

为你的Webflow项目创建并提交一个站点地图-只需2步。
当你使用Webflow设置自定义域托管,你可以自动生成一个XML网站地图-你的网站的SEO的一个关键元素。XML站点地图显示谷歌的爬行器如何以及在哪里爬行您的站点。它们位于站点的根级别:your-site.com/sitemap.xml.
获取13个网站SEO需要知道的提示!读SEO和Webflow:基本指南
为你的Webflow项目创建和提交一个站点地图很简单,可以通过两个步骤完成:
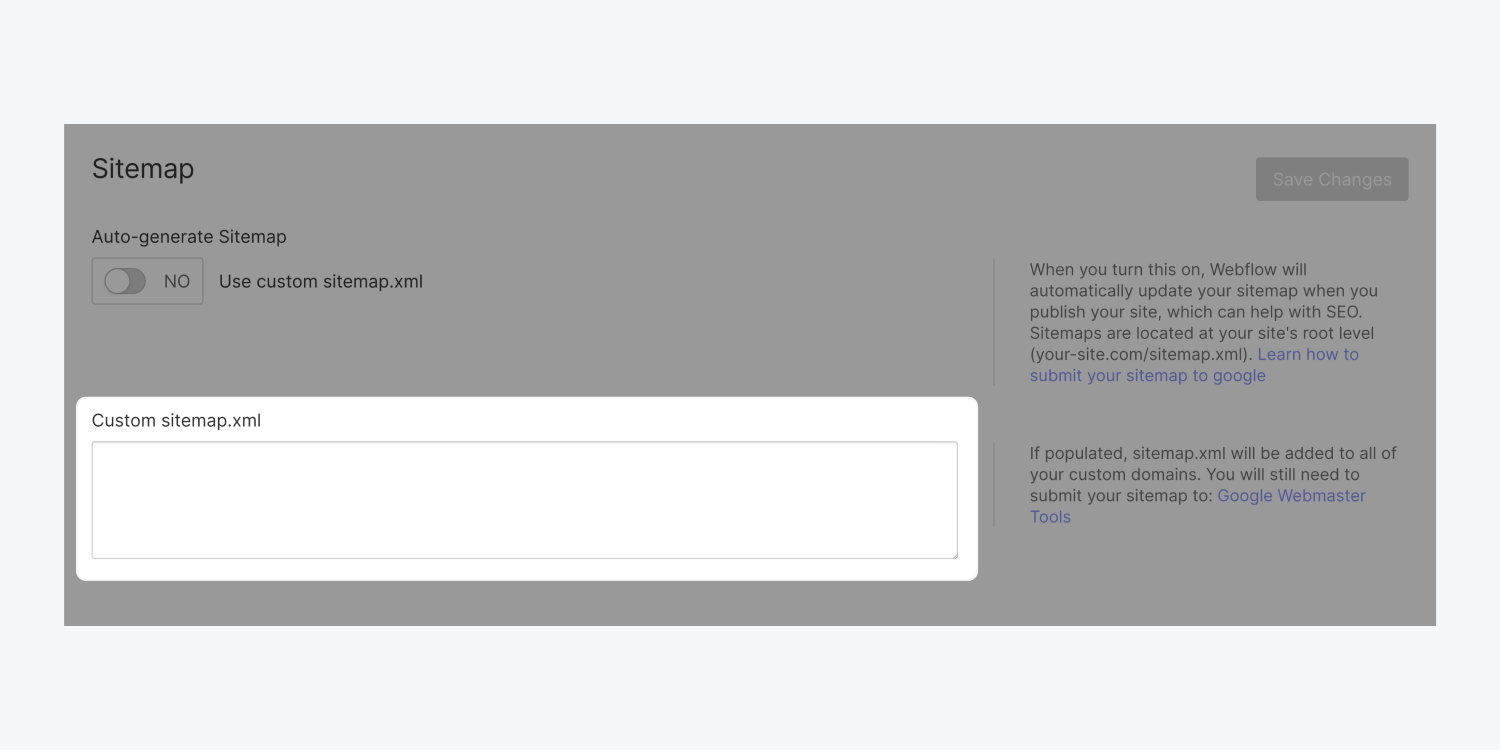
您可以启用自动生成网站地图中的每个项目的项目设置的项目。设置在项目设置→搜索引擎优化选项卡→网站地图部分。确保保存更改并发布站点。
一旦您完成了这些操作,Webflow将自动生成sitemap.xml并在每次发布网站时更新它。

如果你喜欢编写您自己的自定义sitemap.xml,你可以添加到你的Webflow项目。

现在,仅仅生成一个站点地图是不够的。你需要告诉谷歌关于你的站点地图,你可以通过以下两种方式之一:
如果您正在使用自定义站点地图,并且禁用了Webflow的自动生成站点地图,那么您可以告诉谷歌您的站点地图,而不必离开Webflow仪表板的舒适环境。只需在robots.txt文件中输入站点地图的路径,该文件位于站点地图设置的正上方项目设置> SEO下索引部分。
一定要更换your-site.com网站发布的实际域名。

注意:不要在机器人中输入你的站点地图链接。如果你正在使用Webflow的自动生成的站点地图,那么你的robots.txt文件将包含2个站点地图供搜索引擎抓取。
无论您是创建了自定义的站点地图,还是使用Webflow的自动生成的站点地图,您都可以通过您的谷歌搜索控制台.选择要提交网站地图的属性(网站),然后在输入栏中输入“sitemap.xml”,然后按“提交”。

提交表单时出错了。请联系support@www.raktarban.com