

概述你可以在元素上设置的背景样式:颜色、图像、渐变、颜色叠加和视频。
*内容警告在01:23-这部分可能会影响视觉敏感人士。建议观众自行判断。
在元素上设置背景可以控制外观和易读性。在背景部分的风格的面板,您可以添加背景图像,渐变或颜色的大多数元素(除了媒体元素,如视频和图像)。

在这节课中:
您可以为除图像和视频之外的任何元素设置背景颜色(尽管您可以使用图像和视频作为背景)。您可以通过输入颜色值(例如,十六进制,rgba,或颜色名称)或通过使用颜色选择器.背景颜色也可以添加到文本元素或特定的文本内容在文本元素中.
有时你希望整个网站的背景颜色保持一致。这就是身体(所有页)标签会派上用场。

你可以设置样式身体(所有页)标签分为两种方式:
一旦你把背景设置在身体(所有页),添加的任何元素都将默认为该背景样式。您不仅可以更改背景颜色,还可以更改任何样式属性。在我们关于HTML标签的一课中了解更多关于样式化标签元素的知识.
大多数元素默认都有一个透明的背景。一些元素,比如滑块组件,有一个默认的背景颜色,你可以通过在主滑块元素上设置背景颜色来重写。
Webflow提供了许多选项来定制您的背景图像。

添加或更改背景图像:
若要使用背景视频,请将元素替换为背景视频组件在添加面板.

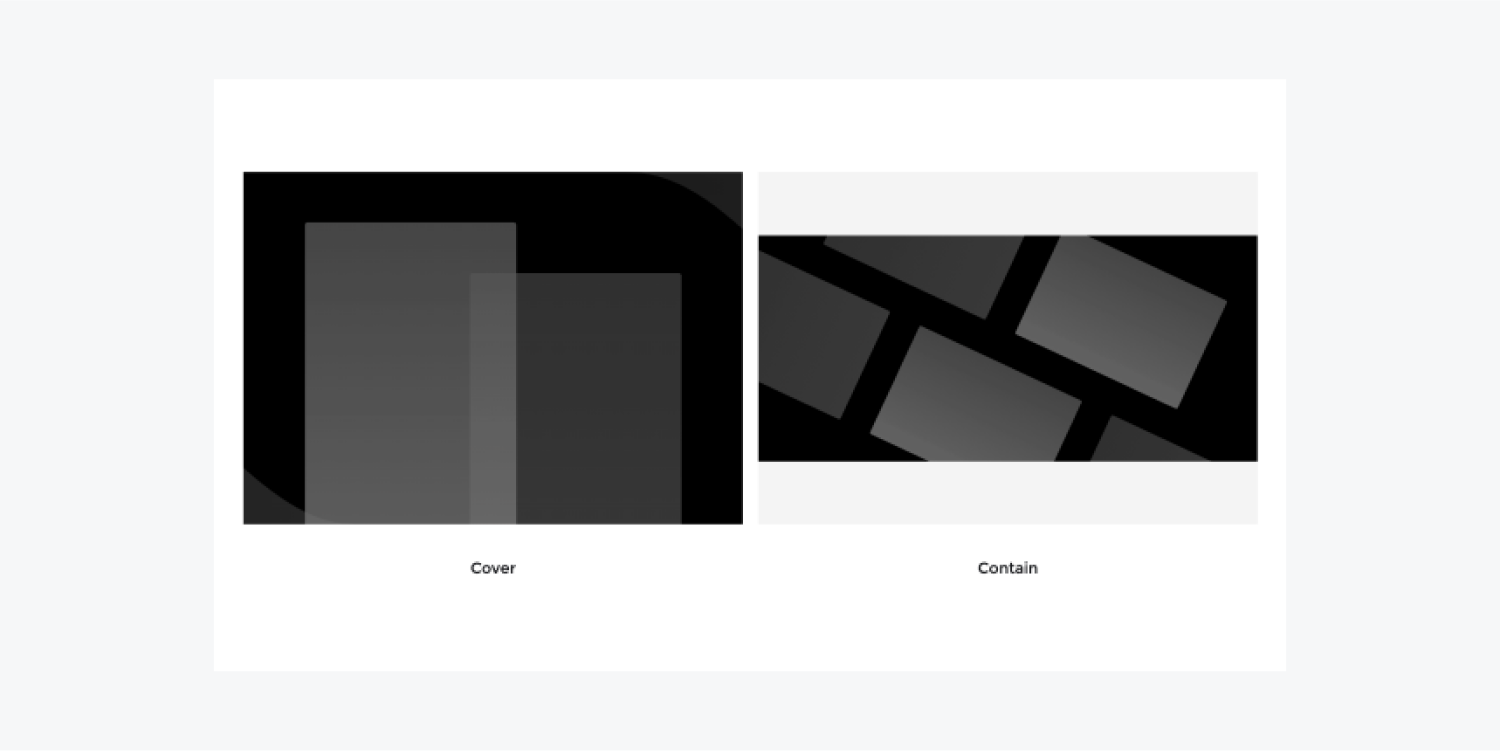
要指定背景图像的大小,请使用自定义尺寸或预置之一:

默认情况下,背景图像被放置在元素的左上角。改变背景的位置,以调整图像在屏幕大小上的外观。
您可以垂直和水平对齐图像。

手动调整背景图像的位置,可以输入水平位置(左)和垂直位置(上)的位置值。您还可以更改px、%(默认)、VW和VH之间的值的单位。
默认情况下,背景图像在垂直和水平方向上重复。

