

添加和配置Webflow表单。
注意:我们正在向工作区过渡,并且正在更新我们的内容。访问Workspaces博客文章阅读更多关于这些更新和变化,或访问我们的表单更新课程.你也可以学习如何检查您的帐户是否在工作区上.
在这节课中,我们将构建一个表单——对于这个例子,它将是一个LEAD生成表单(我们想为我们的虚构业务捕获LEAD——它将在最后看起来像这样)。我们会很快地讲5个步骤。
首先,我们将讨论表单中有什么(解剖),我们将展示如何配置表单元素,我们将设计表单的样式,我们将讨论成功和错误状态,最后,我们将控制填写表单时发生的情况。
让我们看一下解剖。因此,我们可以引入一个表单(顺便说一下,有很多表单的东西可以添加),但我们将从添加面板的表单块开始(我们可以把它拖进来)。默认情况下,Form Block里面已经有很多东西了。这是至关重要的一个原因:我们需要一个表单块来实际捕获表单数据。
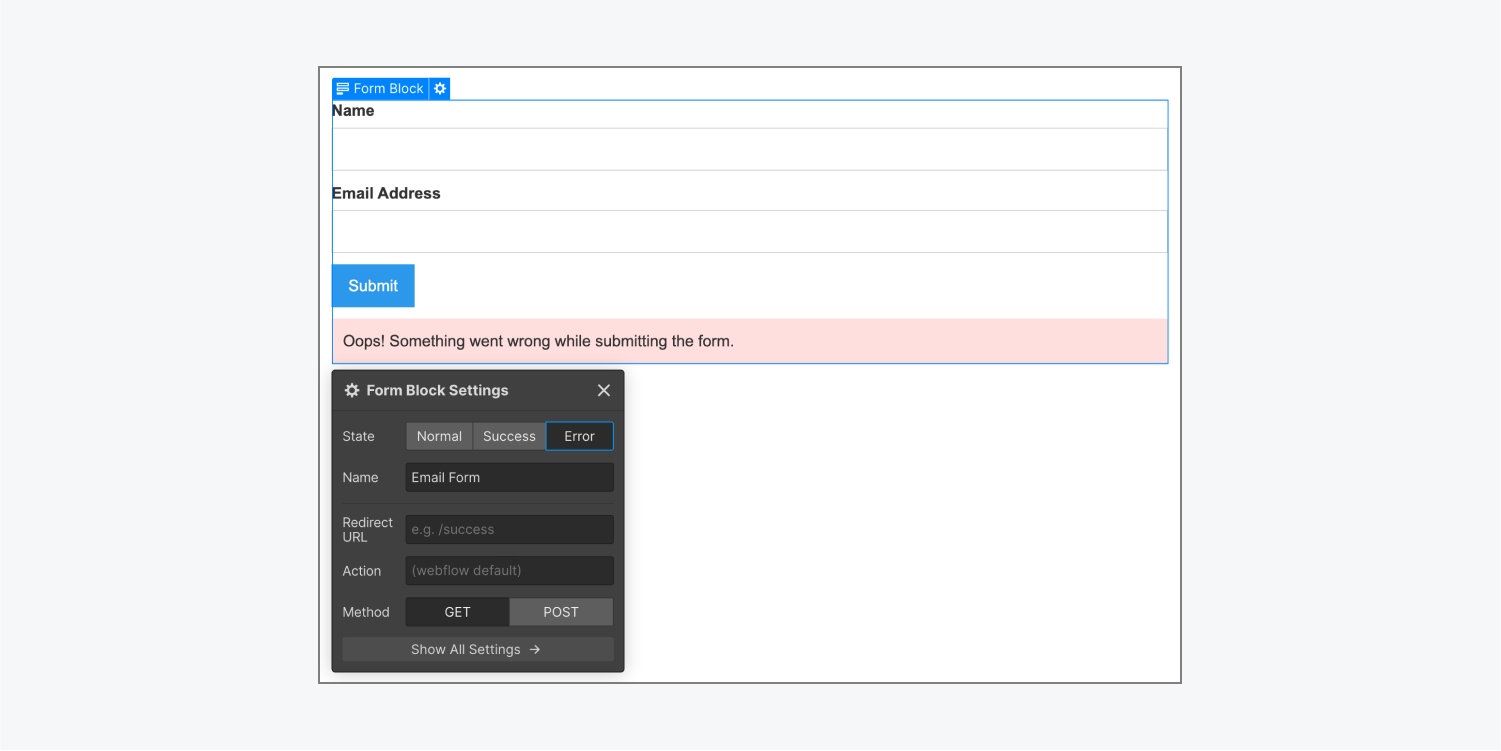
虽然我们能看到的东西很多,但它只是内部的三分之一。打开表单块?实际上有三件事:表单本身(我们看到的),其次……我们有一条SUCCESS消息(当有人提交表单时)。最后,一条ERROR消息(如果有人提交时遇到问题)。
如果我们在表单下看一下,我们在画布上看到的几乎所有东西:所有的标签、文本字段和提交按钮。
米格尔(疯狂地笑):你真的……
格里穆尔:米盖尔,怎么了?我们拍摄。
米盖尔:你不能这么说。
格里姆:我能,米格尔。我就这么做了。否则,形式解剖是无聊的。
但是这里有一个很好的实践:不要删除字段标签。这对于可访问导航通常是至关重要的。所以如果你想要最小化,可以考虑其他方法。
如果我们想添加其他表单元素(就像我们在这里看到的那些),我们可以把它们拖进来。
我们现在就开始吧。我们可以开始建立这种“引导生成形式”。我们会添加我们想要的字段。拖放东西....
米盖尔:无聊?
格里莫:是的,所以有了编辑的魔力,现在我们已经拥有了我们的主要原型所需的一切。的名字。电子邮件。电话号码。公司的大小。以及一个文本区域,用于添加更多信息。
让我们谈谈配置。
我们的目标是什么?我们添加了这些不同的元素,这样我们就可以从潜在客户那里收集我们需要的所有信息……他们正在填写这个表格。
对于很多表单元素,我们可以双击它们(…或者只是点击小按钮…),我们可以看到所有的选项。
假设我们真的需要获取他们的姓名和电子邮件。好的,我们可以进去,确保不仅姓名,而且电子邮件都被标记为REQUIRED。(也许其他选项是可选的。这取决于你。我喜欢按要求做所有的事情,但说实话,这也是米格尔仍然在填写我的生日回复邀请的原因,尽管我确实已经庆祝了我的生日,哈,是的,三周前。)
但是在这些配置选项中还有更多。当我们在输入设置中看到NAME字段时?这就是我们如何识别内部字段的方法,它将显示在表单提交中。用户不会直接看到这个名称,但它仍然会显示在代码中,所以要注意不要包含您不希望用户看到的内容。
