

样式面板的概述,并学习如何自定义Webflow中元素的布局和样式。
这是它。这是样式面板。从这里,我们可以控制样式的每一个方面。我们可以创建让我们在整个项目中重用我们的样式的类。
我们将介绍样式面板的一些更强大的特性和功能。这将使我们在整个项目中对元素的样式进行非常细粒度的控制。
我们将涉及三件事:顶部部分包括我们的Selector字段,样式部分的剖析,以及当我们使用样式面板时我们将看到的指示符。
让我们从顶部开始。当我们选择一个元素时,我们可以在样式面板的右上角看到元素类型。
在它下面是Selector字段。在这里,我们将看到选择类的选项或应用于所选元素的标记。当我们进行样式化时,我们会看到类或标记就在Selector字段中。
这里的另一个特性是目标图标。这将给我们一个页面和项目计数-这个类或标签被使用了多少次。
我们甚至可以点击这个来切换一个粉色或品红的轮廓来识别这些元素(如果它们是可见的)。
现在,我们将继续讨论各种样式部分。
其中一些有高级切换。当我们激活或禁用这个选项时,我们可以看到的选项数量会增加或减少。
我们还可以折叠这些样式部分。我们可以在每个窗格的标签上单击右键来折叠或展开。
当我们学习布局、排版、背景时,我们可以看到所有可以可视化操作的CSS属性。我们为每一个项目都创建了教学内容,但我们现在想强调的是我们已经在屏幕上看到的指标。
在样式面板中,橙色指示符告诉我们一个值正在从其他地方继承。如果我们点击橙色指示器,我们就能准确地看到样式的来源。
如果我们当前的类或标签有它自己的值,它会用蓝色表示。
因此,当我们折叠这些样式部分时——当这些窗格折叠时,蓝色和橙色的指示器给了我们一个快速的概览,这样我们就可以一目了然地看到是什么影响了当前的类或标签。
现在,我们还可以使用Inheritance Menu快速可视化并从影响当前样式的不同类和标记中进行选择。我们可以做一些改变——在这个例子中,我们改变字体——然后,在任何时候,回到我们设计样式的地方。
所以。我们有顶部部分,它包含我们的Selector字段:显示我们要样式化的内容。
我们有样式部分,它可以折叠或展开——这些窗格让我们可以控制所有CSS属性——所有样式选项。
最后,我们有橙色和蓝色的指示器。橙色表示我们样式化的东西从其他东西继承了一个值,蓝色表示我们已经在当前类或标记上添加或样式化了一些东西。
我们将全面地介绍所有这些内容—但这是对样式面板布局和解剖的一个很好的概述。
样式面板位于设计器中,在这里您可以控制项目中的每个元素并为其设置样式。无论您想要更改元素的布局、背景颜色或版式—您都可以在Style面板中完成。
您不仅可以设置单个元素的样式,还可以将样式保存为类,并在整个项目中重用它们。在深入剖析样式面板之前,我们将看一看类和组合类,以便您知道何时以及如何在项目中使用类。
除了创建、编辑和样式化元素和类之外,您还可以使用Webflow内置的响应式在Style面板中为不同的设备定制布局断点,也被称为媒体查询。

在这节课中:
在风格的面板,您可以设置单个元素的样式,但是手动更改元素的样式可能是乏味和耗时的。输入:类.
类保存样式信息,您可以在整个项目中应用到任意多个元素。控件中的元素开始样式化时风格的面板,将自动创建一个类,并应用于所选元素。您还可以手动创建和重命名您的类,我们将在下面指导您。
在风格的面板,也可以创建一个组合类它继承了原始类的样式值,并允许您仅在该组合类上添加更多样式。
这个概述只是触及了什么是类以及可以用它们做什么——我们将深入了解如何访问、创建和编辑组合类风格的面板在下面。
在顶部风格的面板,元素类型指示您是否对图像,一个Div块,一个形式等。

元素类型的下面是选择字段,它显示应用到元素的每个标记、类和组合类。您还可以创建新的类或组合类在这一领域。

当您开始设计元素的样式时,它会根据元素类型自动分配一个类名。中可以重命名此类(或任何其他类)选择字段中双击类名选择字段并输入一个新名称。
要创建一个新类,请在选择字段.
的元素中删除类选择字段.这不会将类从样式管理器或项目,因为这个类可以在任何时候重用以样式化其他元素。控件中完全删除类样式管理器当它们没有连接到某个元素时,就进行投影。
更改元素的外观和行为的方式状态,如徘徊或集中,选择状态控件中的下拉菜单选择字段.
了解更多关于样式。

