
信任的团队

在你的Webflow项目上传自定义字体。
注意:我们过渡到工作区,在更新内容的过程。访问工作区博客阅读更多关于这些更新和变化,或访问我们的课更新上传自定义字体。你也可以了解如何检查你的账户是否在工作区。
您可以添加更多的字体直接从您的项目字体下拉样式面板。选择添加字体,我们会带你去你的项目设置>字体设置。在那里,您可以上传和使用自己的自定义字体的项目。
如果你想要使用的字体是可以通过的Adobe字体(Typekit)或谷歌字体通过集成的,您可以添加它们项目设置>字体。
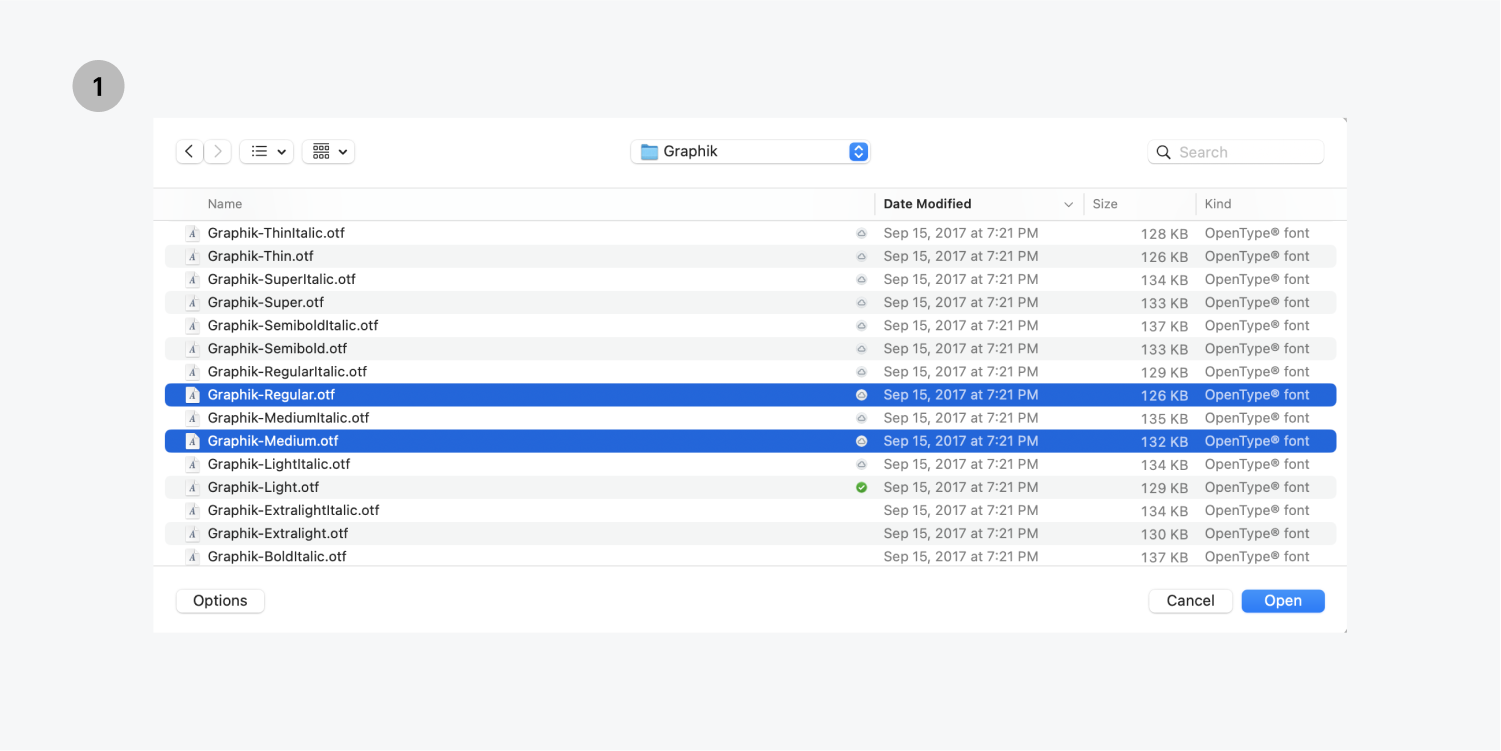
如果你想使用自定义字体在一个项目中,头项目设置>字体>自定义字体和上传您的字体文件(s)。

重要的是:请阅读字体的许可协议,并确保你有权限使用的字体和你的网站再上传。读介绍字体许可和使用要学习更多的知识。
找免费的字体吗?查看:9个地方能找到免费的(和几乎免费的)字体
你可以上传各种字体文件格式Webflow项目。
很高兴知道:你可以上传2 mb /字体文件的最大文件大小
大多数浏览器支持
支持的浏览器
很高兴知道:你不需要上传所有文件格式。然而,你可以上传不同的格式最大的浏览器支持。WOFF是个好格式的浏览器兼容性和良好的最大文件大小。如果你没有WOFF或WOFF2版本的字体文件,您可以使用字体转换器发现在线。
字体文件上传后,您可以编辑字体名称,字体,字体风格。
最佳实践:你可以上传一个字体的多个实例,并选择一个不同的字体粗细和风格为每一个实例。一定要使用相同的字体的所有实例相同的字体。这将确保字体设计师恰当地组合在一起。
一旦字体名称是正确的匹配,你可以上传每个字体文件到您的项目。你可以看到上传的字体设计师一旦你打开设计师。


你总是可以编辑您的自定义字体设置。你也可以删除上传的字体。

回退字体确保最大的浏览器和操作系统之间的兼容性。如果用户的浏览器加载失败您的自定义字体,切换到后备字体。回退字体自动创建为每个字体你上传。

你可以编辑回退为每个字体和字体列表中选择字体落回可用的字体。

你可以编辑的字体显示设置,这决定了字体风格加载基于浏览器已经保存。

最佳实践:设置字体显示设置交换可以防止flash的无形的文本当页面加载使用系统字体。
的设计师,你会有完全访问的任何定制字体和字体的重量。只是浏览你所需要的字体样式面板(S) >排版部分。字体列表按字母顺序排列。
可以将您的自定义字体应用到任何文本元素,任何父元素,或任何HTML标记影响所有段落或h1。
提交表单时出现了错误。请联系support@www.raktarban.com