

在项目之间复制和粘贴以重用元素、布局、样式、交互和其他内容——更快地构建网站。
注意:我们正在向工作区过渡,并且正在更新我们的内容。访问工作区博客要了解更多关于这些更新和更改的信息,或者访问我们关于站点之间复制和粘贴的最新课程.你也可以了解如何检查您的帐户是否在工作区.
在项目之间复制和粘贴可以让您重用元素、布局、样式、交互和其他内容,节省您的时间,并帮助保持站点之间的一致性。
在这节课中:
您可以从任何项目复制任何元素或元素组,并将它们粘贴到另一个项目中。所有嵌套的元素、样式、资产、设置和交互都被保留。
在另一个项目中重用元素和组件:
您也可以通过按来撤销粘贴操作命令+ Z(在Mac)或控制+ Z(在Windows上)。
重要的:您不能从项目中复制只读模式。
如果你收到这些错误中的任何一个:"couldn't read native clipboard data"或"clipboard is empty",检查以下:

如果目标项目中的类与源项目中的类具有相同的名称,并且存在冲突,那么有几种方法可以处理这个问题。
如果来自源项目和目标项目的类具有相同的名称但不同的样式,Webflow将在粘贴的元素的类名中添加一个数字(例如,“classname 1”,“classname 2”,等等)。

