

使用Tabs元素向Webflow项目添加响应式的、带有标签的内容。
在这节课中:

要添加tabs元素,请转到添加面板向下滚动到组件部分。然后单击并拖动选项卡元素将其放置在画布上。它将自动填充所放置元素的宽度。

选项卡元素由标签包装,里面有选项卡菜单的标签内容.

选项卡菜单包含所有选项卡链接。默认情况下,有三个选项卡链接。在每个标签链接中都有一个Text块。
嵌套在选项卡内容中的是选项卡窗格,每个选项卡的内容都保存在其中。默认情况下,有三个窗格(与数字按钮匹配)。
默认情况下,有三个选项卡。你可以通过以下步骤添加更多信息:
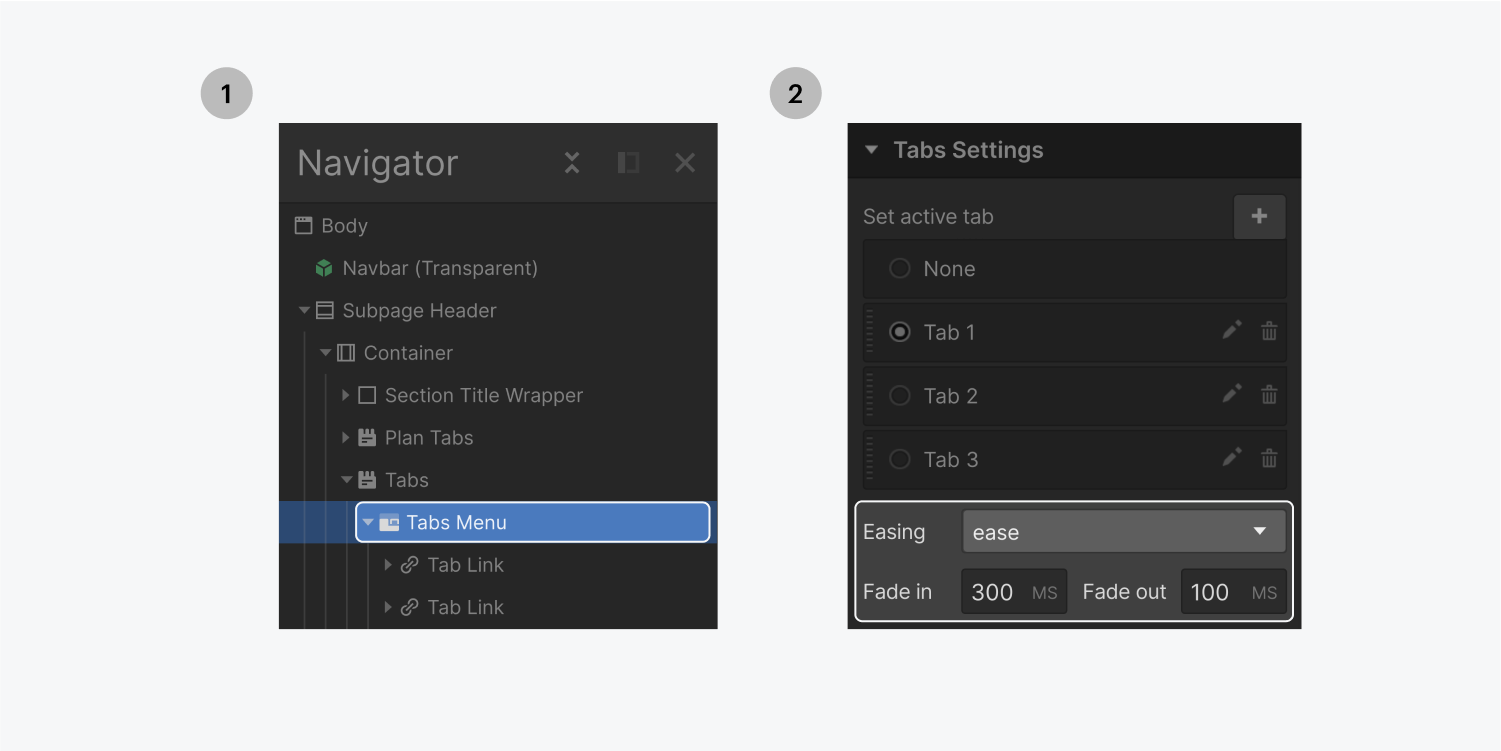
创建新选项卡时,会在正确的位置自动创建选项卡链接和选项卡窗格。
如果您删除一个标签链接,相应的标签窗格也将被删除,反之亦然。
在选项卡设置中,还可以为内部组织重命名选项卡(这不会重命名画布上的选项卡)。
有几种方法可以切换到不同的选项卡:

切换到选项卡后,你可以用以下两种方式在选项卡窗格中添加元素:

您还可以预览每个选项卡的内容预览模式然后点击每个选项卡按钮。
您可以设置选项卡组件中的每个元素的样式。
您可以通过首先在画布上或从Navigator中选择选项卡菜单,然后转到样式面板来设置选项卡菜单的样式。例如,您可以选择添加底部空白来在选项卡和选项卡窗格内的内容之间创建空间。

首先,选择一个选项卡链接,并创建一个新类。然后将这个类名添加到所有其他标签链接,使它们共享相同的样式。这个绿色的当前的类在站点上选择一个选项卡时自动应用。

一旦所有选项卡链接具有相同的类名,选择一个不包含Current类的选项卡链接。您可以样式其中一个标签链接和更改将应用到所有它们。例如,可以编辑字体颜色、字体大小和背景颜色。

您可以选择使当前选项卡的样式与普通选项卡不同,以区分活动选项卡和非活动选项卡。例如,可以编辑字体颜色和背景颜色,使其与普通选项卡不同。要设置当前选项卡的样式,只需选择活动选项卡链接。

你可以通过以下步骤为标签链接添加悬停效果:

要控制不同选项卡窗格之间的转换:

提交表单时出错了。请联系support@www.raktarban.com