下一个。文本的类型,如电子邮件。这本质上就是VALIDATION。对于电子邮件,这将检查以确保在字段中写入的是电子邮件——而不是像Miguel的默认输入模式那样随机地敲打键盘字符。
米盖尔:那不是我的默认打字模式。
米盖尔Grimur:对不起。
米盖尔:没关系。
[Miguel回到他的笔记本电脑,敲打键盘上的字符。]
在此之后,我们有Placeholder,它是在某人在字段中输入内容之前显示的文本。(这在您开始输入字段时被覆盖。)
然后是必需选项。我们在前面讨论过这个问题:它阻止某人提交未填写的表单。
另一个重要的功能是自动对焦。当用户加载这个页面时,这个文本字段将已经有焦点(它将有一个闪烁的光标)。但是要小心:如果你的表单页很长,可能会导致某人被自动推到页面底部。
我们还有Submit按钮的选项。双击。在这里,我们可以把文字改成一些令人激动的东西,比如Engage。或提交。或执行。
如果我们想的话?我们可以更改等待文本。这个文本将在提交表单时临时替换按钮文本。
这一切吗?不。因为每个表单元素都有不同的选项(基于每个元素类型的各种输入设置,你可以在元素的设置中访问)。
事实上,在不同的元素中有SECRET选项,希望你在构建自己的表单时能够发现。
但是让我们继续看造型。
这是超级强大的。字段标签(我们知道):字段标签默认在这里。在我的项目中,我有一个名为“Label”的文本样式,它已经有一些排版样式,我可以快速地通过选择每个标签应用相同的类,并添加类的权利。(我使用Command + Enter键盘快捷键,让我跳转到选择器字段。)而且,我的键盘和鼠标正在为我做所有这些。
让我们继续为文本字段创建一个类…。我们将这个类命名为Fields,因为我们将它用于其他东西。
背景色:让我们把它变成浅灰色(我们有一个样本)。边框:让我们改变边框的颜色为0%的alpha。(顺便说一下…为什么?我马上就会解释为什么。)
现在就到这里。
让我们确保我们将这个类应用到我们所有的文本字段…但实际上我们将继续,并进一步。因为我们也将这些样式更改应用到我们的SELECT字段(公司大小之类的东西),我们将对我们的文本区域做同样的事情—我们将选择它并确保应用相同的类。
很快地:让我们介绍一下占位符,因为这是我们经常遇到的一个请求。
占位符文本实际上是一个STATE。一个输入,
米盖尔:我查过了,不是。
Grimur:米盖尔,引人入胜。让我来告诉你我的意思。
米盖尔:请。
格里穆尔:如果这些字段都被选中了(让我们确保这个字段被选中了,并且应用了一个类)……但我们可以打开下拉菜单,看看这个:PLACEHOLDER。
占位符指的是预先编写的文本(我们之前展示过)。所以如果我们想要一个非常非常浅的灰色(因为极简主义),我们可以做到。当然,这是关于世界上最不可见的东西,坦白地说,光是读这段文字就把我的视网膜灼烧了,所以我们把它做成灰色,不要那么可怕。