如果来自源项目和目标项目的类具有相同的名称—忽略末尾添加的任何数字(例如“类名”、“类名2”、“类名3”等)—而且完全相同的样式,Webflow将合并粘贴的类与目标中的现有类。这样可以减少目标项目中重复样式的数量。
例如,假设您从项目a中粘贴一个带有“button”类的按钮到项目B中。项目B有一个名为“button 3”的类,它与项目a中的“button”相同。Webflow会注意到这些类是相同的,并简单地将项目B的“button 3”类应用到粘贴的按钮上。
粘贴到另一个元素可以影响复制元素的样式。这是因为样式继承自我们粘贴在其中的元素。如果复制的元素位于一个使用文本对齐将被复制元素居中的元素内(例如,文本对齐设置为居中),而目标元素使用的是另一种样式,将内容向右对齐——复制的元素在粘贴后的位置将不同。
我们还将尽力组合相同的交互。当然,情况可能比这更复杂。下面让我们仔细看看我们是如何处理互动中的冲突的。
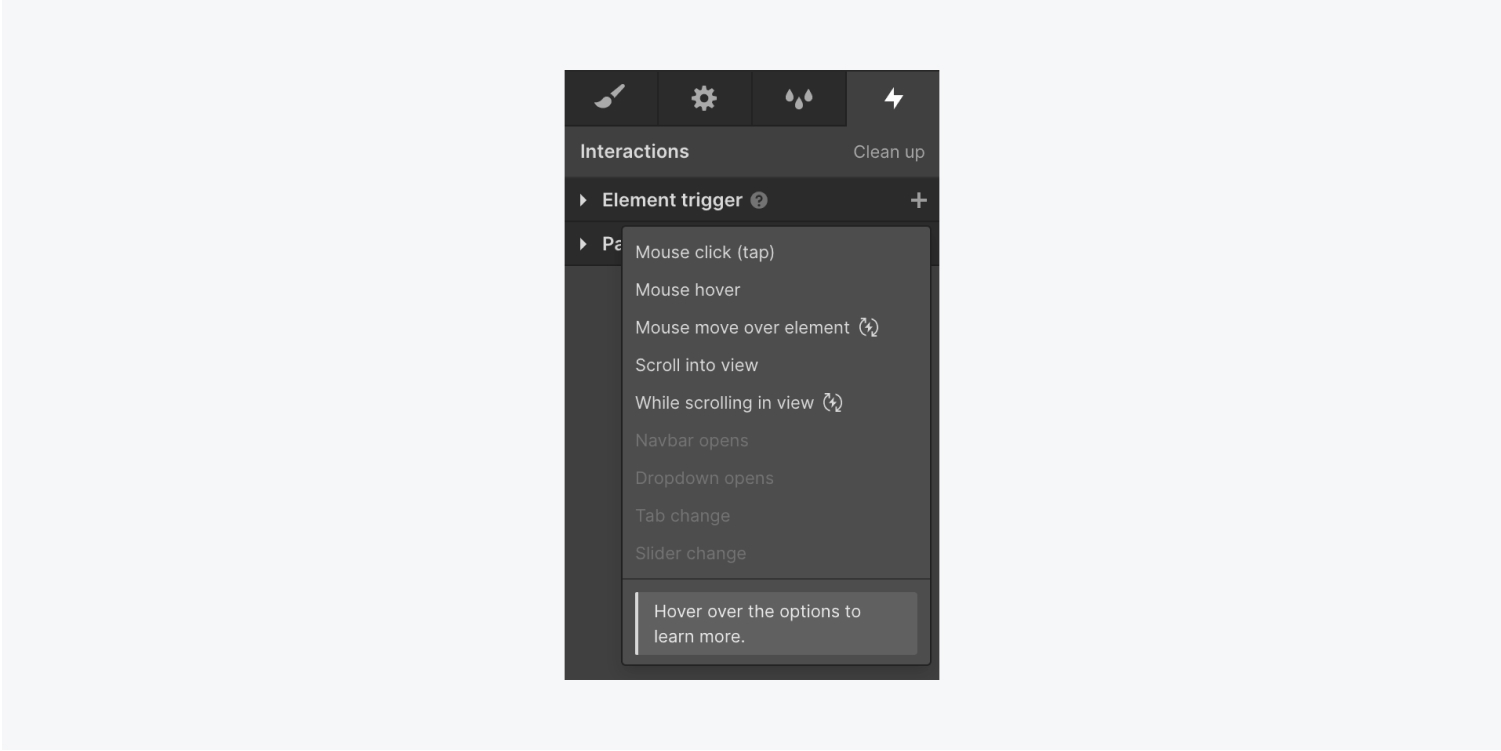
交互面板的顶部部分允许我们添加元素触发器,当我们与一个元素交互时,它会触发一个动画——比如悬停或单击。
这些触发器在连接到元素时添加到粘贴到的项目中。

