

使用密码来限制对内容的访问,并控制谁可以访问特定的页面、集合或整个网站。
注意:我们正在向工作区过渡,并且正在更新我们的内容。访问工作区博客欲了解更多有关这些更新和变化,或访问我们的更新了如何用密码保护您的网站或网页的课程.你也可以了解如何检查您的帐户是否在工作区.
有时你会想要隐藏你的网页内容,不让网上冲浪者看到。您可以通过不发布内容或将页面保存为草稿来做到这一点。但是,如果您希望与特定的人共享内容,您可以对其进行密码保护。
如果你用Webflow托管您的站点,您可以保护您的整个网站或网站上的特定页面。您还可以自定义密码页面的设计。
可以为受密码保护的每个页面设置惟一的密码,以便每个受密码保护的页面都具有其惟一的访问凭据。
密码保护您希望与客户端或特定观众共享的页面。这些可以是内部文档、敏感的客户机原型,或者任何您希望限制访问的页面。对于您不需要私下分享的页面,把它们作为草稿保存代替。
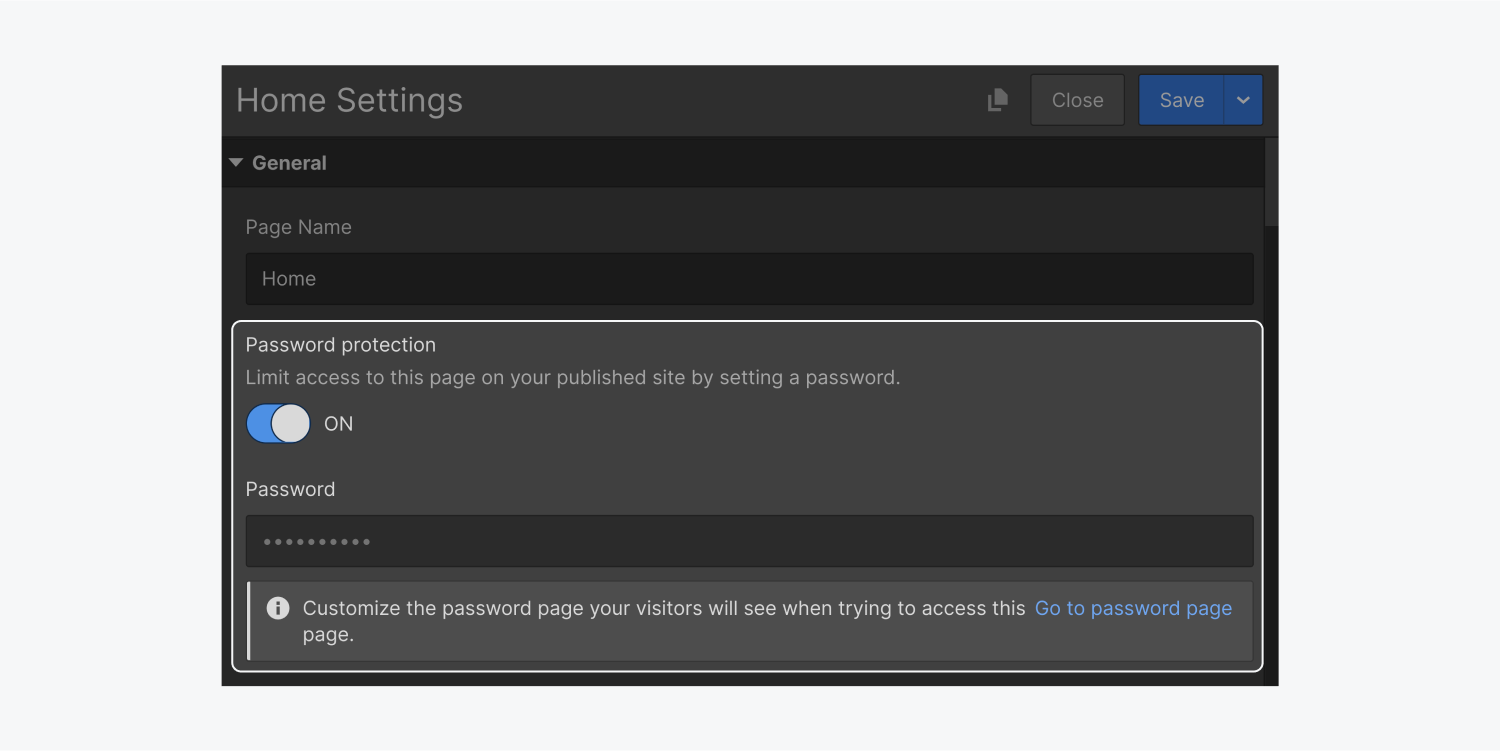
中启用“密码保护”可设置页面级密码页面的设置在设计器或编辑器中。然后为该页面设置一个唯一的密码,并发布您的网站。
通过设计器对页面进行密码保护。

