

当你访问一个网站,不存在或不能在服务器上找到的网页,因为网页被移动或删除,破裂的链接重定向到一个404错误页面,其中显示了一个提示此错误的消息。
你可以定制你的项目的404页面按照你的喜好来设计。
一种测试方法,比较网页的两个不同版本(“控件”和“变体”),以确定哪一个表现更好。
该区域用于管理配置文件、订阅、账单信息和其他特定于帐户的设置。
当其他人克隆,喜欢,关注,评论,或与你的公共网站互动时,显示你的通知。
你花在Webflow Designer上的时间,积极地修改你的网站。
层次结构中更高的任何元素。
年度定价使您能够以折扣率预先支付计划。与按月付款相比,提前付款最多可以节省20%。
您已允许访问您的个人和/或网站数据的第三方应用程序。
Style选项卡的一部分,包含影响元素背景的CSS属性,如背景图像、渐变和填充颜色。
可以恢复的站点的已保存版本。
一个元标签,它设置一个默认URL,文档中所有的相对URL都将跟随这个URL。如果您将基本标记设置为“your-site.com/beta”,则“/landing-page”的相对URL将变成“your-site.com/beta/landing-page”。
添加面板的一部分,包含作为网站基本构建块的元素。
Style选项卡的一部分,保存用于样式化元素边框的CSS属性,如边框样式、颜色和半径。
Webflow设计器底部的灰色条,包含元素面包屑以及复制和删除函数。
定义元素的底部边框与其下方元素之间的间距。
定义元素的底部边界与其内部元素之间的间距。
Webflow站点HTML中包含对Webflow引用的元素。
Button是一个链接到页面、部分、外部链接、电子邮件、资产和电话号码的元素。
CMS管理员是唯一可以邀请和删除内容编辑器的人。管理员是在Webflow帐户中持有站点的人(通常是设计师)。
Webflow为每个Collection项自动创建的动态页面。在设计收集页时,为每个项目创建的所有页将具有相同的模板,但内容不同。
该站点计划允许您将Webflow cms支持的网站发布到自定义域。您需要这个计划来添加内容编辑器。
CMS设置选项卡是CMS管理员可以添加和删除内容编辑器的地方。
定义网页元素在浏览器中如何显示的规则。
一个CSS属性,用于定义模糊和饱和度等视觉效果。
在设计器中心的空间,您的网站的设计和内容显示。
Webflow站点的CSS样式从桌面到移动媒体查询的顺序。
允许人们选择一个或多个选项的表单元素。
在层次结构中直接位于当前元素下方的元素。
影响该类所有元素的选择器类型。
可克隆项目是开源的(在CC0许可下提供)。您允许任何用户为个人或商业目的复制、修改和使用本项目的任何部分。
关闭克隆的项目不允许其他人复制您的项目或在设计器中打开它。
协作者是由网站管理员(通常是设计师)邀请来对cms支持的网站进行内容更改的人。
集合是由您定义的一组字段表示的内容类型(博客文章、投资组合项目等)。一旦创建,您就可以添加单独的收集项。
集合字段是集合中的单个字段。您将选择在动态列表和集合模板页面中显示哪些字段。
集合项是集合中的单个项。例如,在博客文章集合中,集合项是单独的博客文章。
集合列表(以前是Dynamic List)是一个Webflow元素,它允许您显示CMS集合中的内容。
“收集列表布局”允许您控制“收集项”在“收集列表”中显示的方式。默认布局选项让每个条目覆盖父元素的全部宽度。您可以将其更改为以2、3、4或6列显示项。
Collection URL是表示单个Collection Item URL的父文件夹的段塞。例如,如果您创建了一个名为Blog Posts的集合,那么URL将是website.com/blog-posts,而Collection Item URL将是website.com/blog-posts/hello-world。
默认情况下,“集合列表”显示集合中的所有项,但您可以添加限制来控制显示的“集合项”的数量。
Color字段是在Collections中使用的CMS字段。将Color字段添加到Collection中,以便协作者使用颜色选择器对CMS Panel中的背景颜色、文本和边框颜色等元素设置样式。
