

邀请合作者在Webflow编辑器中编辑网站内容。
注意:我们正在向工作区过渡,并且正在更新我们的内容。访问Workspaces博客文章阅读更多关于这些更新和变化,或访问我们的更新的教训邀请客座编辑.你也可以学习如何检查您的帐户是否在工作区上.
当你建立一个CMS网站计划或更高(这包括电子商务计划,也),你可以免费访问编辑器的网站。您还可以邀请合作者(内容编辑或商店员工),并允许他们通过编辑器编辑项目的内容(文本、链接、图像、CMS、产品)。欧宝体育在线首页
如果你在团队计划,团队的所有成员都可以访问团队内任何网站上的编辑器。
如果你添加一个CMS网站计划或标准的电子商务计划加入你的团队项目,你最多可以邀请3个合作者参与你的项目。
如果你添加一个业务网站计划或电子商务+或先进的计划您最多可以邀请10名合作者参与您的团队项目。
额外的合作者可以添加到任何业务网站计划或电子商务+或先进的计划每人每月6美元。
您可以在项目编辑器设置中向项目添加协作者。您可以从设计器或项目设置中访问这些设置。
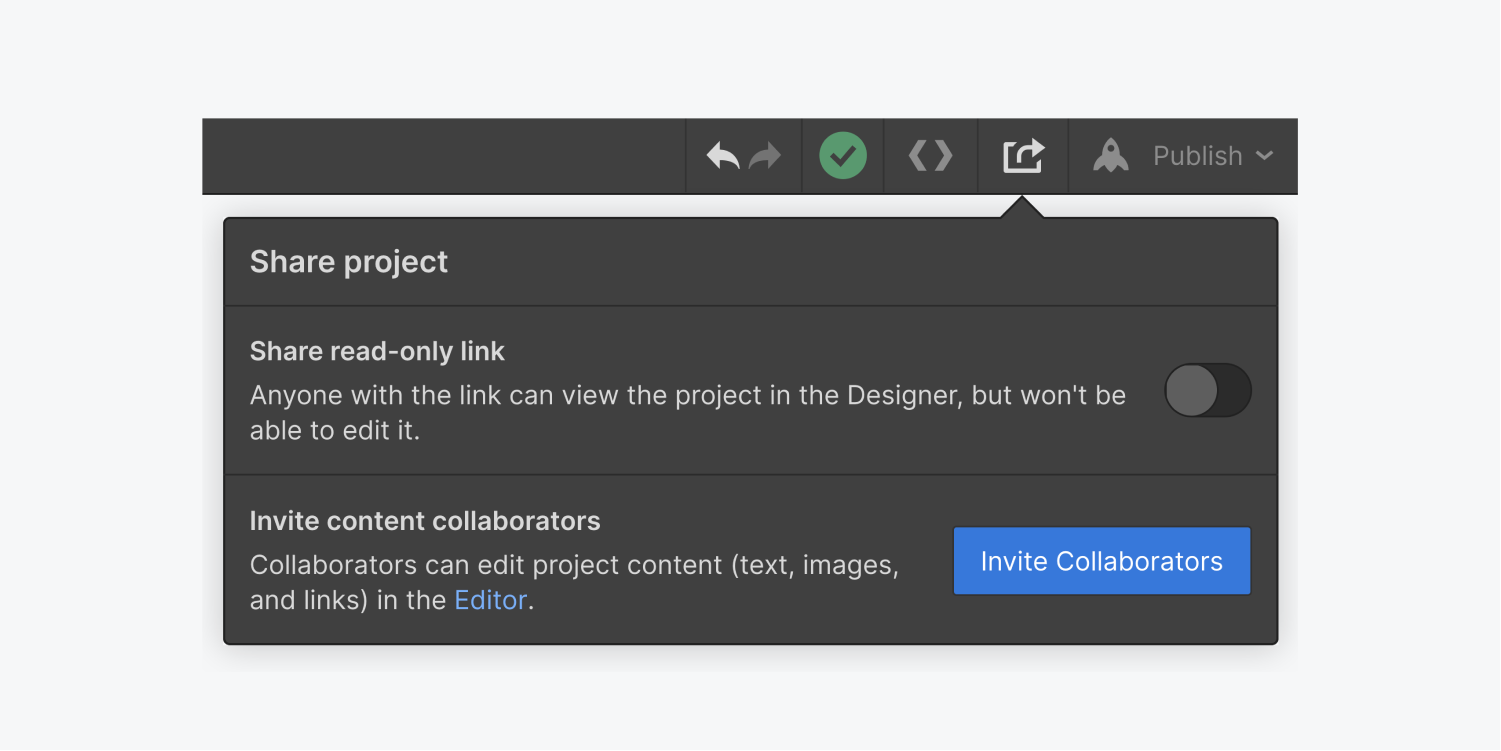
当您在项目的设计器中,您可以从顶部工具栏的“共享”菜单中访问协作者设置。