但这是占位符。如果我们想要改变类型化文本的颜色,那么当有人开始输入这些文本字段时,我们将控制该颜色。我们来确定一下我们的造型没有。
然后我们来改变字体的颜色,让它看起来很明显,比如红色…当我们找到的时候,我们可以去预览,然后开始输入一些东西,然后……它是红色的。(注意这是如何影响公司规模的Select字段的。)
好的。退出预览模式?然后打开字体颜色?让它比现在的红色稍微少一点?水合物……因为水化的关键吗?现在文本不是红色的。
还有一个重要的部分是关于输入的。这让用户知道何时选择了某个特定字段(或FOCUSED)。
所以。如果我们预览页面,点击文本框?这个领域现在是重点。根据您对项目的风格,您可能希望它保持原样。或者你想做点不一样的事。如果是这种情况,我们可以重写这种样式。
我们可以通过选择文本字段并单击States来访问Focus。我们可以看到我们有"专注"从这里我们可以STYLE…国家所有。对于我们来说,我们可以做一些事情,比如改变背景颜色(通过让它更暗、更明显来吸引更多的注意力)。
但是对于聚焦状态,最常见的是边框(让我们将颜色设置为黑色边框,这样我们就可以看到效果)。如果我们在这之后进入预览模式,我们可以点击查看焦点状态是什么样子的。
但是要记住:之前我们把边框颜色设置为TRANSPARENT。为什么?(为什么我们不把边界设置为0像素?)这是为什么。
如果我们将文本字段置于None状态(不是在Focused;只是在None),我们设置为0像素?我们看到边界消失了。(预期)。
如果我们进入聚焦状态,并将其设置为5像素(我只是在这里添加这个来证明一点)…这里有一个问题:如果我们返回到none状态(我们可以在键盘上点击转义),然后进入预览模式,注意它是如何影响文档流的(东西会晃动,其他东西会聚焦)。
所以。一种更好的方法是:在无状态(就像我们之前展示的),让我们确保我们将边界设置为一个像素(这次我没有设置任何为0像素)。但是我设置了边界的颜色(ALPHA值为0),这样我们就看不到边界了。
那么现在专注的状态呢?我们可以返回,并设置alpha值为ANYTHING else(给它更多的对比度)…而且NOW if we go back to the none state and go to preview, we’re all set: we can see the border AS we select (as we FOCUS) on each text field.
所有的工作吗?在这个设计中,我将移除较深的颜色,因为我们仍然可以看到背景色的聚焦效果。
无论如何,一旦我准备好了设计打样,我就可以进入预览,看看当每个字段(每个文本字段)聚焦时它是什么样子的。
现在在css中有一些神奇的进步,比如css轮廓,让很多事情变得更容易,我们在Webflow University上有很多这样的东西,但现在让我们来设计按钮的样式。