的继承菜单坐在上面选择字段.单击它可以显示所选元素的父元素和祖先元素——一直回溯到全局标记(例如,Body(所有页面)标记).从继承菜单,也可以选择和更新任何类的样式。

的继承菜单还显示了combo类的基类。当选择一个状态时,它指示将样式应用到哪个设备。
显示以下选择字段是类或标记的次数在选择字段已在当前页面和整个项目中使用。

单击文本可切换所有元素的概述,这些元素将受所选类或标记的任何更改的影响。

不同的部分风格的面板控制不同类型的样式。每个部分都包含不同的CSS属性,您可以在画布上更改和预览它们。

您可以展开和折叠每个部分,展开所有部分,折叠所有部分,或在中一次展开一个部分集中模式.
要启用集中模式:


禁用集中模式:
专家提示:新闻Alt /选项+年代在你的键盘上展开或折叠所有风格的面板属性部分。新闻Alt /选项+转变+年代切换集中模式打开和关闭。
请记住,如果您选择或取消选择集中模式,你的选择会坚持到底设计师.例如,如果你已经转身集中模式打开,刷新设计师,集中模式仍在。如果打开设计师在另一个浏览器或选项卡。
当您向画布添加元素时,其默认的Display选项将决定其外观。

我们涵盖了6个显示选项的更多细节在我们的显示设置教程:
的间距部分的风格的面板允许您定义元素的间距——元素边界外部或内部的呼吸空间。

您可以添加间距元素的顶部、底部、左边和右边。您可以应用间距一条边值,两条互补边值,或者全部4条边值。
了解更多关于元素间距.
默认情况下,元素要么跨越以填充父元素的宽度,要么接受其中内容的大小。您可以自定义宽度,高度,溢出设置在大小部分的风格的面板.

注意:一些大小可以禁用容器和列元素的设置。
了解更多关于大小设置在样式面板中。
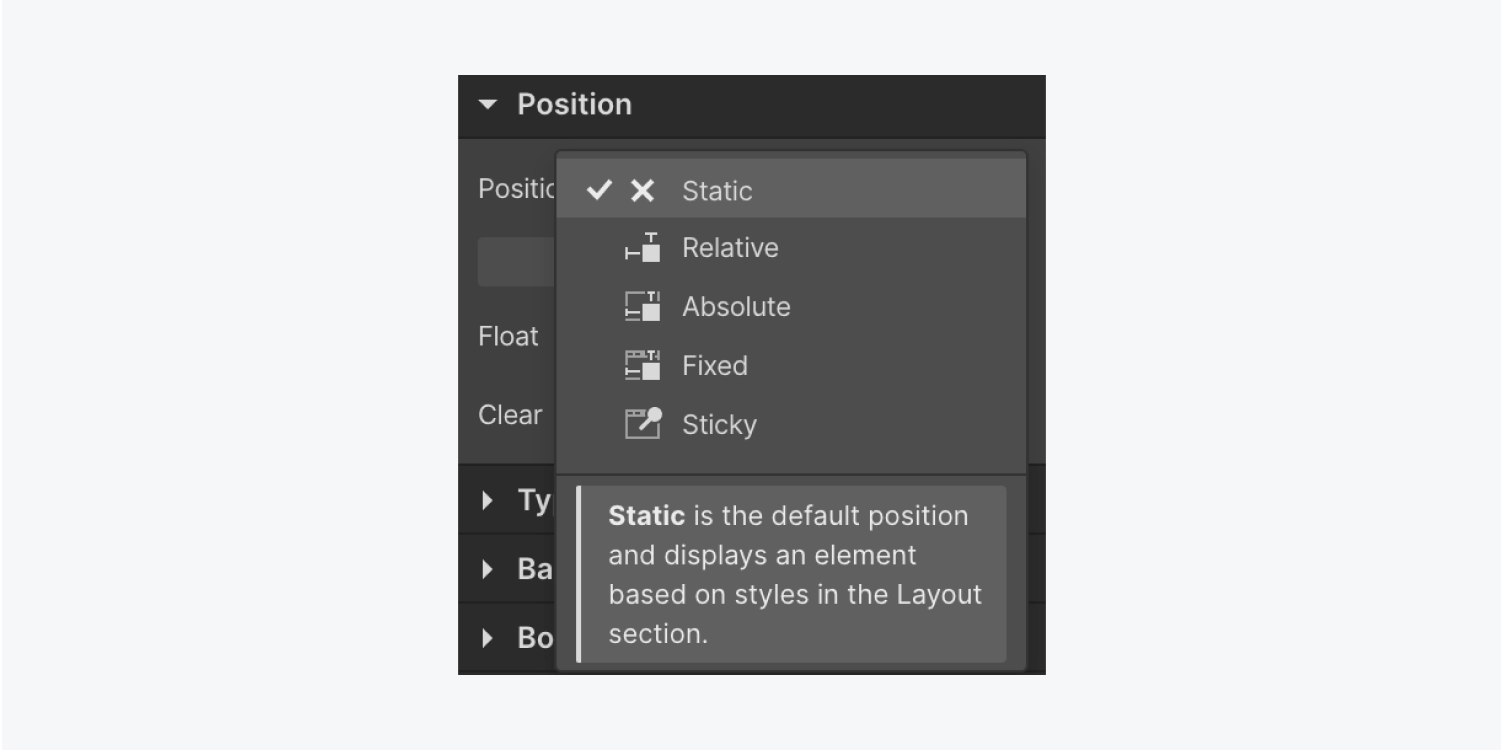
的位置部分的风格的面板控件允许您设置元素的位置浮动设置,清晰的设置。