专栏可以让你在你的网站上创建并列的内容板块,就像报纸的专栏一样。您可以选择需要多少列以及它们的宽度。你还可以控制它们在小屏幕上的显示方式——比如堆叠它们。
将两个或多个类组合成一个选择器以指向一个元素。
同一选择器针对页面上的所有元素。
添加面板中的一个部分,包含预构建的Webflow元素,如滑块、标签和灯箱。
包含内容的元素。
内容优先是指在设计过程中优先考虑内容规划和制作的设计方法。欧宝体育在线首页
一个Webflow服务,它可以让你将一个自定义域指向你的Webflow托管站点。
DNS(域名系统)记录告诉DNS服务器每个域应该指向哪里。有许多不同的DNS记录类型。例如,MX记录指向电子邮件主机的电子邮件(email@domain.com)。
要将你的域指向Webflow,你需要创建两种类型的记录:一个记录将根域(domain.com)指向Webflow和一个CNAME记录每个子域名(blog.domain.com, help.domain.com)以及完整的域名(www.domain.com)。
Webflow记录应该指向以下地址或值:
在你的Webflow设置中,Webflow A记录的值应该是:75.2.70.75和99.83.190.102Webflow CNAME记录的值应该是:proxy-ssl.www.raktarban.com.
下面的A记录(34.193.69.252 & 34.193.204.92,或13.248.155.104 & 76.223.27.102)也应该有效,但我们强烈建议您使用上述的记录。
在你的Webflow设置中,Webflow A记录值应该是:23.235.33.229 & 104.156.81.229Webflow CNAME记录的值应该是:proxy.www.raktarban.com。
要将您的域名连接到Webflow,请查看连接自定义域教程。
从你的指示板,您可以访问、创建和管理所有项目。了解关于仪表板的更多信息.
Date/Time字段是在Collections中使用的CMS字段。这允许您和内容编辑器在集合和/或集合项中显示日期和时间。
从您的网站删除一个元素及其内容。
层次结构中较低的任何元素。
Webflow站点的一个区域,包含使用Webflow的设计师的配置文件。它为客户提供了一种安全的方式来接触使用Webflow的网页设计师。
一个Webflow Canvas设置,用于创建影响视图的样式,最小宽度为991px。
一个有趣,简单的方式来查看人们用Webflow创建的网站。
指定元素框类型的CSS属性。它决定了一个元素在设计中如何显示或布局。选项包括block、inline-block、inline、flex、grid和none。
块元素从新的一行开始,并占据可用的全部宽度。
网格容器跨多个列和行排列其子项(其中的项)。
您可以自定义在网格组件中定位、对齐和分布直接子组件的方式:容器、单个单元、单元组或轨迹。
网格子设置允许您覆盖网格容器设置以实现对齐和调整。它们还允许您更改所选网格子元素的顺序。了解更多.
行内元素水平堆栈,其中垂直间距基于行高,而不是边距或填充。它们只占用内容所需要的空间。不能应用宽度和高度。
行内块元素水平堆叠在一行上,并接受宽度、高度、填充和边距设置。
显示值将元素视为不存在,同时仍将其(隐藏)保存在HTML文档中。
由于具有display:none属性的元素在设计中不显示,这对于改变内容在移动设备上的显示方式很方便。了解更多.
伸缩容器水平或垂直地排列其子容器(其中的项)。您可以自定义直接子组件的堆栈方式、换行时间以及它们在伸缩容器内的对齐和对齐方式。
flex子设置允许您重写flex容器设置以实现对齐和调整。它们还允许您更改所选伸缩子控件的大小和顺序。了解更多.
当没有其他元素特别适合时使用的元素。
文档对象模型是一个平台和语言无关的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。
域名转发自动重定向访问者到你的域名到一个不同的网站地址。
这是不可能转发您的域名到Webflow网站没有制定站点规划而且将你的域名连接到Webflow.