如果在目标项目中与相同的的名字作为你粘贴的交互-但它有不同行动-粘贴的交互会在名称后面加上一个数字,以表明它是一个副本(例如,“交互名称2”,“交互名称3”,等等)。
类似于我们如何处理类名中的冲突,如果目标项目中的交互具有相同的冲突的名字作为粘贴的交互—忽略末尾添加的任何数字(例如,“交互”、“交互2”、“交互3”等)—也是如此行动,我们将把它们识别为相同的,并将粘贴的交互与目标中的现有交互合并。
交互面板的下方是我们可以添加页面触发器的地方,当页面状态发生变化时(比如页面加载时),它会触发一个动画。

与元素触发器不同,页面触发器不会添加到我们粘贴到的项目中。
在某些情况下,某些设置或内容无法到达目标项目。
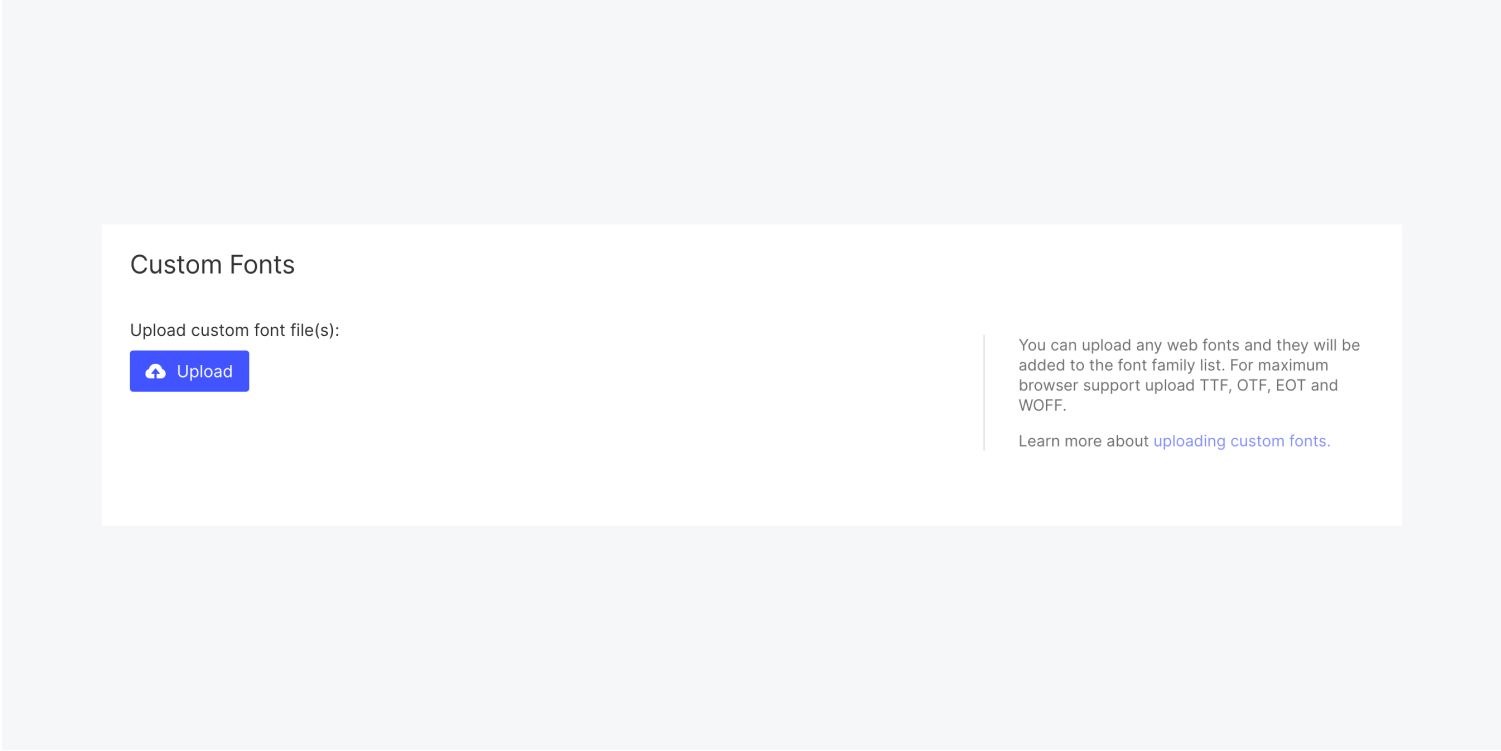
当粘贴应用了自定义字体族的文本元素时,如果目标项目的设置中没有添加自定义字体,则字体族将使用备用字体。
如果你需要使用相同的自定义字体,请确保添加自定义字体到目标项目中,然后再粘贴元素。

