在现代网络上,拥有一个网站只是成功的一半。
另一半呢?让人们来你的网站。在很多方面,这是一场更加艰难的战斗。
毕竟,没有人会阻止你建立一个网站。有了像Webflow这样的工具,以一种大的、大胆的、动态的、响应式的方式让自己在线是前所未有的容易。
但是当涉及到让人们访问你的网站时,你就会遇到一些竞争。一个很多的竞争。根据您创建内容的主题,您可能正在进入一场真正的内容战争-一场与成千上万的人其他的对手。
为了在这场战争中生存下来——理想情况下,赢得这场战争,你需要考虑如何为搜索引擎优化你的网站(也就是说,如何进行SEO)。
但首先,也是最重要的一点是,你永远不应该围绕搜索引擎算法进行优化——因为算法是不断进化的。
你应该优化你的网站人类谁使用搜索引擎。
毕竟,搜索引擎是为人类而存在的。他们已经被一些世界上最顶尖的工程师优化,为人类提供最相关,最有帮助的内容,他们可以找到任何给定的主题。此外,搜索引擎在对页面进行排名时也会考虑共享统计数据和外部链接,所以最重要的是,你的内容应该:
- 清晰而有帮助地回答人们的问题
- 要“可分享”——例如,非常有帮助和/或有趣,人们忍不住要分享
简而言之,SEO有一个简单的关键:让你的内容令人惊叹。
话虽如此,还是有的许多你可以在Webflow中对搜索进行优化也帮助提高内容的清晰度、帮助性和可共享性,以便同时针对搜索和人工进行优化。
让我们深入研究一下。
1.设计感动地
这一点很简单,因为Webflow是为响应式设计而构建的。
但重要的是不要忽视这一点的重要性。确保你的网站的响应为你的SEO做了两个关键的事情:
- 它能让你在搜索中获得最重要的“移动友好”标签
- 通过在每个设备上为每个人提供相同的内容和功能,它有助于为每个人提供更好的体验
因为在Webflow中你可以很容易地在移动设备上预览你的网站,所以在设计和内容时,你会一直把移动设备放在心里。
2.研究关键词并撰写“SERP-in”内容
当你想要在搜索中排名靠前时,你必须从具体的角度考虑问题。我说的"具体条款"就是字面上的"具体条款"
所以,在你开始写作之前做一些关键词研究,找出人们实际搜索的与你的业务相关的词汇。
现在,“关键词研究”这个词可能听起来有点强迫——或者有点昂贵(因为它可能是)。
但是有一些非常简单的方法来做一些轻量级的关键词研究,可以非常有成效地生成你写作的主题。这里有几个:
使用谷歌的搜索建议
要想获得“SERP-in”内容的灵感,最简单的方法就是登录google.com并开始输入。
假设你正在写一个网页设计博客,想要开始创作关于“响应网页设计.”
我转到谷歌,输入这个词,下面是我看到的:

和繁荣!在大约0.45秒的时间内,我已经有了3个广泛的主题(模板、示例和教程),我可以将它们转换成至少3篇博客文章或页面——只要稍加努力,就可以做得多得多。
特别是如果我加了一个步骤。
使用谷歌趋势
现在,我要去谷歌趋势并输入自动向我建议的相同术语谷歌。输入所有这些后,我得到以下信息。

所以。多。信息。
在最上面,我看到了“随时间变化的兴趣”,它告诉了我很多关于这个话题的历史维度,但也提供了一个衡量所有这些术语的相对受欢迎程度的标准。
这可以帮助我决定优先考虑什么内容。这张图还让我知道,如果只是以一种非常抽象的方式,为这些术语排序可能有多困难。例如,一般术语“响应式网页设计”(蓝线)是目前为止最受欢迎的,因此最难排名。
我还可以看到人们对按地区划分的术语感兴趣,这立即告诉我这个主题是热在亚洲南部。非常如果我想瞄准那个领域的读者,这很方便。
最后,也是对内容生成最有用的部分,我看到了“相关搜索”部分。大家好,更多内容创意!