通过将页面设置为草稿,可以将其排除在您的站点上。这些可以是未完成的页面,内部页面,如样式指南,存档的页面保存备份,等等。了解更多关于草稿页的内容.
一个Webflow组件,它允许您在单击时显示一个菜单,该菜单展开以显示项目列表。
复制一个元素及其内容、样式和设置。
动态元素是集合列表或集合页面中可以使用动态内容的元素。当“集合样式设置”在“设置”面板的“设置”选项卡中可见时,您将知道一个元素何时可以使用动态内容。
动态内容是你一次创建的内容,但是在你网站的许多不同的地方发布。当您更新这些内容时,它将自动更新它存在的任何地方,使它真的很容易创建和管理大型网站。
Webflow CMS的区域出现在活动站点的底部,内容编辑器可以使用它来管理集合并创建新的集合项(页面、博客文章等)。
样式选项卡中的一个部分,用于更改元素的CSS属性,如不透明度、大小和旋转。
一个显示在Webflow Designer底部的导航辅助工具,可以帮助您跟踪与之交互的元素与其层次结构的关系。
您将在Webflow设计器中看到的以颜色编码的元素边框。
网站设置中的Froms选项卡区域,可以让你自定义Webflow表单提交通知。
一个Webflow组件,可以用来嵌入HTML来显示外部内容、插件或应用程序。
元素定义了强调的文本,增加了语义重要性
不包含任何其他元素的元素。它们用灰色的虚线勾画出来。
集合在不包含任何item时显示其空状态,这使您有机会针对没有内容可显示的情况进行设计。看看“空状态”博客寻找灵感。
一个可下载的ZIP文件,包含Webflow站点的HTML、CSS、JS和图像文件。
一个Webflow组件,它在你的网站中嵌入了一个Facebook的Like按钮。
一个显示在浏览器选项卡、书签和其他浏览器区域的16x16像素的图像。这通常是网站标志的简化版本,或“bug”。
一个表单元素,它的外观和行为与普通文本相似,但在导出时生成特定于表单的代码。它告诉网站访问者进入相关领域的内容。
具有的父元素中包含的元素显示:flex集。
一个flexbox的对齐行为flex的孩子的交叉轴flex容器.横轴与flex-direction属性,因此如果将方向设置为垂直,则横轴为水平。选项包括开始、中心、结束、基线和拉伸。
一个flexbox属性,该属性决定伸缩子元素的流:水平还是垂直。
一种CSS布局模块,在其中使用对齐和分布工具控制父容器的子容器的布局,这些工具类似于大多数平面设计程序中的工具。子元素可以水平流动,也可以垂直流动,可以换行,也可以换行。
网站根目录的一个子目录,用于组织网页。了解更多关于Page文件夹的信息.
使用文件夹设置工具可以管理文件夹。了解更多关于Page文件夹的信息.
您可以在站点的HTML文件的结束标记之前添加自定义代码。
组成基本表单的一组元素。
一个表单元素,允许网站访问者向表单处理程序提交数据。
当有人通过您站点的表单发送数据时。
Add面板的一部分,包含表单元素,如输入、复选框和单选按钮。
一个唯一的ID,您可以使用链接您的谷歌分析帐户到您的Webflow网站。
在站点中嵌入交互式谷歌Map的Webflow组件。
一个唯一的数字和字符字符串,帮助您用谷歌验证Webflow站点的所有权。
在站点中嵌入谷歌+按钮的Webflow组件。
Webflow的960px 12列网格系统的可视化表示,旨在帮助您定位和对齐页面上的元素。
添加在站点HTML文件中关闭标记之前的自定义代码。
一种印刷元素,描述它所介绍的某一节的主题。
定义元素的高度。这可以用绝对术语(像素)或相对术语(ems、rems、百分比、viewport-height或viewport-width)来定义。
浏览器自动计算元素高度的方式,使块级元素填充其父容器的可用空间,而内联元素收缩为其子容器/内容的大小。
你想去的地方帮助使用Webflow.