通过编辑器对页面进行密码保护。

若要一次隐藏多个页面的内容,可以在每个页面上设置密码,也可以将页面添加到一个文件夹中,然后为整个文件夹设置密码。
每个页面文件夹都可以有自己的惟一密码,就像所有页面都可以有自己的密码一样。子页面和文件夹将继承其父文件夹的密码。如果这些子项目的父文件夹有一个密码集,则这些子项目不能有单独的密码。因此,设置文件夹级别的密码将覆盖以前在该文件夹内的页面或文件夹上设置的密码。
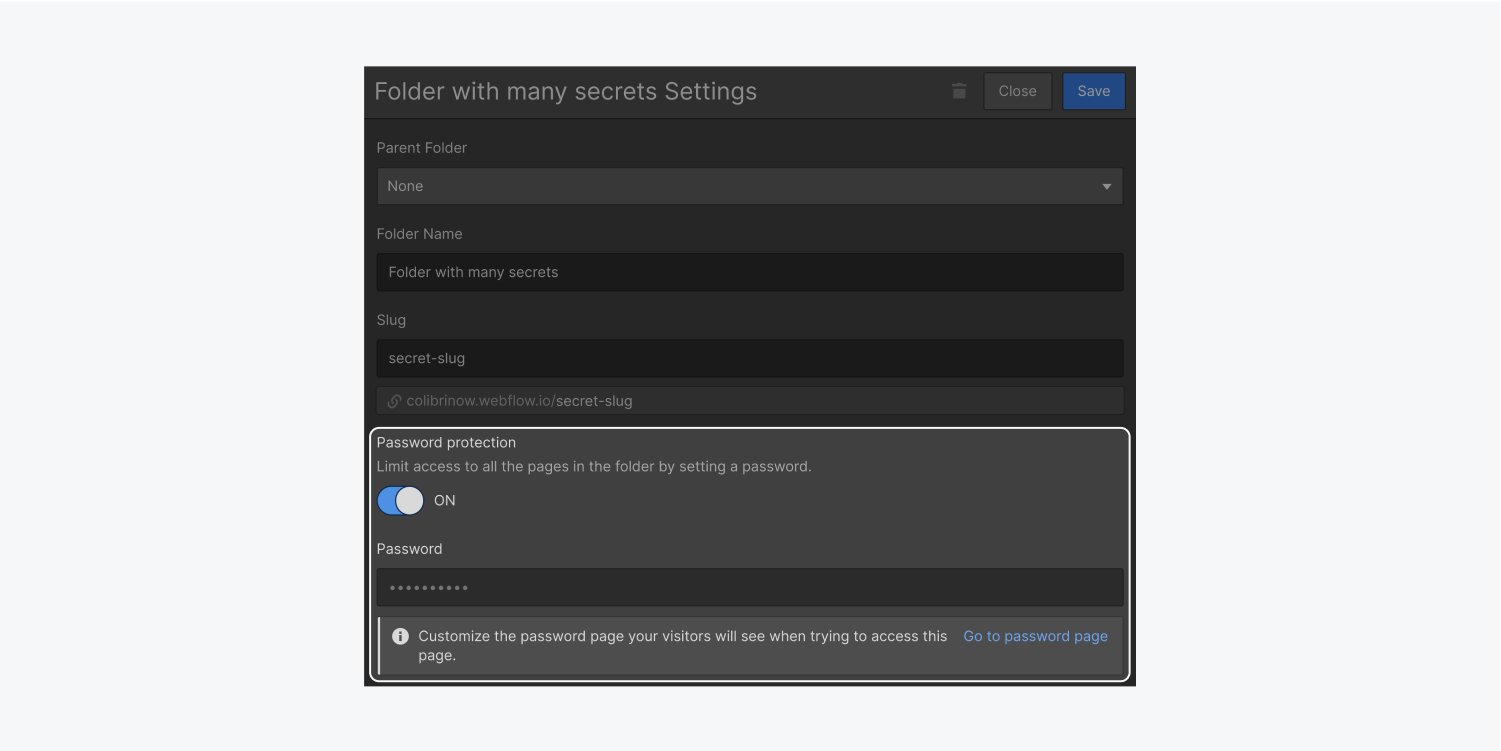
中启用“密码保护”,可在“设计器”或“编辑器”中设置文件夹级密码文件夹设置.输入将应用于该文件夹中所有页面的唯一密码。发布你的网站。