使用谷歌AdWords的关键字计划
即使你不打算运行任何搜索引擎营销(SEM)活动,谷歌的关键字规划器给你难以置信的有用信息,如:
- 每个关键字的月平均搜索量
- 关键词的平均点击成本(CPC)
- 每个关键词的竞争水平
这些都非常适用于为内容排序优先级。
例如,如果我看到一个词有很高的搜索量而且每次点击的成本很高,我知道会有很多竞争那个学期的名次。这意味着我可能更幸运地锁定更具体的搜索词或短语,竞争更少。
注意:许多SEO工具会给你一个像“域权限”这样的数据,这是一个关于谷歌在其核心主题上授予你的站点的权限的粗略估计。你的网站的权威越高,你就越有机会在竞争激烈的词条中排名,所以在你确定主题的优先级时要记住这一点。
现在开始编写SERP-in内容!
好了,现在你知道该写什么了。下一步是真正开始写作(或拍摄,或播客,或其他)。
你刚刚做的所有研究现在变得更有价值——因为现在你可以确保你的内容集中在这个话题上的精确程度。这不仅仅是主题和讨论点。
它也给了我一些单词和短语必须出现在:
- 元的标题
- 元数据描述
- URL
- H1
- 硫化氢
而且,如果你在网站的页面之间进行交叉链接(你完全应该这样做),它会给你在链接中应该使用的术语来这个新的内容。
所以,如果我写的是一个专注于“响应式网页设计的例子”的页面,我可以在我有整个帖子或页面大纲之前就开始写所有这些页面元素。像这样:
- Meta title: 10个漂亮的响应式网页设计示例
- 元描述:查看10个响应式网页设计实例,并学习如何设计自己的响应式网站。
- URL: mysite.com/responsive-web-design-examples
- H1: 10个漂亮的响应式网页设计例子
- H2s:响应式网页设计示例#1(以及#2和#3等)
- 而且,我知道我应该在短语“响应式网页设计示例”中嵌入这个页面的链接。
现在我已经得到了高度seo优化页面的结构。一件容易的事。
播放“这是什么?”“游戏
我曾经与一个名叫尼克·穆卡的出色的搜索引擎优化人员密切合作。他教了我很多关于搜索的知识(其中很多我都忘了——对不起,尼克),但在这些东西中,“这是什么?”游戏排名很高。
基本上,我们这些“优秀”的作者非常习惯于在最初的参考之后省略句子的主语。因为通常情况下,我们所谈论的内容对于任何持续阅读我们内容的人来说都是清楚的。
但很多人不会持续阅读网上的内容。相反,他们会扫描——这意味着当我说“它”时,他们并不总是知道我在说什么。
所以在你写完内容后,按Ctrl+F并搜索单词“it”。然后用适当的名词替换“it”的实例。然后用你关注的术语的一般形式再做一次。所以,如果我写的是“响应式网站”,我会按Ctrl+F的变体,如“site”,“website”等。
3.把最重要的页面放在最上面
对于谷歌,最重要的页面(您希望在搜索中非常好地执行的页面)是顶级页面。
我所说的“顶级页面”是什么意思?我指的是根域级别的页面。来自www.raktarban.com的例子包括:
- www.raktarban.com/cms
- www.raktarban.com/designer
- www.raktarban.com/pricing
因为我们认为这些页面非常重要,应该放在我们网站的最顶端,谷歌认为它们也非常重要。它希望在那里找到最好和最有帮助的内容,所以我们要把这些内容放在那里。
因此,如果你真的想在搜索中排名靠前,请确保它们没有被隐藏在某个文件夹中。被埋在文件夹中的页面可以在搜索中排名很靠前,但他们最适合回答一些非常具体的问题,比如“如何在Webflow中构建一个滑块”。
对于更一般的查询—例如“网站构建者”—您将需要一个顶级页面来与所有追求相同术语的其他内容竞争。
4.负责任的子域名
不想打击你,但就谷歌而言,你的子域名是一个完全不同的网站而不是根域。
这有好处也有缺点,所以这并不意味着不应该使用子域。它只是意味着,当你这样做的时候,你应该有意识地去做。要知道,这个子域,无论多么受欢迎,都不会有什么收获直接进入你的核心网站的SEO。要知道,如果它确实有帮助,它将通过带人的链接来实现从的子域名来你的核心网站。
所以子域最好是有用的、有趣的和可分享的——并且实际上要有到你的核心站点的链接。
注意,这其中的一个后果是,你应该把你的博客放在根域,不是子域名,如果你想让它有益于你的主网站。
把你的博客放在子域名上是一个很大的,也是非常常见的错误。
5.优化你的url,元标题和描述
正如你可能从上面的第2点学到的——特别是“现在开始写……”——心中有目标关键词/关键短语是至关重要的当你写你的内容.