帮助文本允许您解释在给定的Collection字段中应该包含哪些内容。这只出现在CMS中,而不是公共站点。
当人们访问您的站点的根域时看到的页面。阅读更多关于主页.
一种标准的标记语言,网络浏览器使用它来显示网站。
元素中分配元素idSettings选项卡在设计器的右侧面板中。ID选择器对于html锚定、链接到页面部分或自定义代码非常有用。
Webflow元素,用于在网站上显示图形文件。
Image字段是在Collections中使用的CMS字段。有了这个字段,您和您的内容编辑器可以从您的计算机上传图像,并将它们用作您的个人收藏项的动态项。
一个表单元素,让网站访问者输入单行数据。
集合的默认UI状态。与空状态相反,它显示集合中的项。
一组键盘命令,可用于在设计器中快速导航和进行更改。以下是Webflow键盘快捷键的完整列表.
可以添加到Webflow站点的独特代码,让浏览器、翻译应用程序和其他工具执行对语言敏感的任务。
你的网站最后一次发布的时间。
最后一次有人对您的网站进行更改。
添加面板的一个部分,包含您将用于“布局”Webflow站点脚手架的元素。
定义元素左边框与周围元素之间的外部间距。
定义元素的左边框与其所包含的任何元素之间的间距。
Webflow设计器左侧的垂直工具栏。它包含添加面板、页面和文件夹面板以及查看工具。
Webflow组件,当单击时,它会打开图像或视频的全屏视图。
一个元素,您可以使用它将图像或文本链接到其他页面或网页的部分。
Link字段是一个CMS字段,用于在Collections中链接到web上的另一个页面(或页面的区域,对于锚点链接)。
覆盖元素现有样式的次要选择器。
显示影响给定元素的所有选择器的下拉菜单。
包含有序(编号)或无序(项目符号)列表的元素。
只能添加到包含以列表格式显示的内容的列表元素中的元素。
定义元素边界与其周围元素之间的外部间距。
定义了最大高度的一个元素。这可以用绝对术语(像素)或相对术语(ems、rems、百分比、viewport-height或viewport-width)来定义。
Max width定义最大值宽度的一个元素。这可以用绝对术语(像素)或相对术语(ems、rems、百分比、viewport-height或viewport-width)来定义。
添加面板的一个部分,包含图像和视频等多媒体元素。
一个CSS功能,允许你调整你的网站的风格,以适应不同的屏幕/设备宽度(响应式网页设计的基础)。
一个HTML属性,可以用来对网页的内容进行简短的描述。搜索引擎经常在结果页面(serp)中显示这一点。
您可以在您的网页元数据中包含的单词或短语。曾经用来表示页面的主题,现在被大多数搜索引擎忽略了。
定义页面标题的HTML元素。搜索引擎通常在搜索结果页面(serp)中显示此内容。
缩小你的网站代码可以帮助你的实时网站加载更快,但会使你的代码更难阅读。它还可以修复内联块元素的间距问题。
你可以缩小CSS, HTML和/或JS分别在项目设置→托管→高级发布选项.
一种通过删除CSS文件中的所有空白来降低样式表文件大小的方法。
定义了最小高度的一个元素。这可以用绝对术语(像素)或相对术语(ems、rems、百分比、viewport-height或viewport-width)来定义。
Min width定义最小值宽度的一个元素。这可以用绝对术语(像素)或相对术语(ems、rems、百分比、viewport-height或viewport-width)来定义。
一个Webflow Canvas设置,允许你为视图创建最小宽度为480px,最大宽度为767px的样式。
一个Webflow Canvas设置,允许你为视图创建最小宽度240px和最大宽度479px的样式。
多引用字段是在集合中使用的CMS字段。就像单一引用链接一样,多重引用链接允许你引用站点上的其他集合。但是它更强大,因为它允许您引用Collection中的多个项,而不是一个项。
Webflow组件,自动为桌面和移动设备创建响应式导航菜单。
在Webflow Designer中屏幕右侧面板的中间选项卡,它允许您管理站点的层次结构树。
当你需要网站设计、定制代码等方面的帮助时,可以去这个地方。得到帮助.
