

使用List元素创建内容的编号或项目符号列表。
list元素可用于创建编号或项目符号列表。
在这节课中:

若要向站点添加列表元素,请单击添加面板(快捷键:A),拖动A列表放到Webflow画布上。

列表由主元素和三个列表项组成。

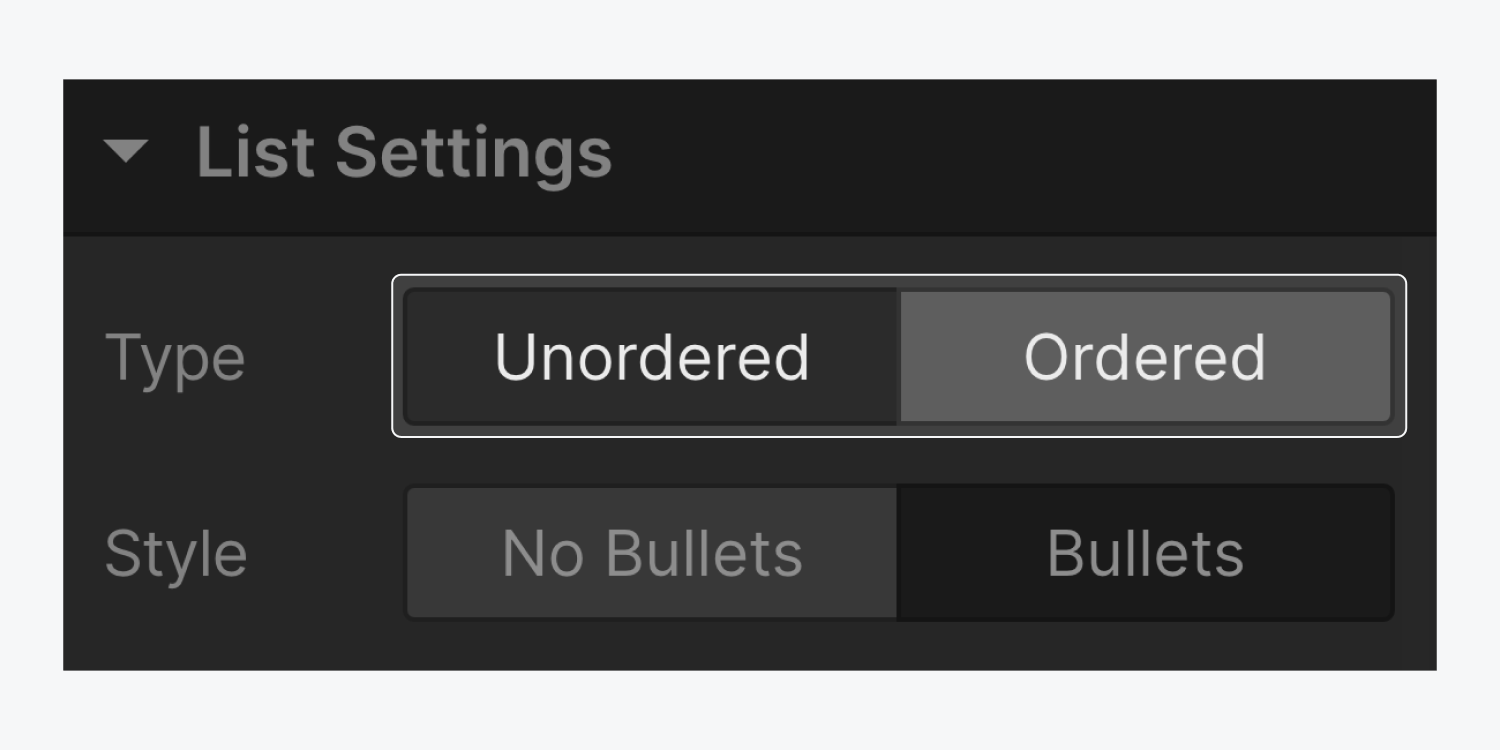
根据设置,主列表元素将是无序项目符号列表或命令(编号)列表。默认情况下,列表被设置为无序,这将在每个列表项的左侧显示项目符号。你可以在有序列表和无序列表之间切换两种方式:

您还可以通过选择删除列表设置中的项目符号和数字没有子弹.