这样一来,搜索引擎优化就变成了一件简单的事情,把你的目标关键词或短语包含在所有正确的地方(标题,描述,URL, H1s和2s等),并保持主题。
用另一种方法来做。、优化后你写的实际上更难,而且可能导致目标关键字与页面实际内容之间的不匹配。这并不是说你不能进行事后优化,但这并不理想。
注意,Webflow允许您完全控制页面的url、标题以及静态和动态内容的描述。使用动态内容,您可以使用集合中的字段自动定义标题和描述。
专业提示:把Webflow CMS变成你的风格指南
为您的动态集合创建字段,这些字段将直接转换为您的元标题和描述,然后根据当前的“理想”长度为标题(减去您的网站标题,如果您在标题标签中使用它)和描述155字符为基础,为每个字段设置字符限制。
6.301重定向获胜
网络的美妙之处在于它从不固定,从不静止。你可以不断地改造网站的设计、内容和信息架构,为用户创造最佳体验。
但这样做有一个缺点:当你改变网站结构时,你通常会删除页面,或者只是改变它们在网站上的位置。
幸运的是,有301重定向。
无论何时删除一个页面,请确保将旧URL重定向到具有类似(希望是更有用的)内容的新URL。如果您要将页面移动到另一个位置—因此,需要一个不同的url—设置一个重定向到新位置。
301重定向的美妙之处在于它保留了所谓的“链接果汁”——一个页面随着时间的推移而积累的SEO权益——所以新页面可以享受与旧页面相同的排名。或者,希望更好。
7.使其规范
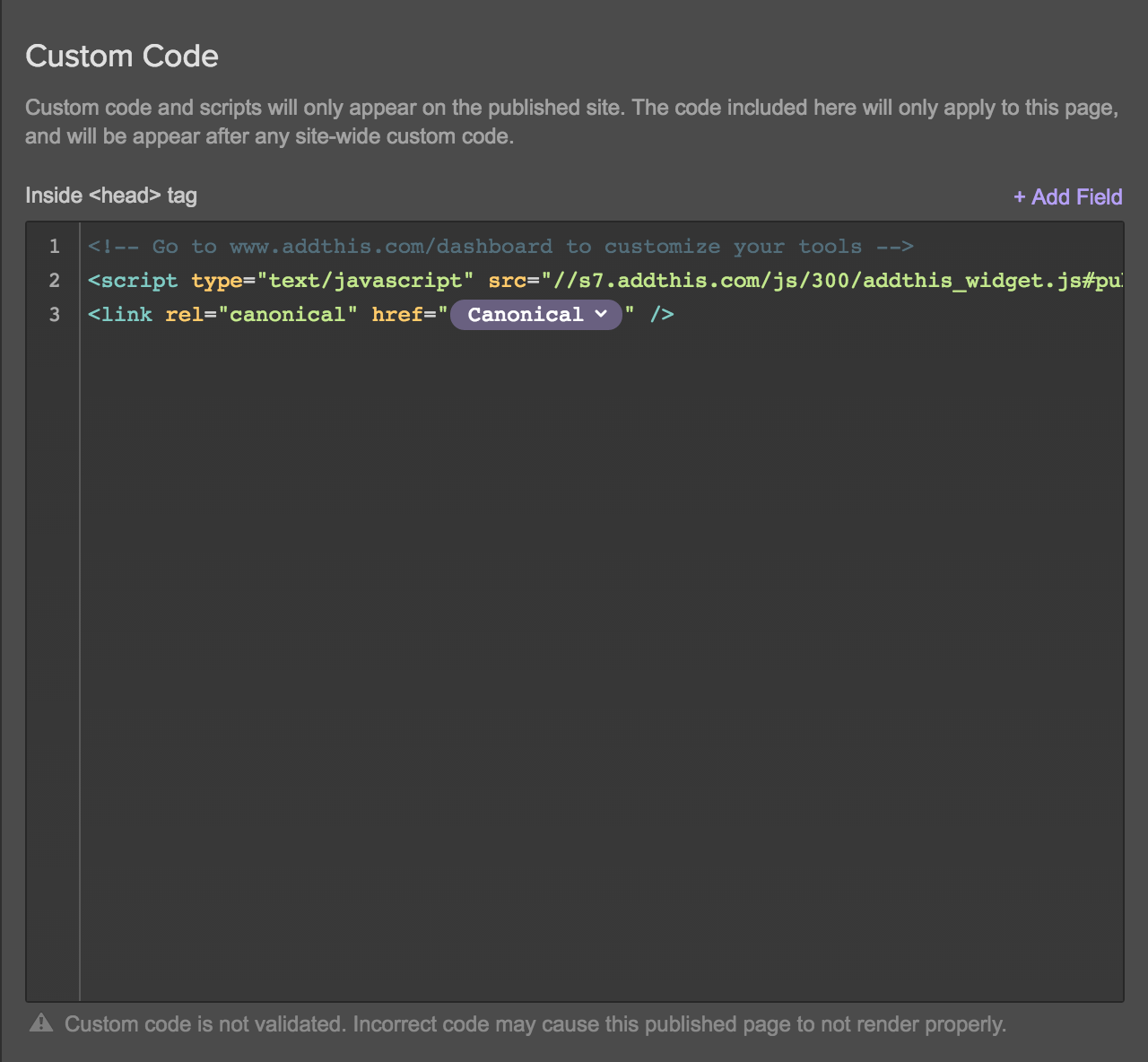
通过在
标记中使用一些自定义代码,您可以使用一个方便的HTML标记“rel=canonical”,以确保谷歌知道哪个URL代表特定页面或部分内容的最终版本。例如,如果你有一个电子商务网站,它根据单一产品的不同版本生成链接,那么这就很方便了。欧宝体育在线首页
例如,你可能会出售一件不同尺寸和颜色的t恤。根据您的电子商务平台的不同,这些变体中的每一个都可能生成一个独特的url——但它们都将人们带到同一个页面。
对于谷歌来说,这看起来像是SEO中最致命的错误之一:重复内容。因为每个url都指向相同的内容,所以看起来像是您发布了完全相同内容的10个版本,试图操纵排名。
但是如果你将rel=canonical添加到该URL的最权威版本(例如,你想要排名的那个),你应该不会有任何重复的内容问题。
下面是规范链接标签在代码中的样子:
< link rel = "规范化" href = " //www.raktarban.com/blog " >
下面是我们自己博客上的行动:

我们还使用link字段类型和动态嵌入在Blog Post Collection模板中添加了一个" canonical link "字段:

请注意,如果使用此方法,您总是需要在Collection中添加到规范字段的链接。否则,规范代码片段将在源代码中显示为空。
专业提示:重新发布内容和rel=canonical
如果你习惯在Medium、LinkedIn或任何其他博客平台上转载你的文章,一定要在你的原始文章中添加rel=canonical而且银团的版本。如果您在Medium上联合您的内容,请确保使用它的导入工具,以确保它自动添加规范链接。
8.工作(自动生成)网站地图
当你设置自定义域托管与我们,Webflow自动创建一个关键的元素网站搜索引擎优化为您:XML站点地图。
XML站点地图的伟大之处在于,它为谷歌的蜘蛛提供了布局,帮助指导它们如何以及在哪里爬行您的站点。
你可以用你的站点地图做所有的事情,但它最重要的功能是让谷歌知道那些可能没有很好地内部连接或外部链接的页面。您还可以提供元数据,例如页面上一次更新的时间、页面更改的频率以及页面相对于站点中其他url的重要性。
请注意,优先级对排名来说不是特别重要-像往常一样,谷歌决定什么在哪里排名-而且它只相对于您的站点上的其他页面。但是没有索引非常方便。
除此之外,重要的是你有一个网站地图。谢天谢地,Webflow帮你解决了这个问题。
9.建立一个有用的404页面
在Webflow中创建404页面再简单不过了。只需创建一个名为404的页面,给它一个以/404结尾的URL,然后按照您的意愿进行设计。
繁荣。
但这还没完。因为404页面提供了一些独特的机会来缓解访问一个不存在的页面的痛苦。
当一个人跑到你的404页面时,他们很可能有点生气。毕竟,他们点击这个链接可能是因为你告诉他们(以这样或那样的方式),他们想要在那里学习或做一些事情。
虽然许多网站试图用一点幽默来缓解这种烦恼——这是我们在这个行业喜欢并着迷的事实,一点点——我建议你要么避开它,要么保持轻松。
只要记得上次你试图给一个生气的人讲笑话是什么时候。
而不是:
- 让人们知道有些地方出了问题——并且要清楚地表达出来。对于懂行的网络用户来说,屏幕中央巨大的404代码非常清晰,但大多数人都不知道什么是错误代码,更不用说具体的404代码了。
- 提供了一个。你可以用很多方法来做到这一点,但其中最有帮助的是:一个搜索框(这样他们就可以搜索他们想要的东西),链接到你网站的顶部页面或区域(这样他们就可以找到相关的东西),或者一个到你的主页的链接(这样他们至少可以重新定位自己。
- 提供反馈机制。如果有人点击你的404页面,那可能是你不知道的地方出了问题。一个简单的“让我们知道”的CTA,一个嵌入的mailto链接或预填充的tweet,可以让人们告诉你哪里出了问题。