使用的元素类型,如H1、链接、按钮等。
Number字段是内容集合中使用的CMS字段。Number字段允许插入带有或不带有小数的整数。就像纯文本字段一样,它还允许您限制Content editor添加样式或其他内联媒体。
一个web应用程序,帮助你衡量不同的网站设计如何影响用户行为。
定义元素边界和元素内部的内部间距。
页面中用来描述页面的标题页面的面板.
页面设置工具允许您管理您的页面。在页面设置面板的众多功能中,您可以重命名、复制、删除或将页面保存为草稿。您还可以设置SEO & OG设置和搜索设置。对于“收集”页,您还可以设置RSS设置。在这里,还可以在
标记内部或结束标记之前插入想要应用于整个页面的自定义代码。> < /头此复选框允许您对选定的集合列表启用或禁用分页。禁用和重新启用分页将恢复以前的设置和组件样式。
通过分页设置,您可以通过从页面下拉列表中选择页码来预览集合列表页面,也可以使用箭头键切换到上一页或下一页。
一种排版元素,用于显示网页的多句文本内容。
在层次结构树的正上方的元素。
页或其他文件夹所在的文件夹或子目录。了解更多关于页文件夹的信息.

您可以通过设置查看此页面所需的自定义密码来保持页面的私密性。您还可以通过在文件夹设置中设置密码来使文件夹中的所有页面保持私有。了解如何设置页面或文件夹密码.
相对于元素父元素的度量单位。
Webflow订阅是为不断增长的网页设计师设计的。
在屏幕上显示的图像的最小的可控制元素。
纯文本字段是内容集合中使用的CMS字段。最适用于不需要特殊格式的基本文本内容,如标题、内联样式或图像或视频等内联媒体。
样式选项卡中的一个部分,包含与元素定位相关的CSS属性,如边距、内边距和浮动。
该特性允许您查看站点在浏览器中的显示方式,而无需发布或离开设计器。
为自由职业者和网络专业人士设计的Webflow订阅。
项目是用Webflow构建的网站。你可以将项目发布到webflow。IO分期子域免费,在一个付费计划上导出代码,或在任何计划上添加托管连接您的自定义域和解锁托管功能。
一个在Webflow配置文件中公开可见的Webflow项目。
Webflow公共配置文件允许您这样做展示你和这个世界的一些项目。
您希望显示Webflow站点的特定域或子域。
更新实时站点以反映在使用设计器时所做的更改的行为。
表单元素,允许您从有限的选项中选择一个。
一种允许其他人从设计器内部测试/调试Webflow站点的方法,而不需要保存更改。
在Webflow付款时,您可以收到电子邮件确认。
在对Webflow站点进行更改时向前迈进一步。
Reference字段是内容集合中使用的CMS字段。这个强大的字段允许您链接到您的网站内的其他集合,以填充动态列表和集合模板页面中的字段。
您可以使用您唯一的推荐链接给予和接收信用,这些信用可以应用到您的Webflow订阅。
您可以将任何Collection Field设置为“Required”,强制内容编辑器在发布条目之前输入一些值。唯一不能成为必需的集合字段是Switch字段。
看到快照
富文本元素允许您在一个地方创建标题、段落、blockquote、图像和视频并设置它们的格式,而不必单独添加它们并设置它们的格式。
Rich Text字段是内容集合中使用的CMS字段。在长格式的内容或网站中你和你的合作者可能需要多个段落、标题或视频、图像或链接等内联媒体的区域使用富文本。富文本还允许CMS编辑器添加更多的文本格式,如粗体、斜体和下划线。
定义元素的右边框与其旁边的元素之间的外部间距。
定义元素的右边框与其内部元素之间的内部间距。
最右边的垂直选项卡面板,包含导航器、样式管理器和资产管理器等功能。
一个文件,它给网络机器人指令,你希望它们在你的站点上抓取/忽略哪些页面。这对于防止重复内容在搜索引擎中被索引很有用,但不是隐藏信息的好方法。
设计器每10秒自动保存您的进度。
手动保存您的网站的版本,您可以恢复在稍后的日期使用键盘快捷键Cmd+Shift+S(或Ctrl+Shift+S在Windows上)。
使用Team Plan订阅的组织可以创建模板,以快速构建具有类似布局的网站。了解更多.
