

使用分段来创建单独的内容块,并将页面划分为有意义的分段。
事实上,分段是不可低估的强大元素
(Grimur)笑
McGuire Grimur。
不,不,不,继续。
[McGuire]根据Section的力量,地球可以偏离地轴。
[Grimur]来吧……
(McGuire)我们拍摄。
[格里默]这只是一部分。
McGuire:不,Grimur。不仅仅是这样。在这一课中,我们将讨论,是的,关于添加和样式的部分(显示它的大小由我们放在里面的内容),但我们也将展示如何使用基于像素的最小高度创建响应式布局,视口高度,甚至如何设置您的部分作为3D相机。
让我们从添加和样式部分开始。在画布上,我们可以将部分拖到页面的任何位置。当我们这样做时,要注意两件事:默认情况下,Section占用100%的可用宽度。(这是一种非常常见的模式——章节就像书中的章节……它们整齐地组织我们的内容,默认情况下,它们一个摞一个。)
但要注意的第二件事是,这里有一些占位符空间(看起来有一些高度)。但是当我们打开预览时,注意它是如何折叠的。(我们在设计时得到了一些空间,这样我们就可以与它互动了……但section是定义好的——它们的尺寸来自于我们放入其中的真实内容。)
所以当我们放入标题之类的东西时?它增加了这段的高度。段落也是一样。或者一个按钮(我们可以只按Command + E拉出快速查找和输入我们想要的元素)。按Return键?按钮的添加,部分的高度增加。
但这个部分的名称是添加和样式一个部分。那么我们该如何设计风格呢?如果我们要从头开始,一个很好的技巧是创建一个类并设置我们的样式——设置像背景颜色这样的东西。这正是文本继承的强大之处。我们可以在父元素(Section)上设置它们,而不是在每个元素上设置字体颜色或其他排版样式。
当然,所有东西都是并排的。如果我们想把东西保持整齐?我们可以添加一个容器。(我们在Container中移动的东西会整齐地排列在视口的中心,因为它不仅会将东西放在中心,还会设置一个最大宽度——内容的最大边界。)
如果我们想增加更多的呼吸空间?我们可以选择我们的Section并添加填充—在顶部的Section内部添加一些空间…和底部。当我们添加像背景图像这样的东西时呢?(如果我们想要一个背景图像?)一般来说,这适用于部门…所以图像是全宽的。
只要记住…后来呢?我们可以使用我们在其他地方创建的样式。我们所做的更改将影响应用该类的所有Sections。现在,让我们删除背景图像,这样我们的section就有了一个干净的起点。
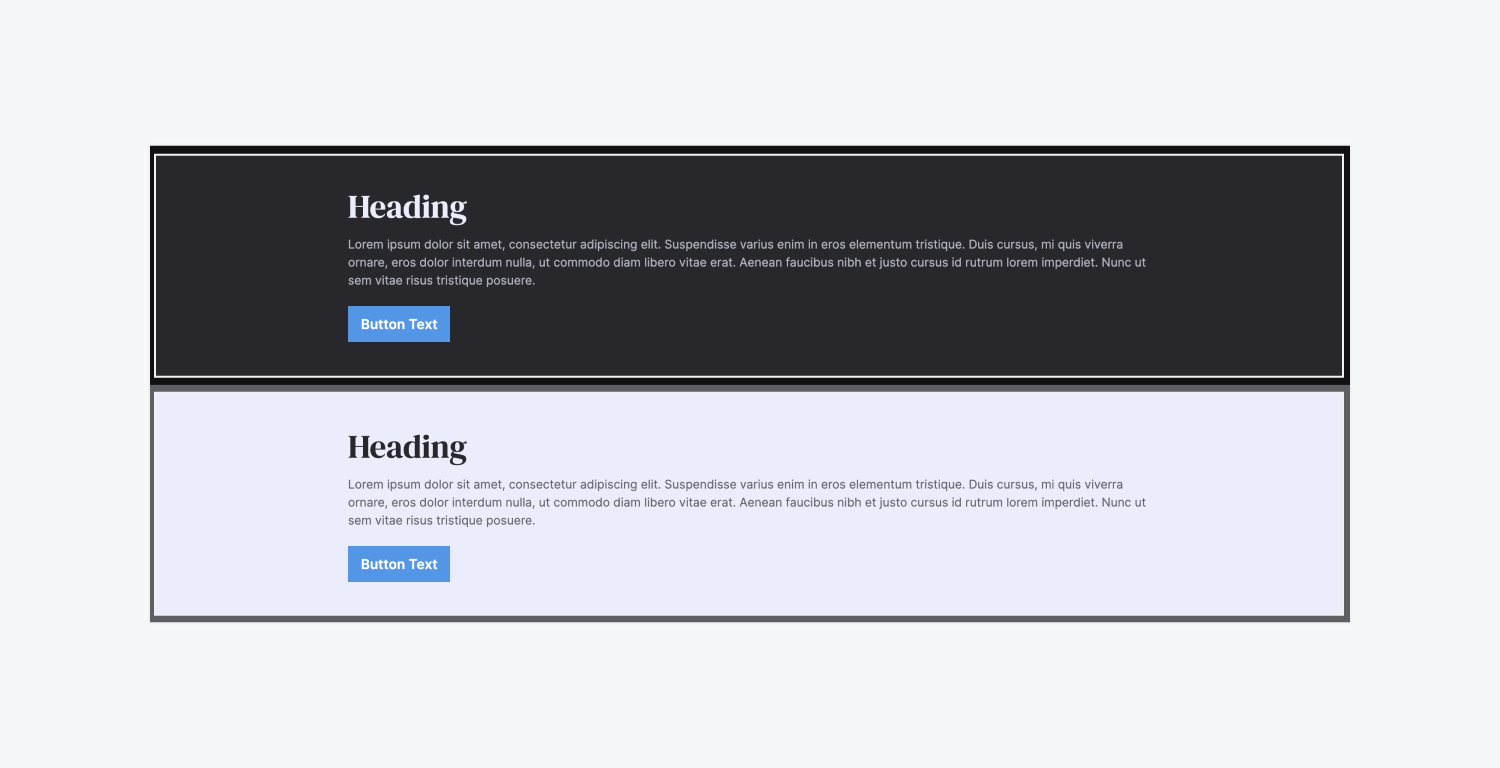
但是很多人会创建一个部分的替代版本。例如,如果我们的Section是暗的,也许我们想要一个较亮的变体。让我们在这里复制我们的Section(同样,因为我们对两个部分都应用了类,对一个部分的更改将影响另一个部分的样式)。
但是如果我们想在我们刚刚做的基础上建立新的样式呢?我们可以添加一个组合类:我们可以点击并键入Light(或者任意命名),现在我们可以修改这些值。(也许我们想要一个较亮的背景,因此,我们想要较暗的文本——较暗的字体颜色。)
组合类以这种方式工作。它们基于原始的section类,但我们可以在combo类上添加和重写样式。如果我们返回到原始的部分并进行更改——只要它没有在combo类上被覆盖,你就会看到更改传递到该部分的所有实例。但如果我们想,我们可以重写combo类。