10.Alt标签所有的东西
Alt标签可能是被遗忘但非常有用的HTML元素。被遗忘是因为它们经常隐藏在CMS界面中,但非常有用,因为:
- 它们使图像——一种通常没有视力或视力差的人无法欣赏的内容形式——更容易获得(因为屏幕阅读器可以阅读它们)。
- 他们给了你另一个工作的关键字
所以一定要添加描述性的Alt标签到您的图像。也就是说,确保他们描述图像内容的方式能让视力差或没有视力的人“看到”他们。
包括关键字当相关.从前,人们利用alt标签在大多数人永远不会看到的地方列出50个关键字。谷歌很快就意识到了这一点,它会惩罚你在图片中填满关键词的行为。
但如果你能以一种与上下文相关且不垃圾的方式提及一个关键字,那么无论如何都要这么做。这不仅可以帮助谷歌的标准文本搜索引擎识别您的页面主题,还可以帮助使用图像搜索的人偶然发现您的站点。


此外,你应该给你的图像相关的,描述性的文件名。照我说的做,别照我做的做。
注意:纯粹是装饰的图片——也就是说,不添加任何信息到页面——应该不给一个Alt标签。值得庆幸的是,Webflow默认为空alt标签,所以如果您的页面包含装饰图像,就不要添加alt标签。
11.启动你的机器人(.txt)
Webflow还可以让你通过网站设置的SEO选项卡轻松访问网站的robots.txt文件。从它的名字可以推断,robots.txt文件允许您为爬行站点(包括谷歌)的机器人提供指令。
这里可能需要的关键功能是无索引页面的功能,这是告诉谷歌的一种方法不抓取网站的特定区域或页面。
如果您正在浏览一个页面,并且不想让外界发现它,那么这将非常方便。(我们的密码保护功能,在专业版或更高版本中可用,在这方面也很好。)
这也让我自然而然地想到了下一个建议:
12.禁用webflow索引。io子域名
Webflow的一个更方便的特性是,你可以为你创建的每个网站自动获得一个登台域:你的网站在Webflow .io上的子域版本。
它完全复制了你的网站,只是使用了不同的URL,而你并没有引导人们访问这个URL。而第一个条款——“完全复制你的网站”——是它的美妙和可怕之处。
很好,因为它让你玩。你可以尝试新的设计模式和方法,发布你不完全确定的古怪博客文章——什么都行。
糟糕,因为就谷歌而言,在两个不同的url上有相同的内容是非常。坏的。事情
(当然,随着在Medium和LinkedIn等不同领域转载网络内容的做法越来越流行,谷歌在寻找内容真相来源方面做得越来越好。)
值得庆幸的是,您可以轻松地避免整个复制问题,只需单击一次。只需切换“禁用子域索引”,就可以开始了。

13.建立你的谷歌分析!