2019年9月中旬,欧洲引入了在线支付认证的新要求第二支付服务指令(PSD2) [xxx].的强客户身份验证(SCA) [xxx]需求适用于企业欧洲经济区(EEA) [xxx]接受银行也位于欧洲经济区的持卡人的在线信用卡支付。
Webflow电子商务支付是针对欧洲客户的PSD2和SCA兼容(即,支持3D安全支付)。
如果你是一个商人欧洲经济区(EEA) [xxx],所有你需要做的,以确保你的Webflow电子商务商店是PSD2和SCA兼容你的欧洲客户是重新出版你的商店,如果它没有在2019年9月11日或之后出版.
阅读更多关于如何使您的电子商务商店合规支付网关文章[xxx].
SSL(“安全套接字层”)是在web服务器和浏览器之间建立加密链接的标准方法。它确保在网络服务器和浏览器之间传递的所有数据都是私有和完整的,因此您和您网站的访问者可以放心,您的信息是安全的。

不使用SSL的站点可能会被一些浏览器标记为“不安全”,这强烈地阻止人们访问您的站点。
允许您在使用SSL的同时通过自己的CDN服务提供映像的选项。
Webflow站点中用于容纳大型独立“部分”内容的元素。
允许您在下拉列表中进行选择的表单元素。
为元素指定样式的名称。
一个伪类,允许您在元素悬停、按下或聚焦时更改元素的样式。
右边面板中的第二个选项卡允许您更改特定元素的设置,如HTML标记、输入类型和自定义属性。
样式选项卡中的一个部分,包含CSS属性,用于样式化元素的框影和文本阴影。
Webflow展示展示了个人和团队展示的所有Webflow项目。
共享另一个元素的相同父元素。
你的网站地图的位置存储在与你的网站相关的地方,并在提交你的网站地图给搜索引擎时使用。
这是一个提供网站组织信息的文件,可以让搜索引擎更快更有效地找到你的网站数据。这对于帮助搜索引擎在搜索结果中显示你的网站链接是很有用的。
一个Webflow组件,它包含在与滑块导航或计时器交互时显示的内容幻灯片。
URL的结尾部分,使用人类可读的单词,通常与网页的标题匹配。
注意:更改页面的代码段将会更改页面发布后的最终URL。我们建议您将旧的URL重定向到新的位置。阅读301重定向.
你的网站的保存版本,创建每20次自动保存或任何时候你按下Cmd+Shift+S(或Ctrl+Shift+S在Windows上)。
排序允许您以多种方式对条目进行排序—只需从您希望过滤的集合中选择字段,然后选择填充该字段下面的排序选项。
标签用于设置内联文本的样式
选择器字段右侧的下拉菜单,当类悬停、按下或聚焦时,它允许您访问和更改类的样式。
静态内容是不绑定到任何集合或动态元素的内容。
在你的网站上组成一个独立网页的文档-在Webflow中视觉设计,并在网页浏览器中呈现HTML。静态页面是可以手动创建的页面收藏页面而且实用程序的页面.