对于Collection页面,您可以对Collection模板页面进行密码保护,并且该Collection中的所有自动生成的页面都将显示密码页面并需要登录凭证。通过这种方式,您可以隐藏仍在设计的集合的页面。
若要在集合的所有页面上设置密码,请在设计器中该集合模板页面的“页面设置”中启用“密码保护”。然后设置一个访问Collection中的任何页面时需要输入的唯一密码。发布你的网站。
若要在编辑器中对集合页进行密码保护,请在该集合中的任何页上设置密码。密码将适用于该集合中的所有页面。
如果您想发布您的网站进行测试或私人演示,该怎么办?您可以通过在项目的所有域上要求密码来控制谁可以访问仍在进行中的项目。
所有网站都提供了网站密码保护托管网站如果你在一个职业计划或团队计划.
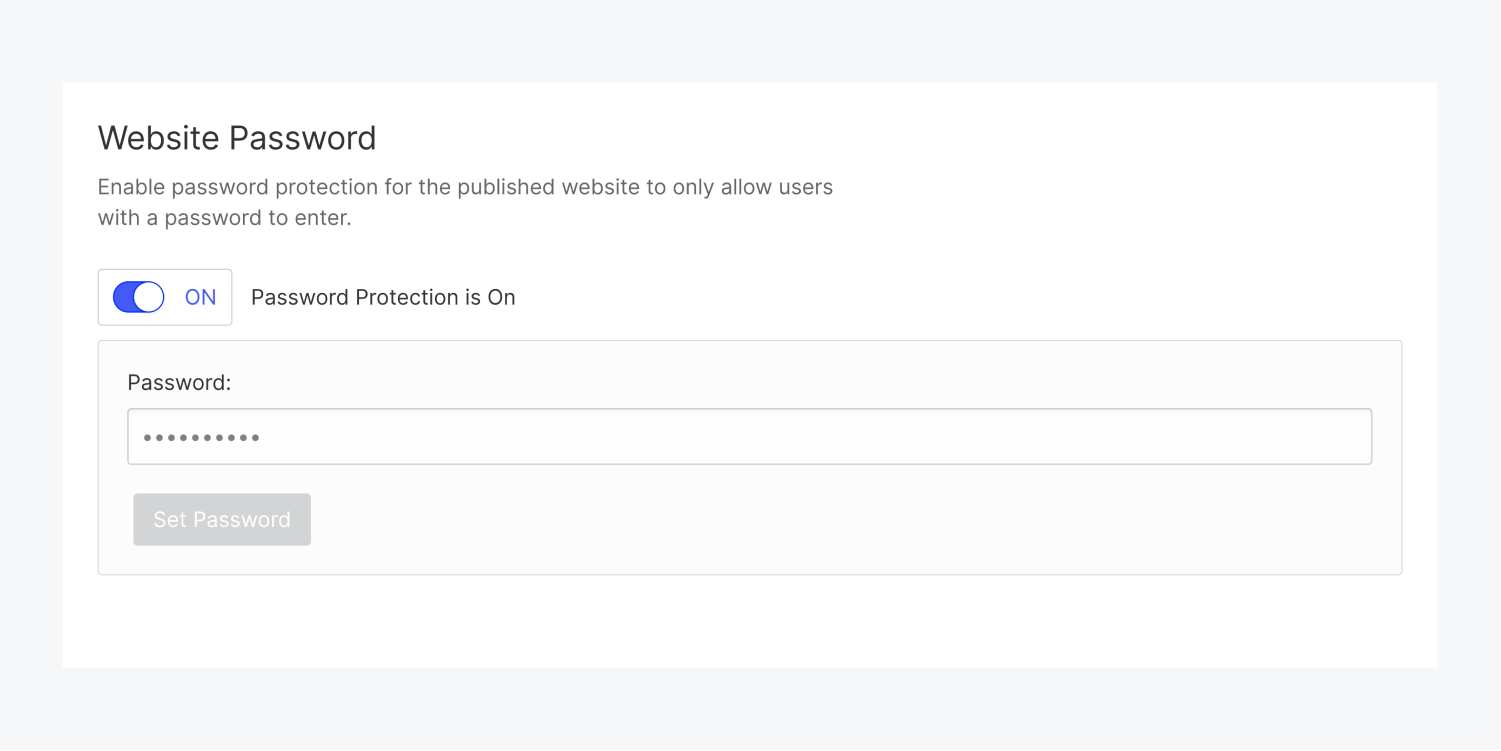
您可以在项目设置的“常规”选项卡下访问网站密码设置。若要设置站点范围内的密码,请在项目设置中启用“密码保护”,设置密码并发布站点。