但是我们的按钮呢?选择按钮后,我们可以对其进行样式设置。我们可以设置字体的粗细、大小和颜色,以及字母间距,我们可以更改“大写”,我们还可以更改背景颜色。(我们可以根据自己的设计来改变样式。)这些只是我们正在做的改变,但你可以使用你喜欢的样式。
让我们继续讨论成功和错误状态。
我们现在在画布上看到了什么?是正常状态。(事实上,我们选择了表单块,我们可以转到元素设置,我们可以看到它是正常的)。转向成功?现在我们看到当某人提交表单时会发生什么。我们有一些占位符文本,只要我们在Navigator中选择了SUCCESS消息块,就可以对该块或其中的任何内容使用STYLE。和…你可以添加额外的东西(作为一个例子,我拖进一个图像)。
对于Error状态也是如此(如果提交表单时出现问题)。这里的控制和我们成功信息的控制是一样的。恢复正常?我们完全可以得到标准形式。
最后,让我们把所有这些放在一起来接收这些表单提交。
只有两件事需要注意(第一个很简单):如果你有一个形式,多个形式-无论如何。您可以转到表单设置并设置表单的名称。
但在第二部分中,让我们讨论一下当某人发送表单时实际发生了什么。当然,表单数据会被捕获,并显示在项目设置中(一旦我们到了那里,我们可以转到它显示表单的地方,所有表单数据都在最下面)。
但是如果我在这个页面上向上滚动呢?我可以控制它的其他方面:提交表单时通知WHO。
很简单,如果我希望表单数据总是被发送给我?grimur@studiobruk.com吗?现在我会收到一封电子邮件。想加入Tearsa?Tearsa@studiobruk.com。
现在,每次填完表格,我和Tearsa都会收到一份副本。然而。从名字? !那是什么?是打错了吗?上面应该写着"表单名称"吗?不。FROM name是发送通知电子邮件的发件人。我还可以控制主题行,或者回复行(如果我想让邮件变成回复行)。我还可以控制邮件正文。
对于这些,我也可以使用变量,我们在Webflow University上有很多关于这方面的信息。如果你还没看的话,可以去看看。
一次。当有人提交表单时?提交数据将通过电子邮件发送到该地址(或多个地址),它也将列在下面。你可以在这里访问它,或者你甚至可以下载一个CSV文件。
但我的朋友们,还有米格尔,都是表格。我们讨论了表单的基本结构,我们双击来配置和更改元素的输入设置,我们设计了表单的样式,我们讨论了包括成功和错误消息的STATES,最后,我们讨论了表单提交。当用户提交表单时会发生什么?
当我们完成所有工作后,我们只需点击几下就可以发布我们的站点,并在PRODUCTION环境中进行测试。欧宝体育在线首页
1、2、3、型型型。我刚写完《哈姆雷特》第三幕第一场。
但是我也在Webflow Designer中与你们所有人讨论了表单的基础知识。
表单是web上最强大的工具之一,它能让您高效地获取信息,无论您是收集电子邮件时事通讯注册还是来自潜在客户的工作咨询。使用Webflow,您可以完全定制和优化您的表单以满足您的需求。
在这节课中:
控件中添加表单添加面板(一)>元素>形式部分。