您可以设置位置的价值:静态,相对,绝对,固定,或黏糊糊的.

了解更多关于位置、浮动和清除设置.
控件中,可以精确控制文本在项目中显示的方式排版部分的风格的面板.

当你调整任何排版样式,更改将应用于所选元素及其子元素中的所有文本元素。
了解更多关于排版设置和最佳实践.
在背景节中,您可以向除媒体元素外的任何元素添加背景图像、渐变或颜色,并可以调整其剪裁.
您还可以更改大小,位置,瓷砖显示任何背景图像。
了解更多关于背景设置.
边界定义元素边缘的半径,或者在元素边界的一个或多个边创建轮廓。

在边界节可以定义半径的大小,风格,宽度,颜色为元素边界.
了解更多关于边界设置在样式面板中。
在影响部分中,可以对元素设置不同的效果。这些包括:混合,透明度,盒阴影,2D和3D转换,转换,过滤器,背景下的过滤器,光标.

您还可以将效果应用到特定的状态,例如徘徊.
一旦你在风格的面板,如果有任何局部或继承的样式应用于该节中的任何属性,则彩色的点将出现在该节名称旁边。这些点(指示符)标识样式的来源—样式是否应用于选定的元素,或当前类,或继承自基类、父元素、全局标记,或更大的视口。

您可以添加更多样式、重写继承的样式或删除这些样式中的任何一种。控件中的源也可以编辑继承的样式继承菜单。
橙色指示符表示当前样式应用于所选元素的祖先。所选元素的样式继承自标记、基类、更高的断点或父元素上的文本样式。单击橙色指示器以显示样式的继承。

您既可以重写继承的样式(由橙色样式图标表示),也可以转到类或标记并在那里编辑样式。控件中对当前元素设置样式的所有类和标记继承菜单。
从这个菜单中,您可以选择一个类或标记,并对其临时设置样式。例如,选择H1标题后,可以显示继承菜单,并选择所有H1标题标签。

如果样式指示符是蓝色的,这意味着元素的样式来自当前类、标记或断点。当您覆盖继承的(橙色)样式时,指示器也会变成蓝色。

单击任何蓝色指示器重置并移除本地样式。
粉红色样式指示符表示样式应用于当前断点上当前选择的元素。例如,网格的孩子设置只适用于选定的元素,这些样式不会保存在类中。

当您在较小的断点上覆盖继承的(橙色)样式时,指示器也会变成粉红色。单击任何粉色指示器标签可重置并移除它。
专家提示:使用快捷键选择+点击(在mac)或Alt +点击(在Windows上)重置样式。
向前走,让你的设计闪耀风格的面板设置!
提交表单时出错了。请联系support@www.raktarban.com