

导出Webflow项目的HTML、CSS、Assets和Javascript。
注意:我们正在向工作区过渡,并正在更新我们的内容。访问工作区博客文章要阅读更多有关这些更新和变化,或访问我们的更新了关于代码导出的课程.你也可以了解如何检查您的帐户是否在工作区.
在付费帐户计划,您可以从Webflow设计器中导出项目的HTML、CSS、资产和JavaScript。您可以这样做来备份您的代码,并在客户需要时提供给他们。您可以使用导出的代码将其托管在任何您喜欢的地方。不需要归因。
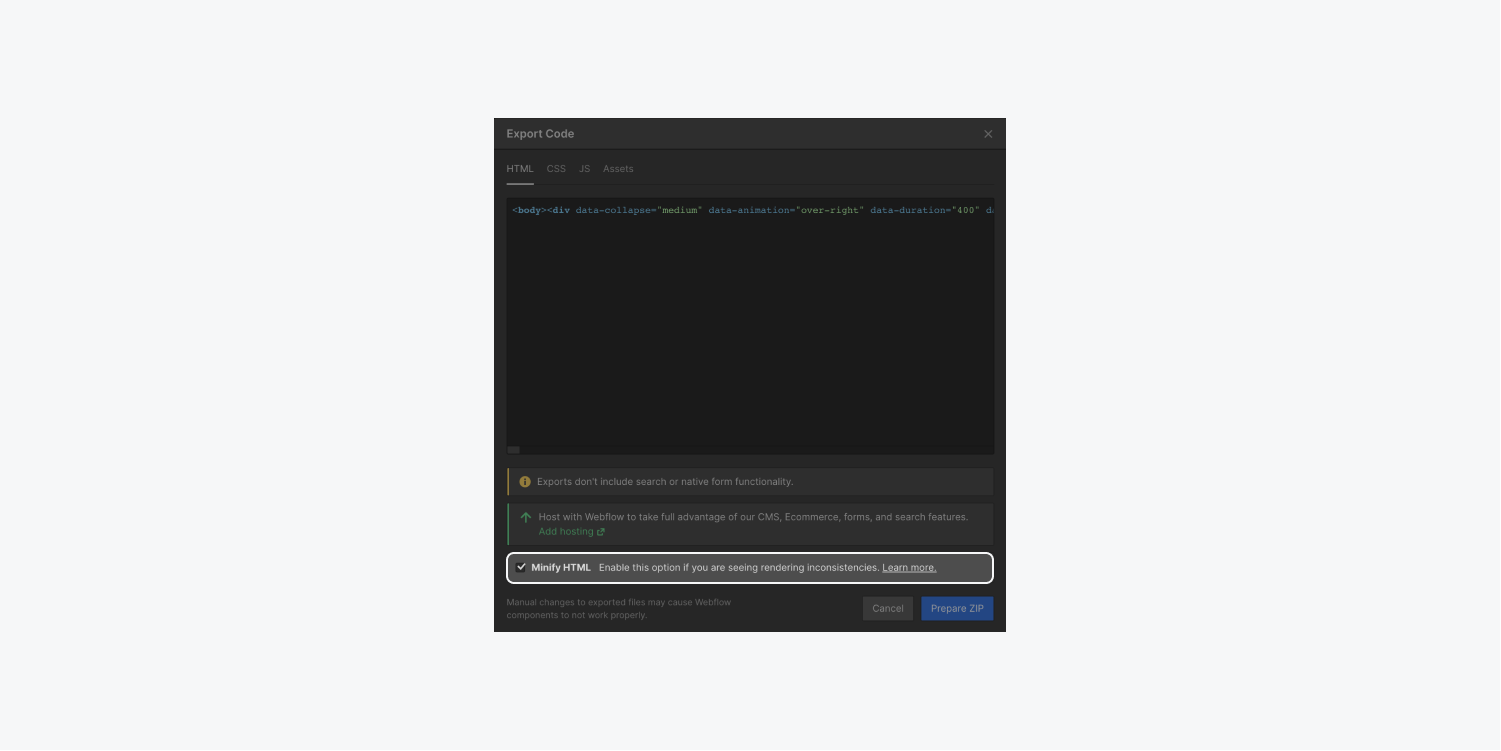
通过删除空白、注释和浏览器加载页面时不需要的其他代码元素,缩小HTML可以帮助缩短页面加载时间。导出精简的HTML:


下载的ZIP文件包含网站的所有页面、样式、脚本和图像:
由于Safari的URL支持有一个已知的限制,您需要添加“.zip”扩展名来提取导出文件夹的内容。
为了避免与其他代码框架的冲突,Webflow在任何特定于组件的类的前面都添加了“w-”。
目前,您不能选择导出什么。项目的每个可导出部分都将包含在每个导出中。
您可以在导出代码后编辑它。但是,手动更改导出的文件可能会破坏一些Webflow组件。
如果要从导出的页面中删除.html扩展名,可以使用.htaccess文件[xxx].
导出后,您不需要为Webflow提供属性,也不需要为您导出的站点在您自己的服务器上工作维护Webflow计划。
CMS和电子商务内容(数据库)没有导出。集合列表将显示空状态。集合页面也不会显示绑定到集合字段的任何内容。
不。任何密码保护的页面在您的网站将不会“保护”后的代码导出。您的站点必须是由Webflow托管为了让密码保护正常工作。阅读更多项目和页面密码.
网站搜索而且形式(包括文件上传而且reCAPTCHA)不能在导出网站上使用。如果您打算导出您的站点,您也需要这样做从Webflow发送表单数据或嵌入第三方部件.电子商务元素也不会起作用。
在提交表单时出了问题。请联系support@www.raktarban.com