所以任何时候,当我们设计和开发另一个Section时,我们可以添加我们最初创建的Section类。除此之外,当我们想要添加连击时……我们可以添加Light版本。
但这些都是基本的。让我们再来谈谈身高。对于普通高度属性,有一个小问题:设置它太小?它破坏了我们的内容。(有时我们可以看到它,但当我们调整视口大小时,它仍然不能工作。)
这时就需要用到最小身高了。如果我们设置一个像素值(一个最小高度),它永远不会小于这个值,但如果section中的内容创造了更多的空间,section将尊重这个值。这就是为什么它是一个很好的实践(也就是说,如果您想手动定义存放内容的东西的高度)——使用最小值是个好主意。
但还有另一件事要考虑如果我们让最小高度更大一些,我们的内容就会集中在顶部。我们如何将它居中?这就是flexbox派上用场的地方。对于Section中的容器,我们可以选择Section,并将其设置为flex。当我们这样做时,我们可以垂直居中它的子元素(我们垂直居中我们的Container)。当然,我们可以在这里使用所有的伸缩选项,所以如果我们想要将内容粘在底部?还是上面?我们有很多选择。
这种风格的改变让我们想到了VH。这里是同样的处理。这是一种非常常见的模式,特别是在英雄部分——我们想把它设置为占视口高度的100%。我们做什么?100 VH(视口高度)。因为它是一个最低高度,如果里面碰巧有更多的东西,Section会尊重它所创造的空间。
50 VH ?这是视口高度的50%。200 VH ?这是视口高度的200%。
这是我们进入3D相机效果之前的最后一部分。这是格里莫一直在等的角色
对不起,我需要我的进球。我只有12个。
[麦奎尔]现在是下午2点。
[格里默]我起得特别早,去找我的IT乐队。
McGuire:如果你有一个Section的子元素(这些是Section内的任何元素,即使它们在Section内的其他东西中)……有时我们想在3D空间中添加旋转或移动。但在本例中(每个元素都应用了相同的类,因此我们同时对所有元素进行样式化)。如果我们向下添加一个3D变换,任何类型的3D移动看起来都有点平坦。(这是一个等距投影,而我们想要的效果可能更像是一个透视投影。)关于赋能,有趣的是-格里莫!
对不起,我的肌肉太紧了!
为了演示透视投影,让我们让旋转像这样一秒钟,并启用3D相机效果。选中部分后,我们需要做的就是进入转换设置…并添加一个Children透视图(之所以这么叫,是因为它添加了影响子元素的透视图)。
较高的儿童视角值是一个平坦的效果,就像相机用长焦镜头指向远处的物体,而较低的值则像是用广角镜头靠近物体。
Children透视图再次将Section之类的元素变成了某种摄像机……为它的任何子元素——层次结构中较低的任何子元素——启用3D。
但我们的概述就到这里了——关于容器、Div块、网格,甚至更高级的配置,比如你可以应用到你的section的基于滚动的交互,我们还可以用section做更多的事情……所以可以在Webflow University上查看……如果你还没有。
对于这一课,我们在很短的时间内讲了很多,只有一些轻微的干扰。我们添加和样式化了一些部分(根据里面的内容大小)。我们介绍了使用像素和VH(视口高度)设置最小高度,并展示了如何通过设置儿童视角将部分变成3D相机……本科本身。
但这只是章节的概述。在Webflow设计器。
section是一个宽度为100%的布局元素,它横跨浏览器窗口的整个宽度。分段在页面的结构和布局中起着重要作用。分段允许您创建单独的内容块,并将页面划分为有意义的分段。

