

了解Webflow设计器。
注意:我们正在向工作区过渡,这一教训已经更新以反映该变化。访问Workspaces博客文章阅读有关这些更新和更改的更多信息。
Webflow Designer允许您构建站点结构,设计站点的外观和感觉,并添加内容、交互、动画和自定义代码来创建功能完整的网站、登录页面、原型、演示文稿等等。
在设计器中,您可以操作HTML内容、设置CSS属性和创建交互,而无需编写任何代码。当你建立你的网站,设计者输出干净,语义,网页准备代码,网页浏览器将使用显示你的网站。你也可以出口这段代码从设计器到其他应用程序。
在这节课中,你将学到:

有三种方式来访问Webflow设计器:
Webflow官方支持最新版本的Chrome或Safari的常青版本的设计器,外加两个版本的不同更新周期。Webflow还非正式地支持所有现代浏览器的使用。
*浏览器的支持程度取决于所使用的功能(例如,Edge部分支持filter)。对于在某些浏览器中支持有限的功能,可以在相关文章中找到更多的详细信息:
2022年6月15日,微软正式停止对IE11 (IE11)的支持。虽然Webflow发布的站点使用了现代web浏览器支持的行业标准特性,但一些不被IE11支持的特性可能在该浏览器上运行不正确。从微软了解关于IE11支持的更多信息.
Webflow在任何情况下都不支持IE 9或IE 10。了解关于这个决定的更多信息.
如果您在实验浏览器上使用Webflow时遇到问题,请在实验浏览器类别在Webflow论坛上。
设计师需要一台屏幕宽度为至少1268像素.这个需求是左边栏、Designer画布和右边栏的总和。
设计者由主体组成帆布以及一组工具栏和面板。继续读下去,了解以下概述:
左边的工具栏提供了一组链接和工具,让您构建您的网站。左侧工具栏顶部的图标隐藏了许多设计器面板,但点击后将展开面板:
当您单击Webflow图标时,会出现一个下拉菜单,它允许您导航到指示板,编辑器,或者是网站设置目前开放的网站。

的添加面板控件中添加元素元素选项卡或预构建布局布局选项卡。

的符号面板是你可以在画布上添加符号的地方。了解更多符号.

的导航器面板在画布上显示当前页面的元素层次结构。在这里,你可以与这些元素进行交互。了解更多关于Navigator的信息.

的页面的面板允许您组织和管理站点页面和页面设置。了解关于Pages面板的更多信息.

的CMS面板允许创建、查看和修改集合和集合项。了解更多关于CMS集合的信息.

的用户面板允许您创建和管理站点成员的用户帐户和访问组。了解关于Users面板的更多信息.

的电子商务小组是您可以创建和修改产品和产品类别的地方。欧宝体育在线首页在这里,您还可以查看已收到的订单。了解更多关于电子商务面板.

的资产面板允许您上传和组织资产(例如,文档,图像和动画)在您的网站上使用。了解资产面板的更多信息.

的设置面板允许您管理各种设置,例如搜索设置而且备份设置.

的网站活动日志为您和您的队友提供宝贵的可见性,以了解对您的站点所做的最重要的设计更改。它记录发布活动、备份创建和恢复、页面创建、删除、复制和重命名,以及对类、符号和/或自定义代码的任何更改。了解有关站点活动日志的更多信息.

的审计小组在您的站点上显示任何与可访问性相关的常见问题,并提供解决这些问题的建议。了解有关审计面板的更多信息.

快速的找到是一个搜索工具,可以帮助您加快您的工作流程,并提高您的效率,当您构建您的网站在Webflow。了解关于快速查找的更多信息.

的视频教程面板提供了一个方便的方式观看所有Webflow的免费视频课程.

帮助设置为您提供了一些工具,使设计器的使用更加容易。

设计器中最大的区域是帆布.在这里,您可以与页面进行交互并实时设计。您可以选择元素,移动它们,并在页面上编辑内容。了解更多关于画布.

顶部栏提供了另一组视图设置,以及一些保存、发布甚至导出站点的有用工具。从左侧菜单按钮旁边开始,再向右移动屏幕,你便拥有了以下工具集:
的页面指示器显示您当前所在的页面。当点击时,页面指示器打开页面的面板.

页面指示器在Webflow设计器的顶部栏中高亮显示
预览”眼睛图标允许您在设计器的预览和设计模式之间切换,并允许您预览当发布时您的网站将如何显示和功能。

在Webflow设计器的顶部栏突出显示预览“眼睛”图标。
的断点图标允许您在不同的断点之间切换,以预览和编辑您的网站在不同的设备尺寸上的外观。了解关于断点的更多信息.

