

导出Webflow项目的HTML、CSS、资产和Javascript。
注意:我们正在向工作区过渡,并且正在更新我们的内容。访问工作区博客欲了解更多有关这些更新和变化,或访问我们的更新了代码导出的课程.你也可以了解如何检查您的帐户是否在工作区.
在账户支付计划,您可以从Webflow Designer内部导出项目的HTML、CSS、资产和JavaScript。您可以这样做来备份您的代码,并在客户需要时提供给他们。您可以使用导出的代码将其托管在任何您愿意的地方。不需要归因。
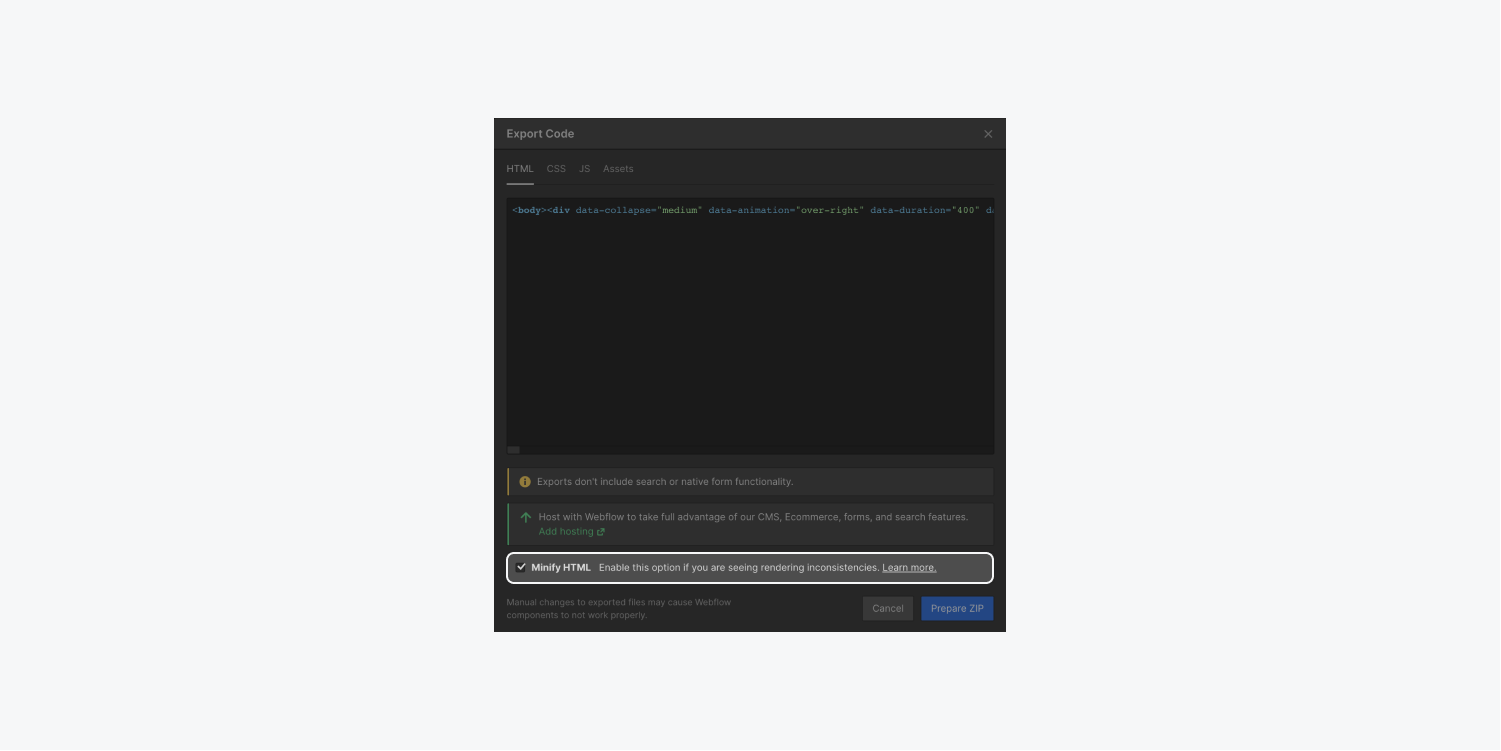
通过删除空白、注释和其他浏览器不需要加载页面的代码元素,减少HTML可以帮助提高页面加载时间。导出精简的HTML。


下载的ZIP文件包含你网站的所有页面,样式,脚本和图片:
由于Safari的URL支持存在已知的限制,您需要添加“。zip”扩展名来提取导出文件夹的内容。
为了避免与其他代码框架发生冲突,Webflow将“w-”添加到任何特定于组件的类的前面。
目前,您无法选择导出的内容。项目的每个可导出部分都将包含在每个导出中。
您可以在导出之后编辑代码。然而,手动更改导出文件可能会破坏某些Webflow组件。
如果要从导出的页面中删除.html扩展名,可以使用htaccess文件(↗).
导出后,您不需要为Webflow提供属性,也不需要维护一个Webflow计划,以便您的导出站点在您自己的服务器上工作。
CMS和电子商务内容(数据库)没有导出。集合列表将显示空状态。集合页面也不会显示绑定到集合字段的任何内容。
不。任何密码保护页面在您的网站将不会被“保护”后,代码导出。你的网站必须是主持与Webflow这样密码保护才能正常工作。阅读更多关于项目和页面密码.
网站搜索而且形式(包括文件上传而且reCAPTCHA)不适用于输出网站。如果您打算导出您的站点,您将需要两者之一从Webflow发送表单数据或嵌入第三方小部件.电子商务元素也不会起作用。
提交表单时出错了。请联系support@www.raktarban.com