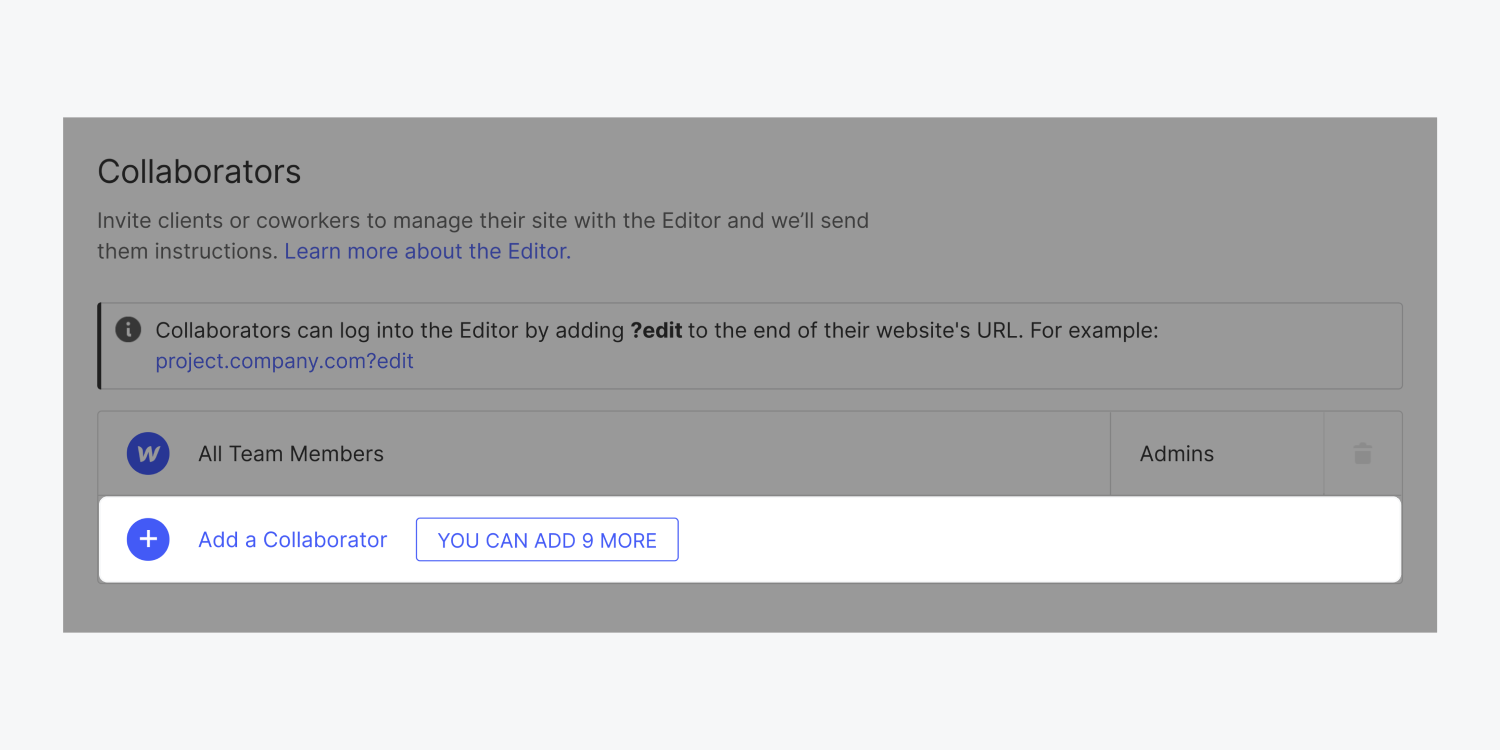
从项目设置的网站,你想邀请合作者,去编辑器选项卡,并单击加号按钮以添加新的Collaborator。在中输入收件人的电子邮件地址合作者字段,并单击Invite。