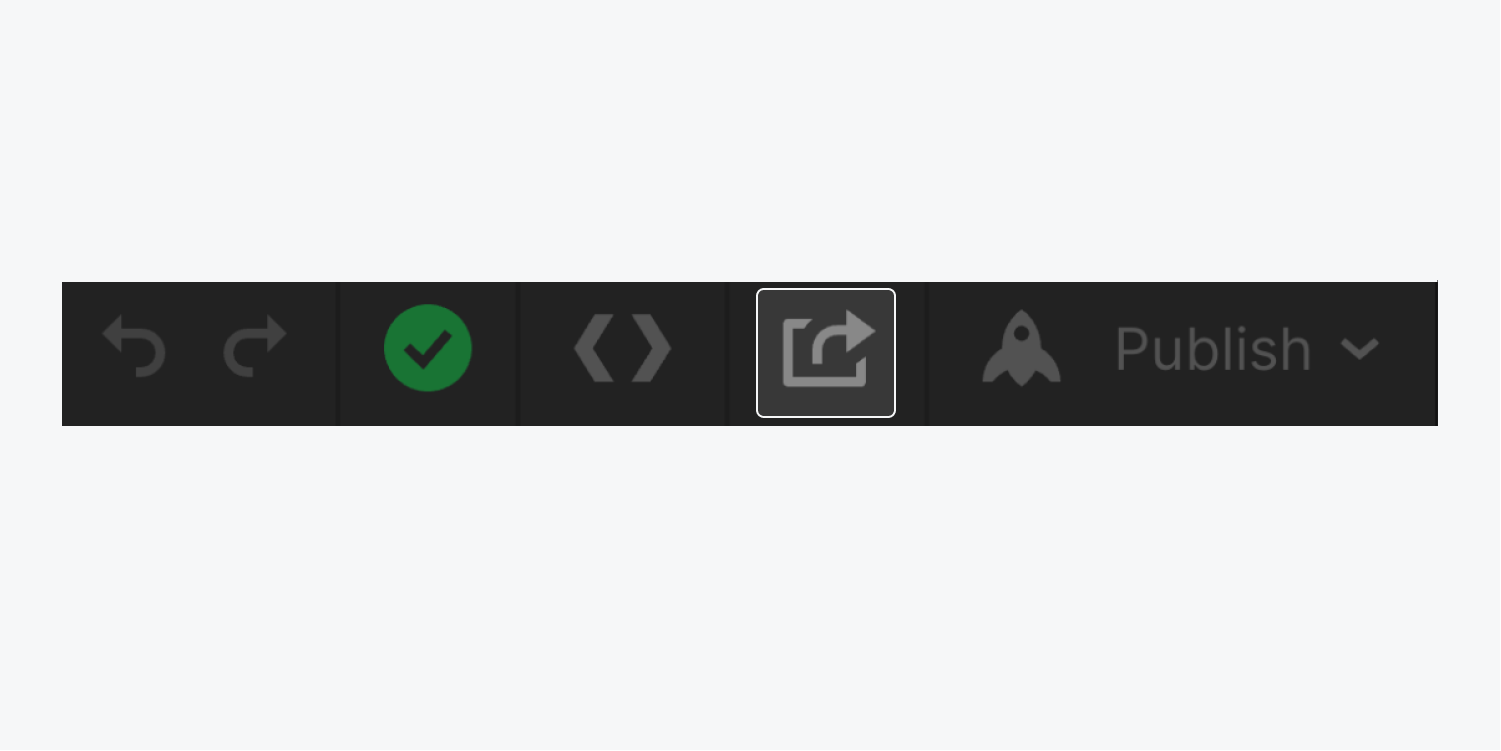
的撤销而且重做按钮允许您撤消或重做在设计器中执行的操作,如应用样式或删除元素。

的保存指标显示保存工作的时间——用灰色椭圆表示(例如,…)——以及成功保存工作的时间——用绿色复选标记表示。
设计器中的工作将自动保存。您也可以手动保存您的网站按CMD+年代在iOS或CTRL+年代在Windows。单击保存指标不会保存您的网站。


的出口代码按钮允许您导出当前站点的代码,该代码准备以zip文件的形式下载。了解有关代码导出的更多信息.

的分享当你需要建议或设计帮助时,按钮允许你与你的朋友或Webflow社区共享一个预览链接到设计器的当前页面。它还允许您邀请客座编辑在您的站点上合作。
使用只读链接,任何使用该链接的人都可以在设计器中打开和操作站点的布局和设计。当站点以只读模式打开时,不能对其进行更改—此模式仅用于故障排除和探索目的。了解有关共享只读链接的更多信息.
您邀请的任何客座编辑都可以查看您的网站并编辑网站内容(例如,文本、链接、图像、产品和CMS内容)或在Webflow Editor中更改页面设置。欧宝体育在线首页了解更多关于邀请客座编辑的信息.

的发布按钮允许您选择您的发布目的地(即,您想要发布到什么域)和发布您的更改。了解关于发布的更多信息.