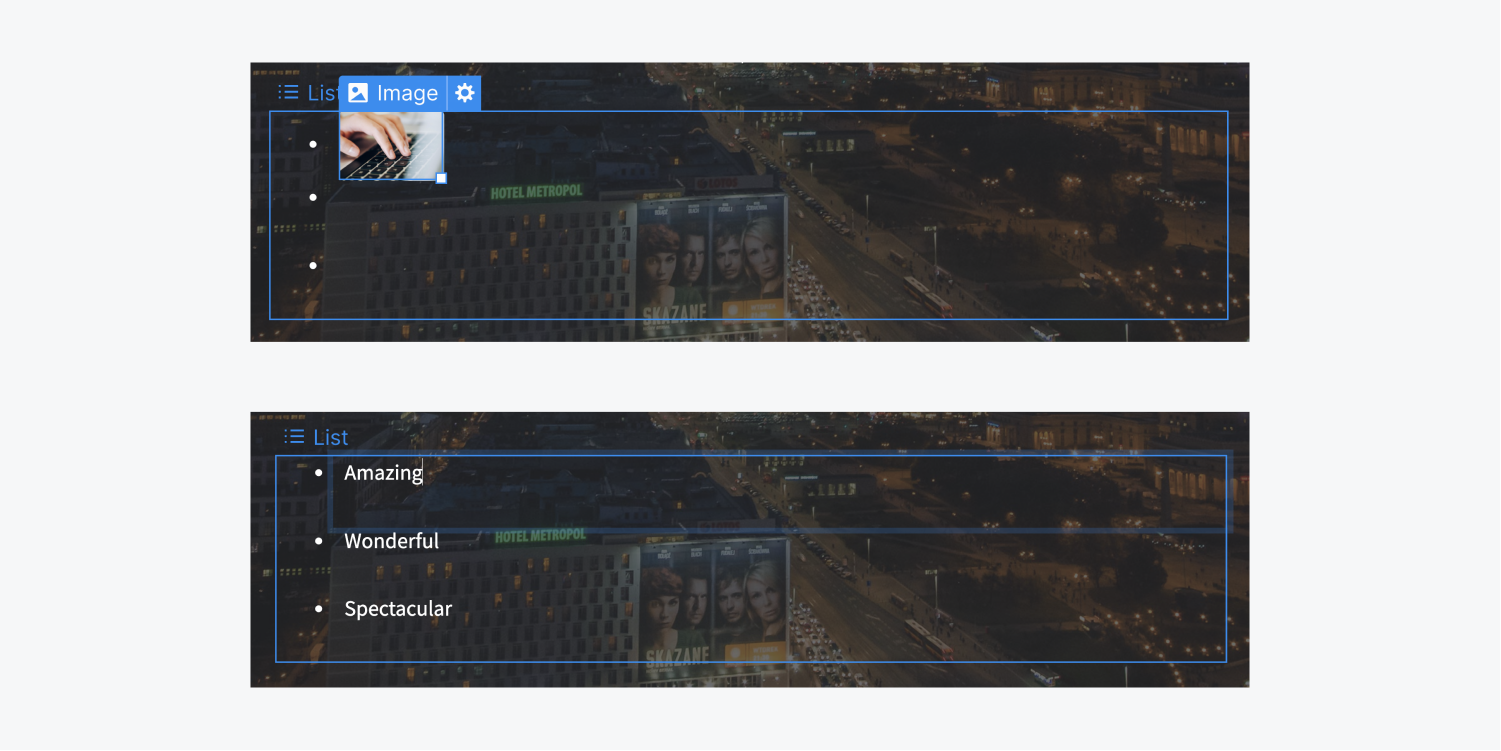
根据设计,列表项没有任何默认内容。这是因为列表项可以包含许多不同类型的内容—标题、段落、图像、视频,甚至其他列表。若要向列表添加内容,只需将其拖动到列表项中。如果您只需要纯文本,还可以在列表项中双击开始键入。进入文本编辑模式的另一种方法是选择列表项并按输入/返回.