在这节课中:

你可以添加部分元素添加到您的页面元素面板(A).默认情况下,Section将跨越主体的整个宽度。
同样在默认情况下,section内部没有填充。如果不希望内容跨越主体的宽度,请将容器保持元素在页面的中心位置。

专家提示:要有一个好的,一致的网站结构,在主体元素中添加章节,然后将你的内容组织在放置在这些章节中的容器中。
Section的高度会根据其内容自动调整——当您添加元素时,Section会变高。您还可以在样式面板中设置特定的高度。
Combo类允许您添加组合样式并基于原始的section类-您可以覆盖样式并在Combo类之上添加样式。

如果你对原始的部分做了一个更改-你会看到这个更改传递给该部分的所有实例(只要它没有被combo类覆盖)。
你也可以在combo类上重写。在设计和开发另一个Section时,可以添加原始的Section类。

在向Section添加文本和媒体时,高度将更改以定义高度。无论您添加了多少内容,Section高度都与里面的内容保持一致。
Section的填充也会影响它的高度。最好的做法是设置Section的顶部和底部填充,并添加内容使其进行相应的调整。
要在Section上设置一个特定的高度,最好设置一个最小高度(例如500px),这样Section就可以随着内容展开。

如果你设置了一个正常的高度,内容最终会溢出或被切断。
将容器放在Section中,选择Section,并将其设置为flex.然后你可以垂直居中它的子元素(垂直居中Container)。

在某些情况下,比如在创建英雄分区时,你可以给一个分区一个特定的高度。在这种情况下,使用视口高度(vh)单位来指定Section高度。

例如,100年vh将填充视口高度的100%。设置它50 vh将填充视口高度的50%,以此类推。

专业技巧:设置你的section的显示设置为flex将容器及其内容垂直居中于截面内。
如果你有一个Section的子元素(Section中的任何元素,即使它们在Section中的其他元素中),你可能想要在3D空间中添加旋转或移动。如果每个元素都应用了相同的类,那么您将同时对所有元素设置样式。

你添加一个3D变换,任何类型的3D移动看起来都有点平坦(这是因为它是等距投影,而我们想要的效果是透视投影)。

要演示透视投影,保持旋转不变,并启用3D相机效果。
选择了Section后,单击进入Transform设置并添加Child透视图(影响子元素的透视图)。

较高的儿童视角值是一个平坦的效果,就像相机用长焦镜头指向远处的物体,而较低的值就像用广角镜头靠近物体。

子透视图将Section之类的元素转换成类似于相机的效果,为它的任何子元素(层次结构中较低的任何子元素)启用3D效果。
以上就是Webflow设计器中section的概述。不错的工作!
提交表单时出错了。请联系support@www.raktarban.com