好吧,谷歌分析不会直接改善你的页面SEO。但是它会给你很多关于用户、流量来源和内容性能的信息不把它设置好就像在黑暗中射击。
14.为你的博客文章吸引有机的访问者
如前所述,算法是不断变化的。在游戏搜索算法中添加关键词的日子已经一去不复返了。今天,SEO正朝着更加个性化的体验发展。这意味着尽管做关键字研究和适当的页面搜索引擎优化那么,理解谷歌真正关心的基本原理就更加重要了。简单地说,谷歌只关心3件事:
1.相关性
谷歌将抓取您的博客文章并询问:“此内容与关键字搜索是否相关?”这本质上是我们之前讨论的关于serp内容的第二点。所以,如果你说的是"网页设计的趋势,确保谷歌可以很容易地在你的内容中找到这个关键字。你是怎么做到的?通过在你的段落、标题和正文的其余部分包含你的目标关键词。关于这方面的更多信息,请参见上面的技巧5。
2.权威
谷歌希望向用户显示来自有信誉的发布者的内容。MozSEO是一种流行的SEO资源,它提出了一种计算网站权威的方法,即他们所说的“域权威”(DA)。在大多数-但是并不是所有的-在某些情况下,你会发现DA越高的网站在搜索结果中的排名越靠前。
一个网站的DA是以0到100的范围来衡量的,并根据其增加:
- 受欢迎程度
- 订婚
- 链接到它的其他网站的数量
所有这些都意味着,你首先应该专注于围绕你的内容创建一个社区和品牌感。分享你的内容的人越多,你的网站就会获得越多的权威。
3.粘性
谷歌真正关心的第三件事是人们在你的岗位上呆多久。换句话说,你的内容粘性如何?它是否能让读者停下来,彻底地阅读并融入到内容中?谷歌希望尽可能向用户展示最好的内容。所以,如果它能告诉人们阅读你的内容有很好的体验,它就会想要把它展示给更多的人。
总之,如果你专注于创造真正为读者服务的优秀内容,访客就会来。谷歌只是想给人们一个好的用户体验,所以专注于上面的三点,持续地生产优秀的内容,随着时间的推移,你会看到有机的增长。
最后一个小提示:确保你的网站加载速度快。如果您正在使用Webflow托管,你应该很好去-只要你不吸毒巨大的整个站点的图像。但如果你使用第三方主机,请确保你的网页在3秒或更短的时间内加载。这一切都与用户体验有关。
SEO就是了解你的用户
毕竟,发布正确内容的关键是了解用户的需求,从而优化网站的搜索功能。就像《特种部队》里常说的
知道是成功的一半。
既然您知道了这些,您就可以进入内容之战,全副武装,准备取得胜利。
发表
2019年9月3日
类别
网页设计






.png)