Webflow限制静态页面和集合页面的数量免费的启动计划。的页面限制保费计划而且团队计划或Webflow托管网站是100静态页面.极限的存在是为了确保最佳的设计性能。
你可以尝试使用CMS收藏页面对于使用相同模板和结构的页面。这允许你在一个免费的初学者帐户上有多达50个动态页面。在一个Webflow-hosted网站,根据您的站点计划,您可以获得多达10,000个动态页面。查看所有网站的计划和他们的特点。
元素定义了重要的文本,并增加了语义重要性
右侧面板中的第一个选项卡,它允许您为元素分配类并对它们进行样式设置。
右侧面板中的第一个选项卡,它允许您为元素分配类并对它们进行样式设置。
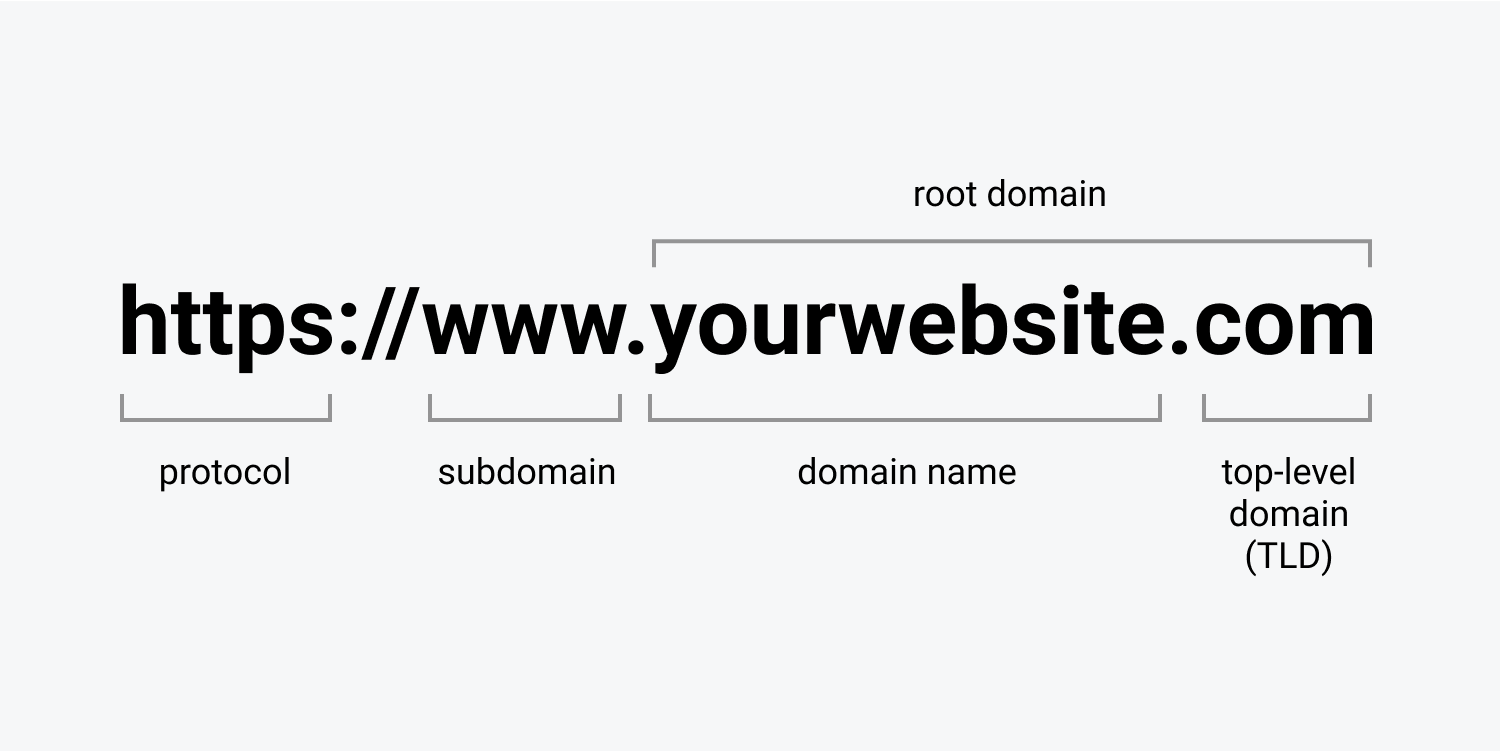
域中位于根域之前的部分。例如,blog.your-site.com是子域名,而your-site.com是根域名。

当搜索引擎抓取你网站的Webflow子域名时(例如:your-site. Webflow .io)。
Switch字段是内容集合中使用的CMS字段。这个字段为您提供了一个强大的过滤工具。例如,您可以为Blog Posts创建一个标记为“Featured?”的字段,这样您或您的内容编辑器就可以展示特定的Posts。
创建样式的Webflow Canvas设置,影响视图的最小宽度为768px,最大宽度为990px。
Webflow组件,显示与选项卡菜单按钮相关联的内容窗格。
当前选定的元素。
您可以在Webflow中为多个团队成员在单独的指示板上工作而设计一个组织。
允许您输入多行数据的表单元素。
在没有其他元素特别适合的情况下使用的Typography元素。
一种排版元素,用于链接到其他页面或网页的部分。
定义元素顶部边框与其上方元素之间的外部间距。
定义元素顶部边框与元素内部元素之间的内部间距。
网站的HTML、CSS、JS和图片的总权重。
站点访问者使用站点表单提交数据的次数。
您的网站目前拥有的页面数量。
您可以将您在Webflow中创建的网站转移到另一个人的Webflow帐户。
学习如何使用Webflow建立响应性网站的最快方法。
一个Webflow组件,它在你的网站中嵌入了一个Twitter关注或分享按钮。
一组可用于Webflow站点的Adobe字体。
API令牌(类似于密码),Webflow用来连接到你的Adobe Typekit帐户。
添加面板中的一个部分,包含诸如标题和段落等排版元素。