拖一个块形式到画布上。

的块形式继承父元素的全部宽度,包含3个子元素:

控件中的任何表单元素都可以添加或删除形式,就像一个输入或者一个复选框,以根据需要自定义窗体。

需要知道:表单元素只能在表单块中删除。
你可以双击一个表单元素(例如,输入,提交按钮)来打开它的设置。您还可以通过选择元素并按下按钮来访问元素的设置输入/返回.
每个表单元素根据其类型有不同的输入设置。
重要的是:你永远不应该使用占位符文本作为替换标签,或为相关输入栏提供关键信息或帮助文本(例如,“密码必须在8-20个字符之间”),因为占位符文本不会被翻译给使用翻译工具的网站访问者,也无法被屏幕阅读器等辅助技术所利用。此外,由于占位符文本在站点访问者开始输入字段时消失,所以使用占位符文本来代替标签使网站访问者很难记住哪些信息属于该领域。

要了解更多关于输入设置的信息,请查看我们单独的指南复选框、单选按钮和选择输入.
的提交按钮的设置允许您设置其按钮文字而且等待文本.

双击提交按钮调出它的设置模式窗口。在这里,你可以更改2个设置:
要访问成功和错误状态,请选择形式在块形式和开放设置(D) >表格的设置.这里,你可以看到状态选项。点击状态你想要编辑的。


当有人通过您的网站提交一个表单时,提交的数据将被发送到您的形式通知设置-和/或重定向到第三方的位置,如果你已经设置您的表单在其他地方收集表格数据.如果您完全拥有一个网站(也就是说,它不是一个客户的网站),那么您也可以访问这些数据,并在您的网站设置或在编辑器.
您可以访问形式通知设置下网站设置>形式选项卡。

在这里,您可以配置想要接收数据的方式和位置。了解关于设置表单通知的更多信息.
如果您拥有该站点,您还可以访问和管理提交的数据网站设置>形式选项卡。您可以在那里查看提交的文件或下载CSV文件。您还可以在编辑器中访问表单提交。了解关于表单提交的所有内容以及如何管理表单数据.

免责声明此处所载内容仅供参考之用,并非法律意见。您应与专业法律顾问合作,确定《通用数据保护条例》(GDPR)是否适用于您。在我们的隐私的常见问题.
如果您托管的网站收集欧盟居民的个人数据(例如,通过表单提交或第三方脚本),您有作为数据控制者的责任。花点时间了解您作为数据控制者的责任,并采取措施遵守GDPR。英国信息专员办公室数据保护自我评估检查表可以是有益的。
如果您在Webflow中创建请求个人数据的表单除非有其他合法的处理依据,否则一定要清楚地请求并获得同意。
如果你为那些通过他们的网站收集个人数据的客户创建网站,确保您的客户了解他们作为个人数据控制者的责任。
如果你使用第三方工具(如Zapier)来连接你的Webflow表单到外部数据源,并使用这些集成发送个人数据,确保回顾你作为数据控制员的职责。
了解更多:如何为《通用数据保护条例》做好准备? Webflow在做什么
如果您的表单不能成功提交,请尝试以下操作:
重要的是:如果你已经将网站导出给外部托管,Webflow将不会处理网站上的表单提交。您需要使用第三方工具在导出站点上收集提交的表单或者嵌入第三方形式的集成.
如果您的页面自动加载和向下滚动,这可能是因为自动对焦已经查过了吗输入折叠下方的字段。如果您不希望发生这种情况,请确保取消选中自动对焦选择所有输入表单中的字段。
如果问题继续,请联系客户支持.
提交表单时出错了。请联系support@www.raktarban.com