

创建并提交Webflow项目的站点地图—两步。
当你使用Webflow设置自定义域托管,你可以自动生成一个XML网站地图——这是网站SEO的一个关键元素。一个XML站点地图显示了谷歌的蜘蛛如何以及在哪里抓取您的站点。它们位于站点的根级:your-site.com/sitemap.xml.
获得13个需要知道的网站SEO技巧!读SEO和Webflow:基本指南
为Webflow项目创建和提交站点地图非常简单,只需两步:
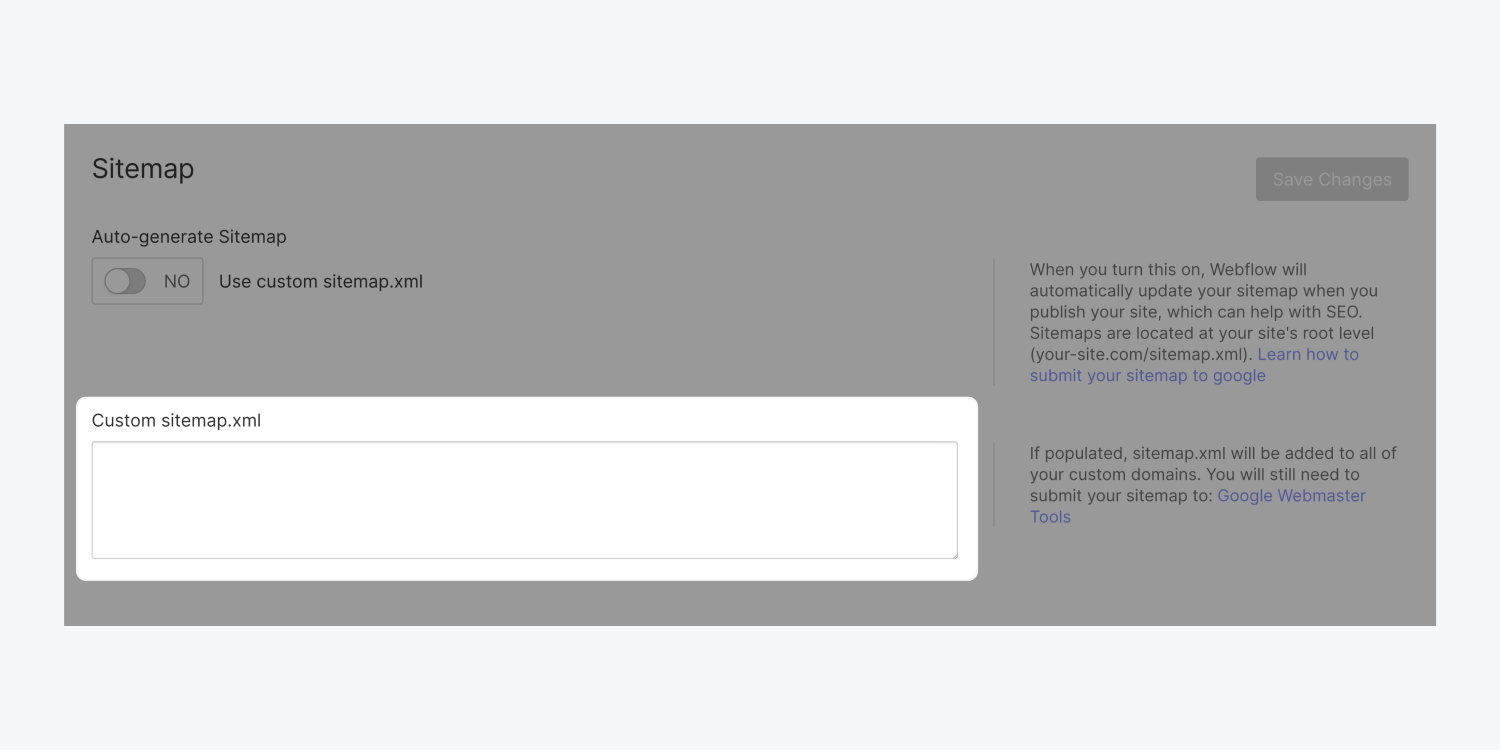
您可以启用自动生成网站地图的每个项目项目设置的项目。设置位于项目设置→搜索引擎优化选项卡→网站地图部分。确保保存更改并发布您的站点。
一旦您完成了这些操作,Webflow将自动生成sitemap.xml并在每次发布站点时更新它。

如果你愿意编写自己的自定义sitemap.xml,你可以把它添加到Webflow项目中。

现在,仅仅生成站点地图是不够的。你需要告诉谷歌关于你的站点地图,你可以用以下两种方式之一:
如果你正在使用一个自定义站点地图,并且你已经禁用了Webflow的自动生成站点地图,你可以告诉谷歌你的站点地图,而不用离开你的Webflow仪表板。只需在robots.txt文件中输入站点地图的路径,该文件位于站点地图设置的正上方项目设置> SEO下索引部分。
一定要更换your-site.com与您的网站发布的实际域。

注意:不要在机器人中输入站点地图链接。如果你使用的是Webflow自动生成的站点地图,你的robots.txt文件将包含两个站点地图供搜索引擎抓取。
无论你是创建了一个自定义站点地图还是使用Webflow的自动生成站点地图,你都可以通过你的谷歌搜索控制台.选择你想要提交的站点地图的属性(网站),然后在输入栏输入“sitemap.xml”,然后按“提交”。

提交表单时出错了。请联系support@www.raktarban.com