导航breadcrumb栏显示了所选元素的层次结构。你可以看到该元素在其他父元素中的位置(例如,在下面的图片中,Body是Hero部分的父元素),并通过点击breadcrumb栏中的标签来选择它的任何父元素。

导航breadcrumb栏中的一系列嵌套元素:Body > Hero section > Container > Content card > Content wrapper > Text link
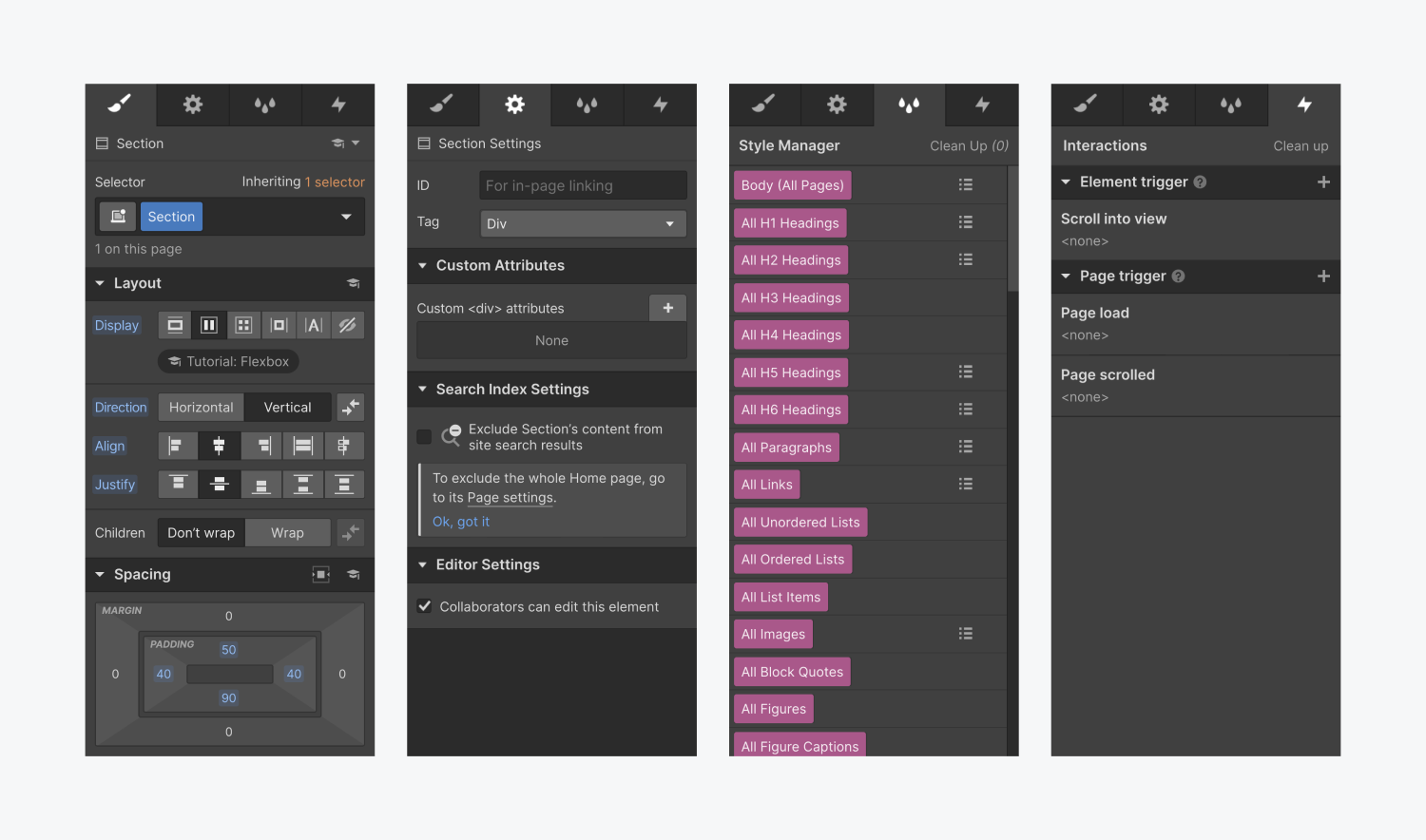
Designer右侧的其余面板为您提供了对元素极其细粒度的控制。

这里有4个主要的面板:
的风格的面板可以访问所选元素的所有CSS属性。您可以在适当的字段中输入或选择这些值,样式将立即应用于画布上的元素。了解关于Style面板的更多信息.
的元素设置面板使您可以访问当前选定元素可用的各种设置。
的样式管理器显示您在站点上创建或编辑的类、组合类和标记的完整列表。这是一种快速重命名甚至清理任何不再使用的样式的方法。了解关于Style管理器的更多信息.
的交互面板允许您创建交互并将它们应用到选定的元素。了解更多互动.
当一个队友设计和构建站点结构时,多个队友可以在Webflow Designer中一起编辑内容。为了保持设计过程的流畅性,您可以在团队成员之间移交设计控制权,并实时查看其他人在站点中的哪些位置工作。在Webflow Designer中了解关于协作的更多信息.
Webflow Designer是一个在线应用/托管程序,因为我们相信网页设计工具应该让你在浏览器中设计并立即反映结果。下面是Webflow是托管程序而不是可下载程序的更多原因:
提交表单时出错了。请联系support@www.raktarban.com