外部内容编辑器可以是Microsoft Word、谷歌Docs等应用程序。如果您将内容从Microsoft Word复制并粘贴到Webflow CMS中的Rich文本字段中,内容将会损坏,您需要手动重新格式化它。
最好的替代方案是在CMS中将内容粘贴到Rich文本字段时使用谷歌Docs。谷歌文档没有添加任何额外的格式,并且会对标题、图片、列表、段落等使用适当的标记。
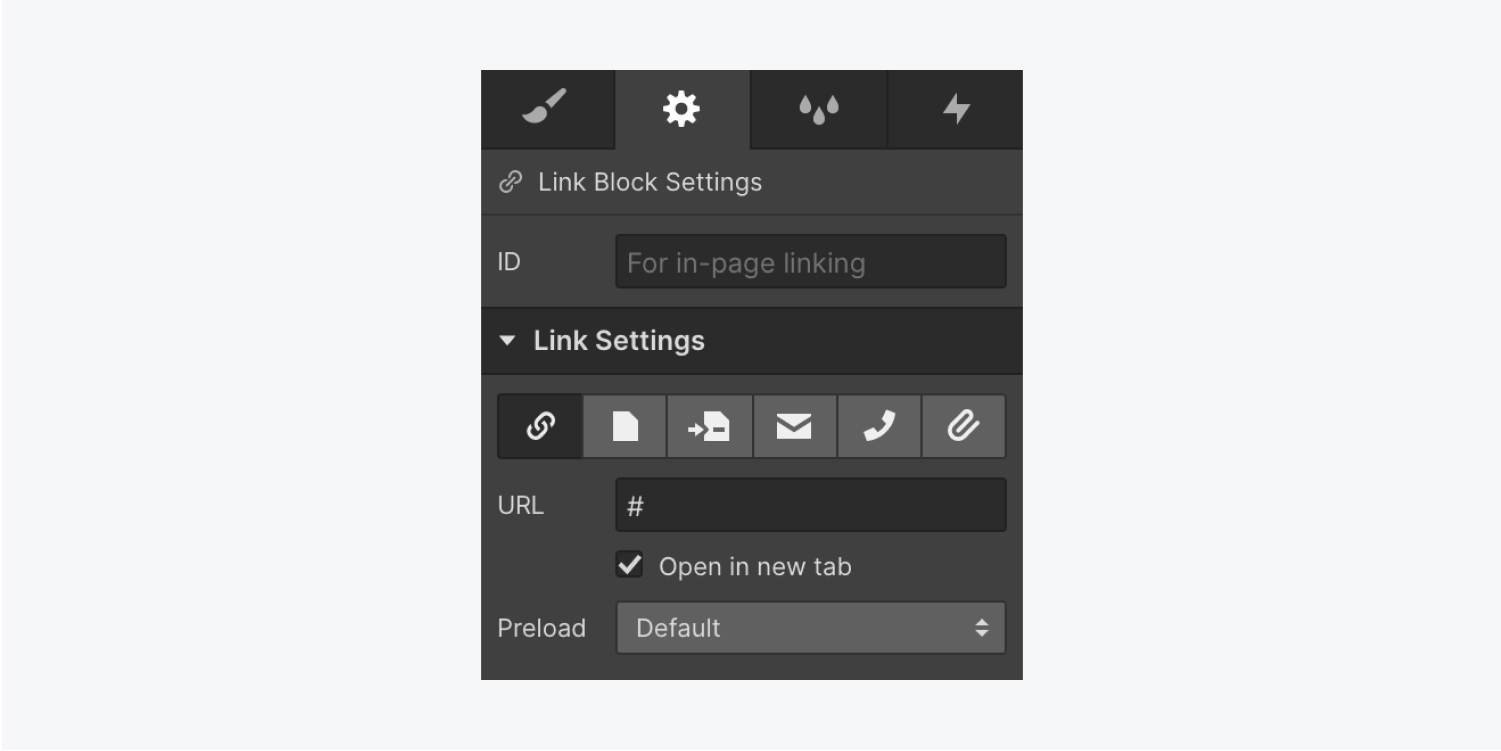
当您从另一个项目中粘贴一个元素时,链接设置对于链接到项目中特定页面或部分的元素将被重置-除非该部分被同时粘贴进来。

将表单元素从一个项目粘贴到另一个项目时,所粘贴的表单将采用形式通知设置目标项目的。

如果您想将一个地图元素从一个项目粘贴到另一个项目,您将需要这样做添加你的谷歌地图API键到目标项目。所有其他设置都将从源代码转移到新项目中。

粘贴的文本元素将继承样式从父元素正常-这意味着如果一个已粘贴的元素没有为特定属性设置样式,但这些样式是在目标的父级别设置的,它们将对已粘贴的元素生效。
当您从源项目中粘贴有样式应用于它们的元素时基本的HTML标记(例如,当你设置了“所有H1标题”或“所有段落”的样式时)这些样式将会不粘贴时复制到目标项目。
粘贴整个Collection列表只会粘贴一个空的Collection列表元素,因为Collection数据不会复制到新站点。但是在集合列表中重用布局的一个方便的方法是在集合列表和集合页面中重用布局。
要重用为Collection项构建的布局:
粘贴的元素不会连接到任何CMS数据(例如,H1将变成只写“Heading”的H1),但所有的类都将被复制过来,以便在新项目的任何部分重用。您可以使用相同的方法来重用Collection页面上的布局。
保存为符号源项目中的符号不会是目标项目中的符号。如果你想再次将它们保存为符号,只需按命令+ Shift +A(在Mac)或Control + Shift + A(在Windows上)。
当粘贴颜色保存为的类时斯沃琪在源项目中(常规的和全局的),颜色将不会在目标项目中作为色板出现。
最佳实践:粘贴类后,如果打算将该类与多个元素一起使用,请确保将颜色保存为swatch或全局swatch。
重要的:从原始项目中复制/粘贴引用资产URL(图像、视频、文档等)的元素-如果原始项目被删除,将不再可用。
提交表单时出错了。请联系support@www.raktarban.com