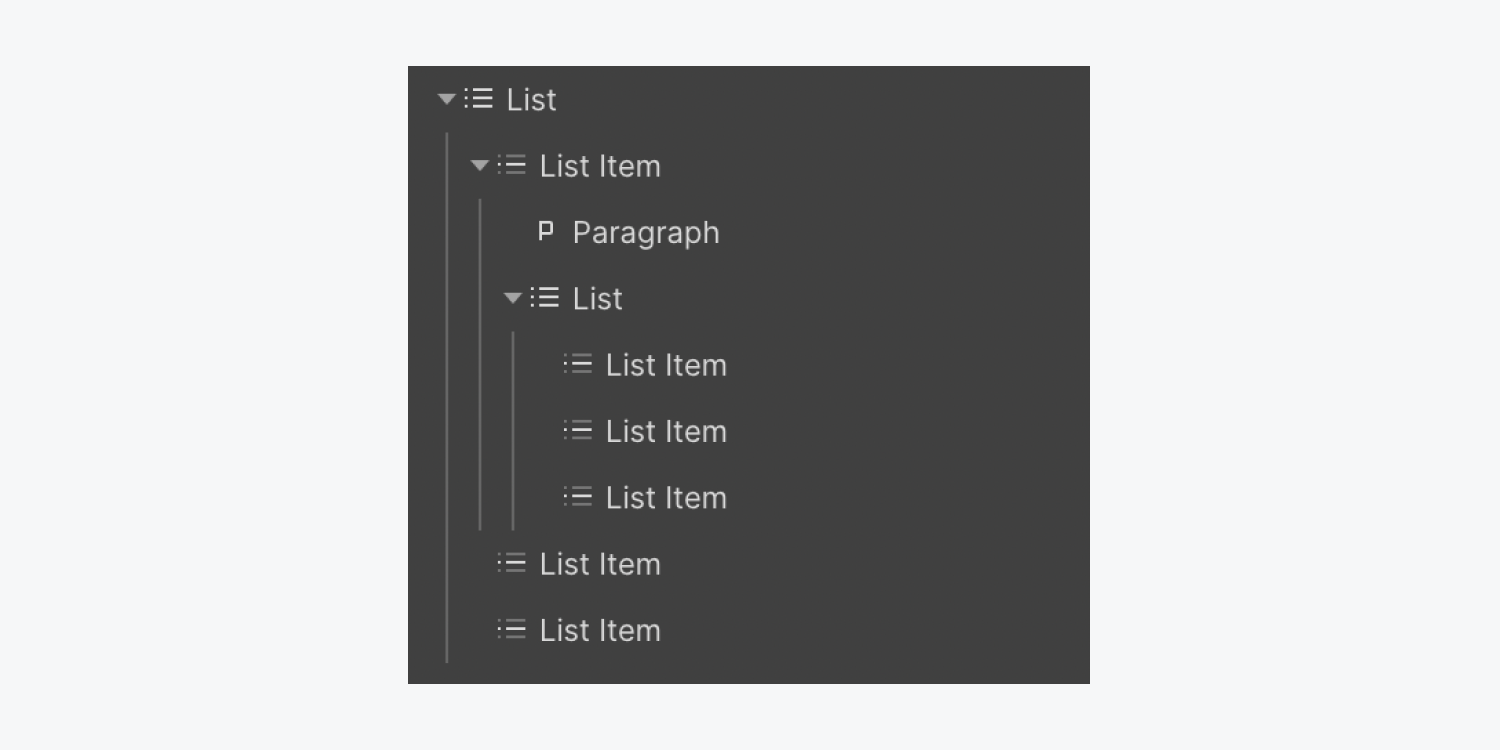
可以通过在列表中添加列表来嵌套列表项(你不能嵌套列表元素).