您可以选择水平、垂直或完全不重复背景。

控件中滚动背景图像的行为背景设置:
所有背景图片均为不是固定的默认情况下。设置背景图像为固定强制图像宽度包含在视口而不是元素边界中。
渐变可以单独使用,也可以在现有的背景颜色或图像上使用。

有两种类型的梯度:
这两种渐变类型在渐变中都有停止点(或点),颜色从一个渐变到另一个渐变。

请注意: Safari将渐变解释为“透明黑色”。因此,对于Safari用户来说,透明颜色看起来是黑色的。
线性渐变在一个方向上根据角度创建颜色渐变。要调整渐变的角度,你可以:

有了渐变停止,你可以编辑颜色和不透明度的渐变选择渐变停止从渐变条。如果在渐变下面有一个背景图像层,一旦不透明度降低,它就会变得可见。
若要向渐变添加额外的颜色,请在渐变条上添加一个止点。您可以通过单击渐变条上的任何位置添加多个停止。

您可以通过单击并拖动渐变条来调整停止位置。
删除一个stop:
切换重复将导致现有梯度的位置和角度重复。

这是由第一站和最后一站的位置决定的。要创建一个更明显的重复渐变,请将第一个或最后一个停止点从渐变条的边缘拖动开。
反向图标反转止损点的位置。

径向梯度在一个圆的形状创建一个梯度。

左边的颜色停止将是出现在径向渐变中心的颜色。
您可以通过单击位置控件中的一个点来选择渐变的焦点。例如,可以单击中间的点来调整图像内容。

您还可以通过输入水平位置(左)和垂直位置(上)的值来手动调整定位。您还可以更改px、%(默认)、vw和vh之间的值的单位。
如何使用梯度与元素的边界是由预设的大小控制的。预设是:
你可以添加一个颜色叠加到任何背景。使用颜色选择器选择一个颜色,然后设置不透明度值。

分层图像和梯度
添加和堆叠多个背景图像,渐变和颜色叠加,以创建分层效果。要重新排序背景图层,将鼠标悬停在图层上,点击左边的虚线。
点击眼睛图标来切换图层的可见性。要删除任何层,请点击“垃圾桶”删除”图标。

背景视频是无声的、循环的视频,作为某一部分内容的背景。这些可以帮助吸引网站访问者,吸引注意力,或者为你的网站添加电影风格。
然而,需要注意的是,自动播放和循环播放的背景视频可能会分散认知障碍、前庭神经障碍或晕车的人的注意力,甚至使他们失去能力。如果你在你的网站上使用背景视频,为你的网站访问者提供控件来暂停自动播放的背景视频是很重要的。

添加一个背景视频使用快速的找到(CMD/CTRL+E)或从添加面板>组件部分。当你把背景视频放到画布上时,系统会提示你上传视频。

接下来,从你的电脑上传一段视频。
背景视频默认有三种设置:循环视频,播放视频,包括播放/暂停按钮.您可以在这些设置上切换复选框以禁用它们。

当启用时,循环视频设置使您的背景视频循环(即重复)连续。
重要的是: WCAG成功标准2.2.2:暂停,停止,隐藏说明如果任何移动、闪烁或滚动信息开始自动移动并移动超过5秒,必须为用户提供暂停、停止或隐藏移动的控件。如果您启用了循环视频设置,确保包括播放/暂停按钮也启用了设置,以便为站点访问者提供可访问的体验。
当启用时,播放视频设置使您的背景视频开始播放,一旦页面加载。
重要的是: WCAG成功标准2.2.2:暂停,停止,隐藏说明如果任何移动、闪烁或滚动信息开始自动移动并移动超过5秒,必须为用户提供暂停、停止或隐藏移动的控件。如果您启用了播放视频设置,确保包括播放/暂停按钮也启用了设置,以便为站点访问者提供可访问的体验。
当启用时,包括播放/暂停按钮设置为您的背景视频提供了一个内置的播放/暂停按钮,您的网站访问者可以使用来启动和停止视频。您的背景视频将自动暂停,如果网站访问者有喜欢运动减少设置在其操作系统中启用,无论是否包括播放/暂停按钮启用或禁用。
重要的:如果您已禁用包括播放/暂停按钮设置,站点访问者带喜欢运动减少在他们的操作系统中启用将无法播放您的背景视频。
您也可以样式和自定义播放/暂停按钮您的喜好。有关更多信息,查看我们在背景视频中切换播放/暂停的课程.
的背景视频组件支持webm, mp4, mov, ogg格式小于30MB的视频文件。

视频文件上传后,将其转换为其他类型的视频文件(mp4和webm),以获得最大的浏览器支持。当这种情况发生时,您可以继续在Designer中工作。
有3种方法预览你刚刚上传的视频:

更换背景视频,打开背景视频设置通过双击视频或通过进入设置面板.

您还可以访问背景视频通过选择元素并按下按钮来设置输入.打开设置窗口后,单击更换视频上传和转码一个新视频。
你可以使用背景视频作为一个部分。只需将任何内容放入背景视频元素。section内的定位和样式化内容与其他元素相同—所有样式属性都可以在风格的面板。

您可以添加一些对比使用渐变或纯色叠加在您的背景视频.与颜色选择器-选择你的颜色和改变透明度来调整可见性。覆盖层将位于背景视频但在这部分内容之下。

这就是在Webflow中使用背景!
提交表单时出错了。请联系support@www.raktarban.com