样式选项卡中的一个部分,包含与排版显示方式相关的CSS属性,如字体系列、行高和文本对齐。
UI状态是指集合如何显示在你的网站上。项目状态是默认选项,将显示集合中的项目,而空状态将不显示这些项目,并让设计师有机会设计一个情况,如果/当没有数据显示这个列表。
一种方式转发一个以前使用的URL到一个不同的URL,而不失去SEO位置。
对Webflow没有可视引用的表单提交通知。(从“no-reply@webforms.io”发送而不是“no-reply@www.raktarban.com”)
在修改Webflow站点时后退一步。
未发布的更改是在Webflow CMS中进行的更改,但在下次发布之前不会出现在在线网站上。您可以在CMS面板的右下方跟踪任何未发布的更改。
登录您的Webflow账户时使用的ID(也显示在您的公共配置文件中)
实用程序页面是站点404页面、密码页面和搜索结果页面的默认模板。您可以自定义这些页面,使其呈现您想要的外观。
看到快照
一个Webflow元素,显示外部托管的视频,如Youtube和Vimeo。
Video字段是内容集合中使用的CMS字段。你可以通过Vimeo或YouTube等在线视频主机上的链接(而不是嵌入代码)添加视频。只需将视频链接粘贴进来,它就会以第三方视频播放器提供的本地视频格式出现。
左工具栏底部的一个部分,包含设计器的功能,旨在帮助您看得见网页的元素。
用来显示网站和应用程序的虚拟“窗口”。
一个256x256像素的图像,与你的网站相关联,在iOS设备和Safari书签中显示。
一个可见的“Made in Webflow”徽章显示在Webflow网站的右下角的免费计划。
Webflow的可视化内容管理系统。您可以通过Webflow Dashboard通过单击站点设置中的CMS按钮来访问它。您邀请的内容编辑器可以通过在页面URL后添加?edit在其实时站点的任何地方访问它。如yoursite.com/page/ ?编辑。
在Webflow中用来描述你的网站的标题。
Width定义了元素的宽度。这可以用绝对术语(像素)或相对术语(ems、rems、百分比、viewport-height或viewport-width)来定义。
浏览器自动计算元素宽度的方式,其中块级元素填充其父元素的可用空间,而内联元素收缩为其子元素/内容的大小。
网站画布的灰度视图,当鼠标悬停在上面时,可以直观地显示每个元素的边框、边距和填充。
一个web应用程序,帮助您连接多个第三方服务基于触发器和动作。