将列表嵌套到列表项中:


若要创建新的列表项,请选择现有的列表项并复制和粘贴。或者,您可以右键单击列表项并选择重复的从菜单中。

可以使用“样式”面板对列表和列表项进行样式设置。
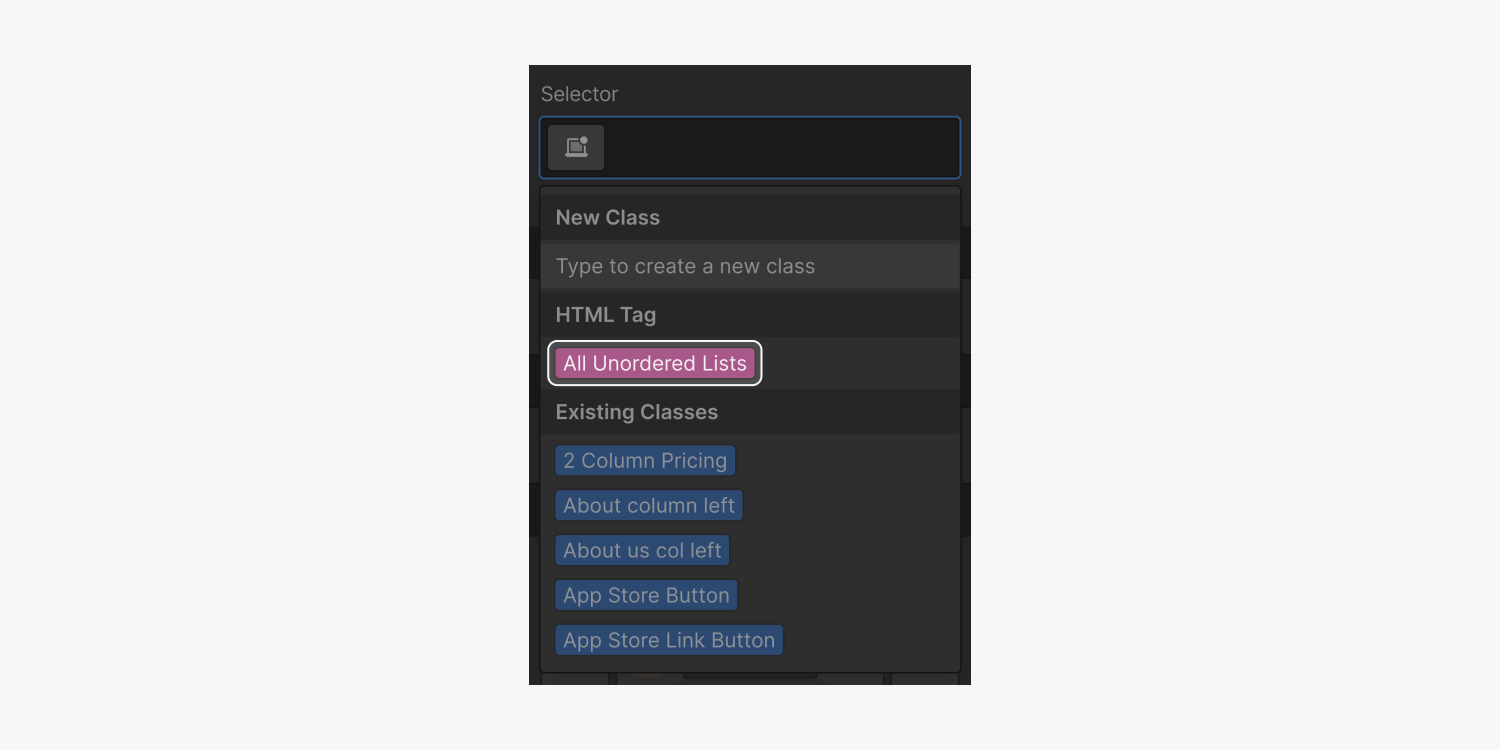
主列表元素(有序和无序列表元素)可以通过创建类或对标记设置样式来设置样式。当你设计所有的有序列表标签或所有的无序列表标记时,您将在整个站点中为这些元素定义默认样式。

通过选择列表并调整,可以增加或减少项目符号(或数字)所在的空间左填充.

可以对所有列表项应用相同的类,使它们具有一致的外观。改变是很常见的底部边距在列表项和左边框在文本和项目符号或数字之间留出空间。

控件可以对整个站点的所有列表项设置默认样式所有的列表项标签:

提交表单时出错了。请联系support@www.raktarban.com