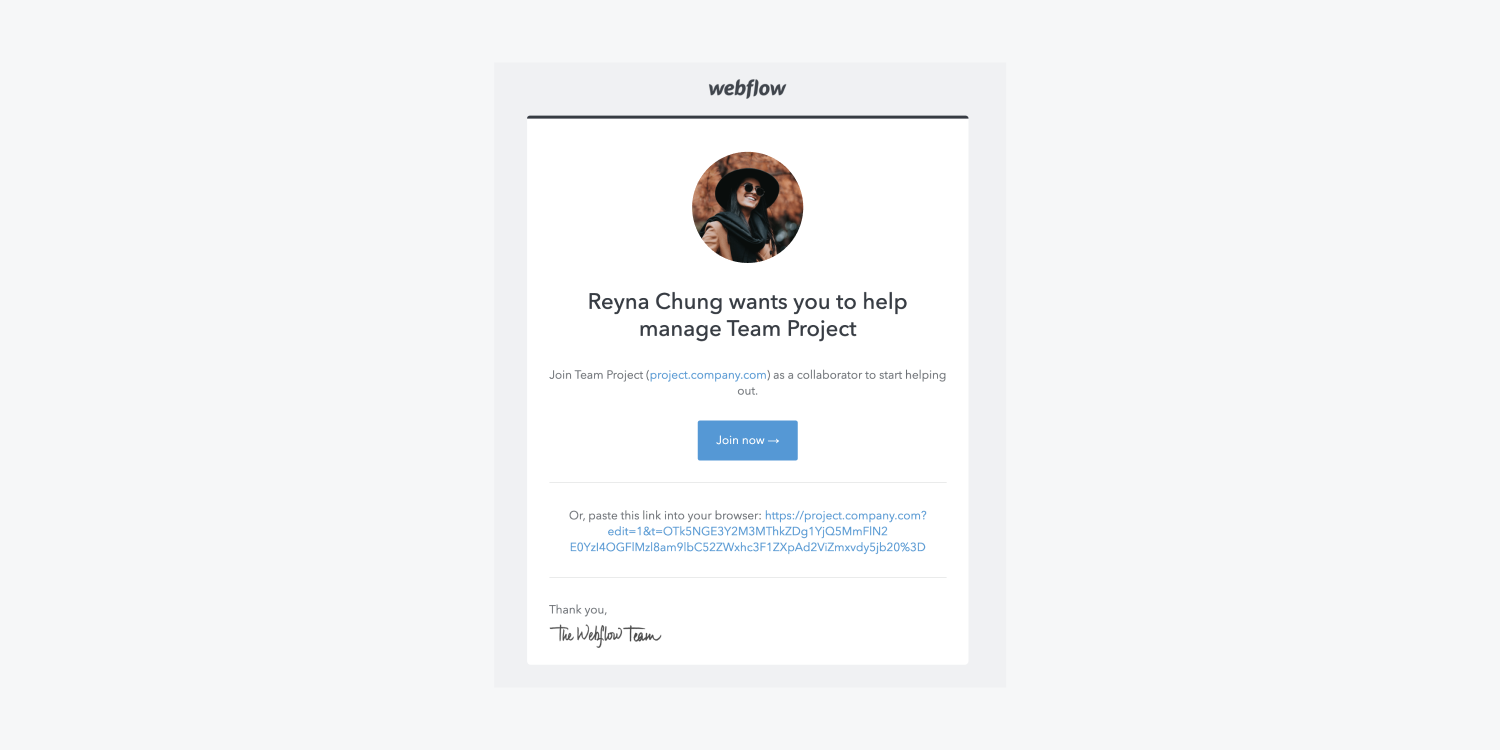
你的新合作者将需要接受邀请使用他们在确认邮件中收到的链接。

如果你在使用Webflow CMS时启用了白标签,那么你的内容编辑器将不会收到来自Webflow的电子邮件。相反,你将为他们提供一个直接的链接。

点击邮件中的确认链接后,协作者需要通过设置用户名和密码来创建一个编辑帐户,以便登录您的网站的CMS。
注意:密码长度至少为10个字符,包含1个大写字母、1个小写字母和1个数字。

合作者可以通过添加' ?编辑'到网站URL的结尾(即“www.your-site.com/?edit”),然后他们可以登录并通过点击浏览器右下角的“编辑网站”按钮访问编辑器。
编辑器帐户是独立于您的Webflow帐户。作为站点所有者,您不能通过通过Editor登录来访问Editor。您需要通过仪表板、项目设置或设计器来访问它。
抓取下面链接的模板和视频,帮助您的客户快速轻松地跟上编辑器的速度。
提交表单时出错了。请联系support@www.raktarban.com