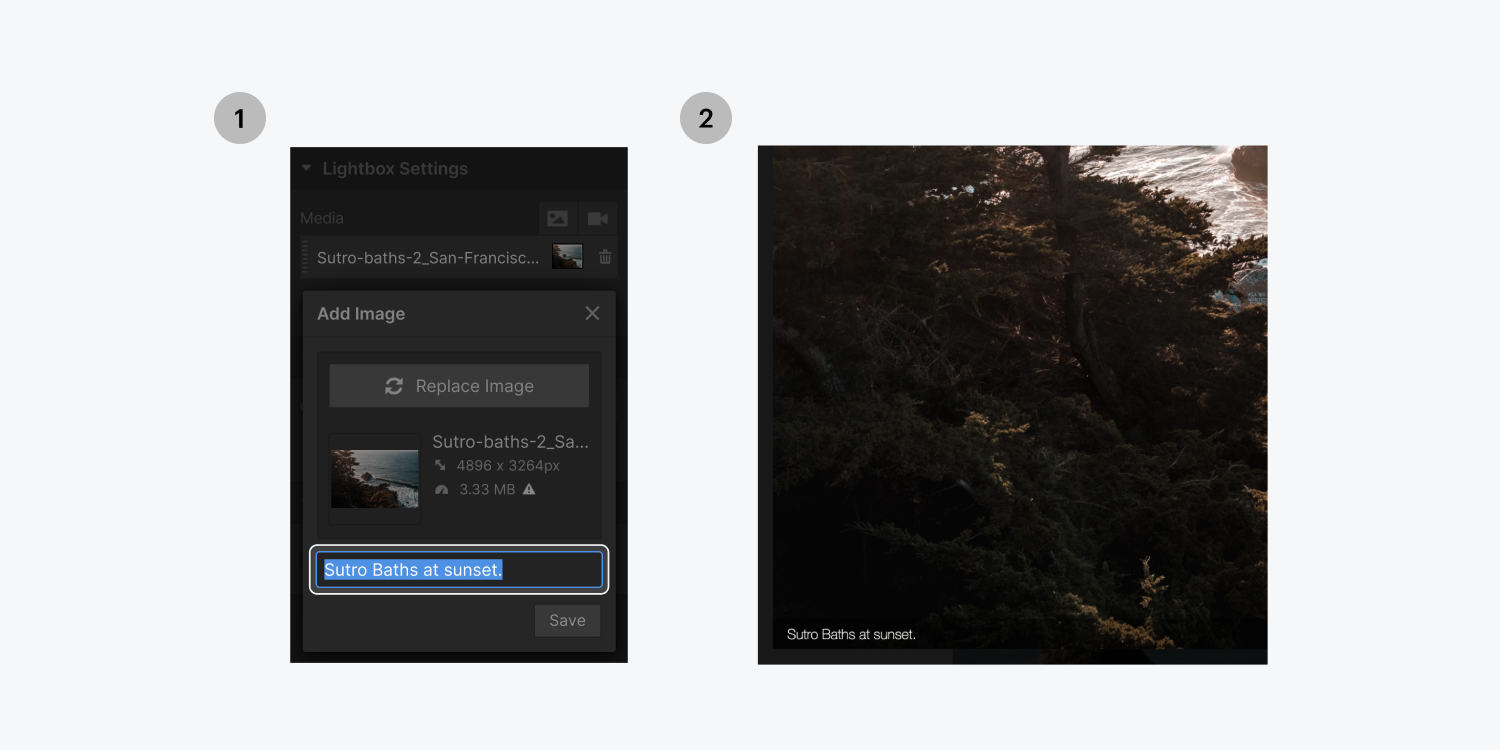
如果您选择图像作为媒体,您可以选择添加标题。图片的标题将直接出现在图片的下方。

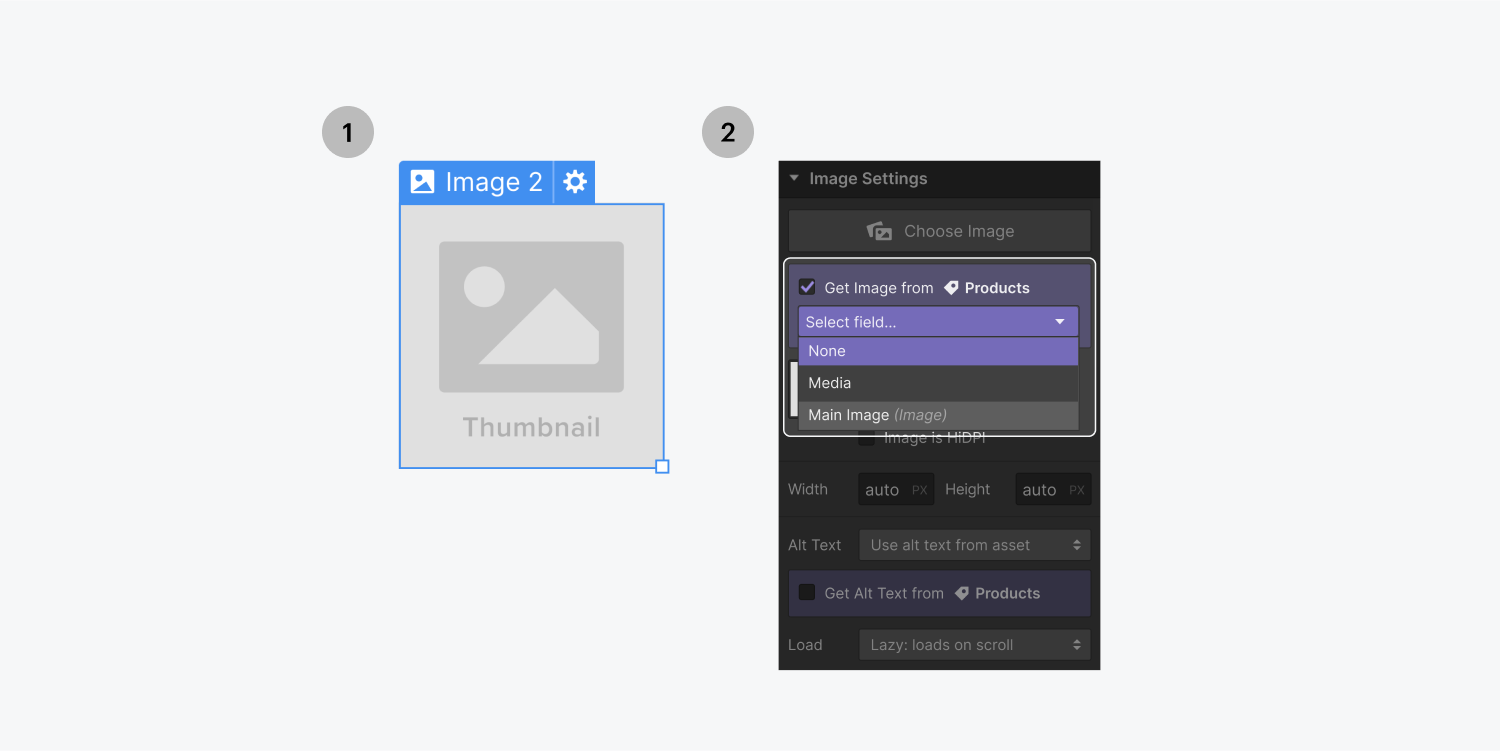
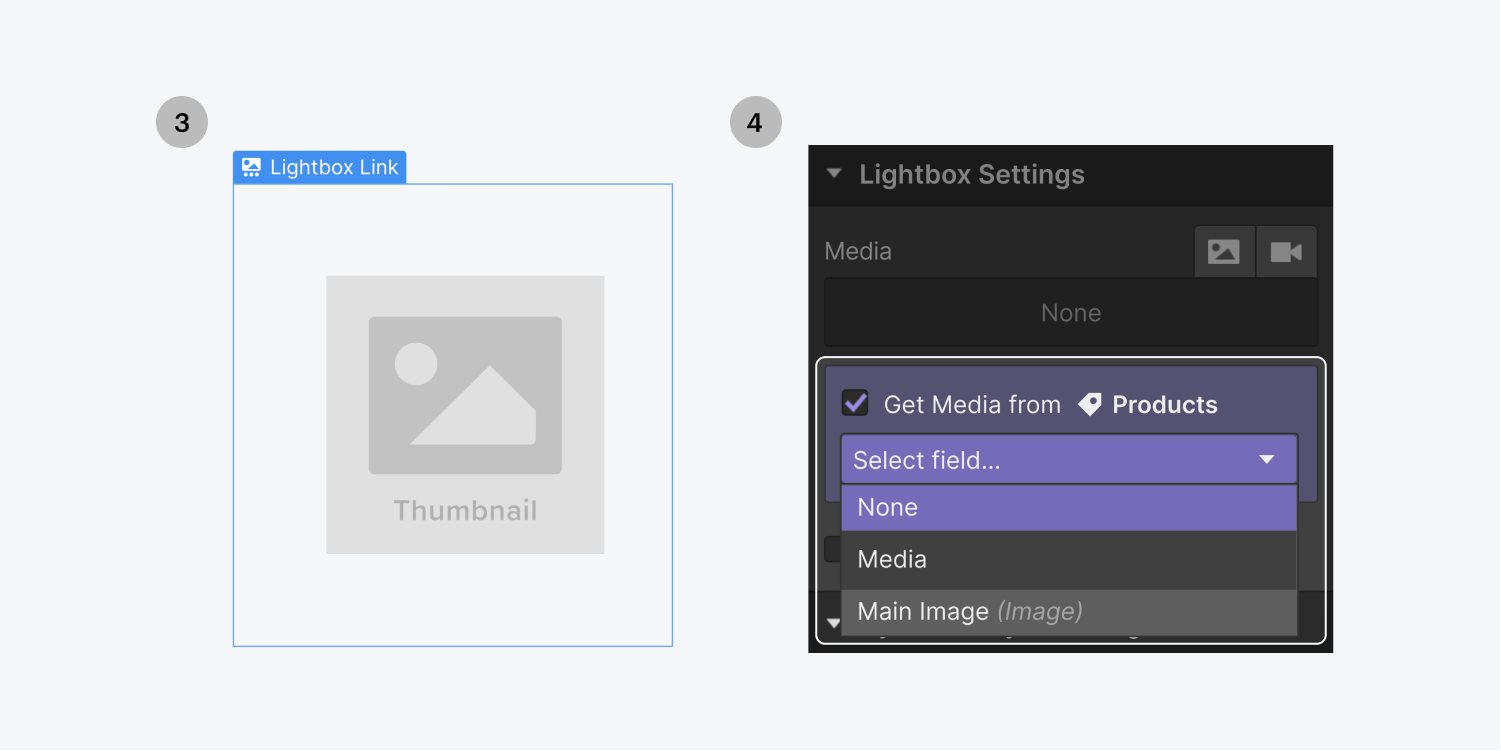
您可以通过获取占位符图像以及lightbox媒体从媒体集合字段(图像领域,多映像领域,或视频领域)或电子商务收藏。



将灯箱连接到多图像域:
您可以将多个灯箱链接在一起以创建一个幻灯片库。点击链接灯箱将打开与链接组相关的所有媒体。

要链接lightbox,请对想要链接到组的每个lightbox重复上述步骤,并输入组名。

对于集合列表中的灯箱,在集合项中创建并链接一个灯箱会自动链接到集合列表中的所有灯箱。

如果在同一个页面上有多个灯箱,您可以通过为每个灯箱组分配不同的名称来分隔它们。
提交表单时出错了。请联系support@www.raktarban.com