

使用Webflow的视频元素来嵌入第三方网站上的视频,如YouTube或Vimeo。
对一些人来说,视频只是连续播放很多图片。对其他人来说,这是最好的沟通方式之一。视频元素将视频嵌入到第三方网站,如YouTube或Vimeo,在你页面的任何地方。
在这节课中:

拖放一个视频元素添加到页面上元素面板或按命令+ E(在Mac)或控制+ E(在Windows上)打开快速的找到.

一旦你在页面上放置了一个视频元素,你就可以访问视频设置.如果无法看到设置,请双击视频元素或选择它并按enter键以调出设置。粘贴在URL你的视频,点击enter,你的视频缩略图将出现在视频元素。

如果你的视频源不能正常工作,请让我们知道我们会尝试添加它!
如果您将video元素拖放到一个section中,它将占据该section的整个宽度。将它移动到容器中,它将占据容器的全宽。如果您将它移动到一个列中,它将尊重该列内的可用空间。

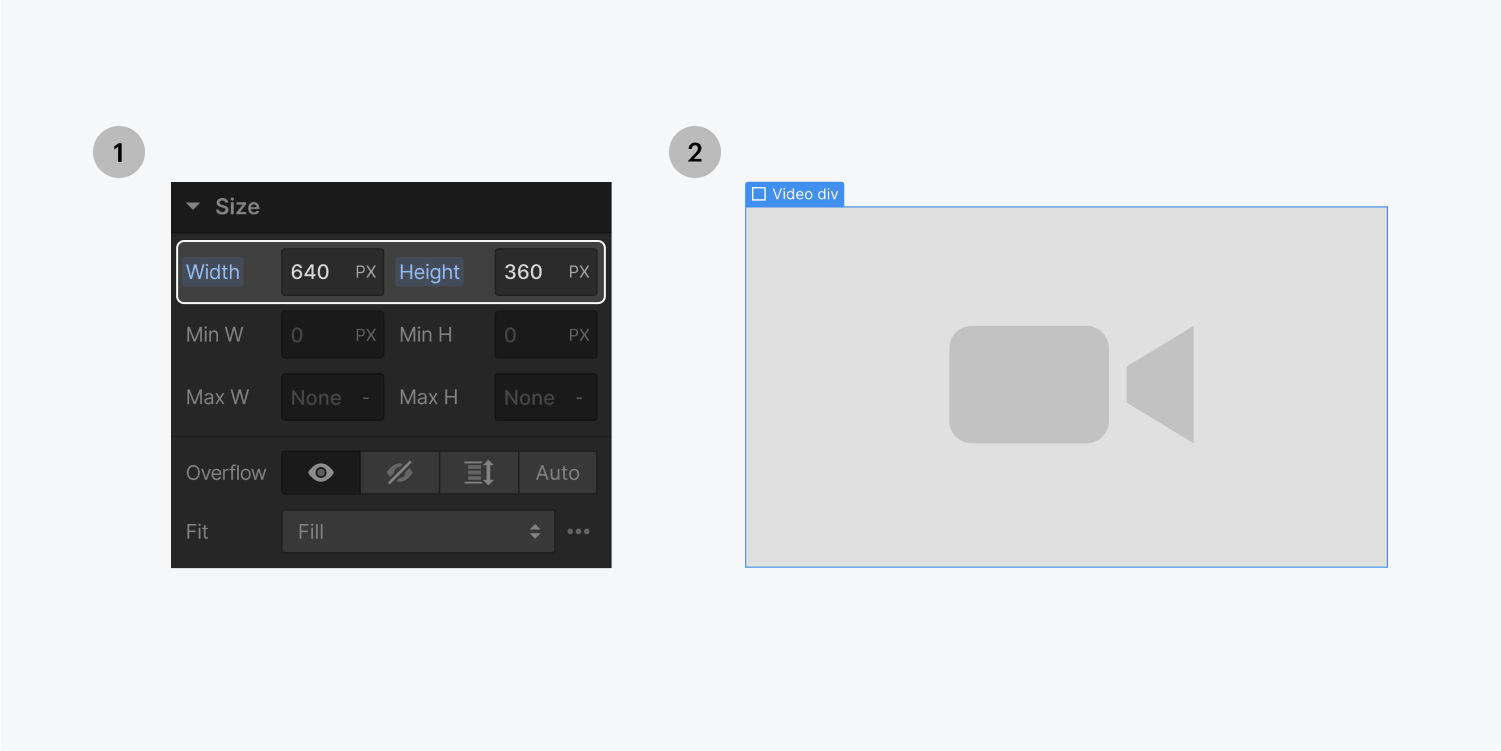
如果您想自定义视频的宽度和高度,您可以创建一个自定义div块.为此,从元素面板中拖拽一个div块。给它一个宽度值,另一个高度值。现在如果你拖动视频到这个自定义div块,它会符合这个大小。

在Webflow中添加视频到你的项目还有其他方法:
的YouTube视频元素可以让你从YouTube的URL嵌入视频,并提供了YouTube的嵌入功能提供的所有显示选项,包括从一个频道显示相关视频,设置特定的开始时间,显示或隐藏视频控制,等等。了解更多关于YouTube视频元素.

的背景视频组件可以让您添加无音频的运动背景。与只支持Youtube和Vimeo链接的视频元素不同,背景视频元素可以接受你上传的任何视频文件。了解更多关于背景视频组件的信息.

的lightbox元素可以让你在弹出模式中打开一个视频。与视频元素类似,lightbox支持YouTube和Vimeo链接。了解关于lightbox元素的更多信息.

的富文本元素还允许添加视频。这是一个很好的方式,让你的网站合作者(内容编辑)添加尽可能多的视频到他们的页面。当您使用它来从富文本字段在CMS集合中。

当然,您也可以使用Video元素从集合中提取数据视频领域.
还可以使用嵌入元素。
提交表单时出错了。请联系support@www.raktarban.com