设置站点范围的密码将覆盖在该项目中的页面或文件夹上设置的密码。
偶然发现受密码保护的URL的站点访问者将看到一个密码页面,需要在继续之前输入您设置的密码。

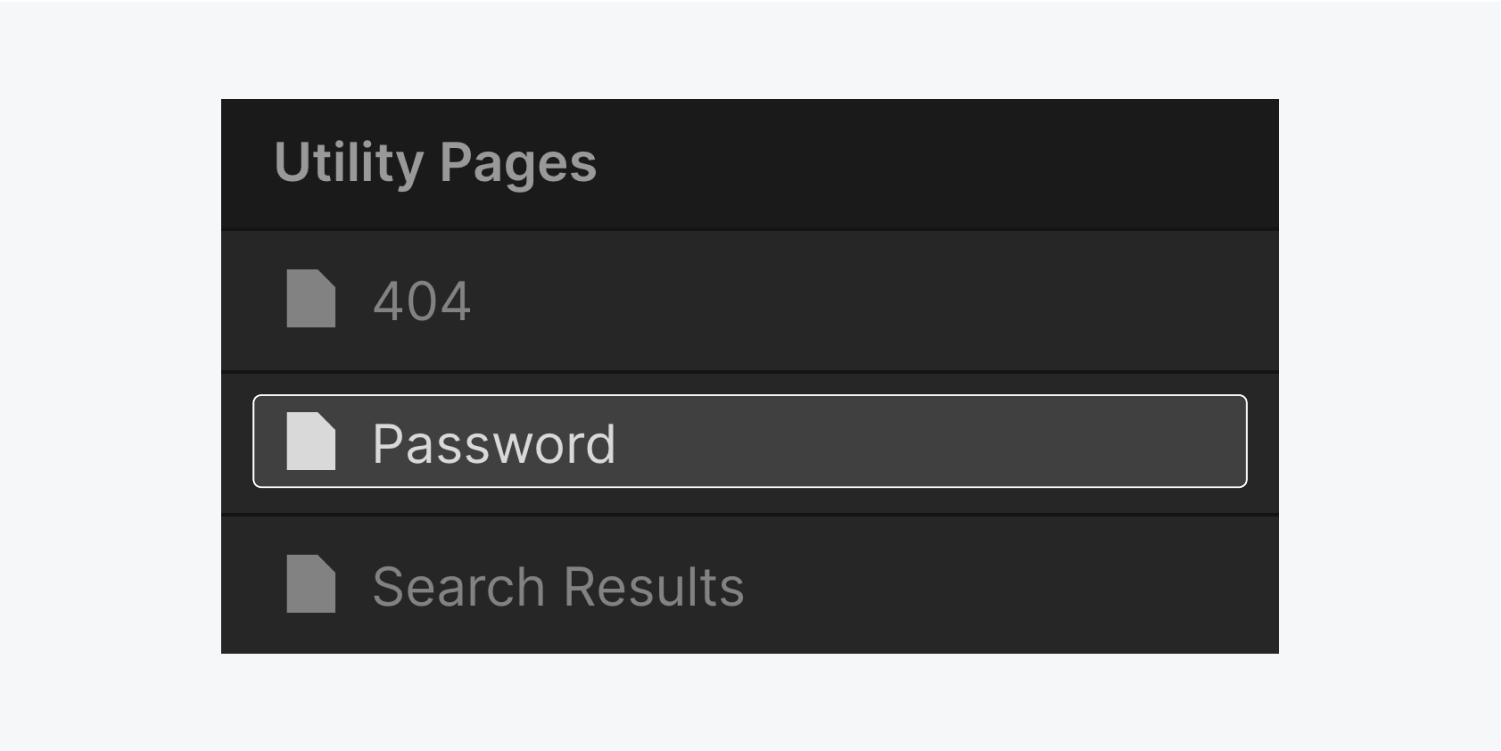
您可以在设计器中自定义密码页面的设计。您可以通过Pages面板或使用快速的找到.

默认情况下,密码页面带有居中的一组元素,您可以根据自己的喜好对其进行自定义。您可以删除和重新排列密码页面上的大多数默认元素,但不能删除输入表单和提交按钮除外。您还可以向页面添加新元素,并按您的喜好设置样式。
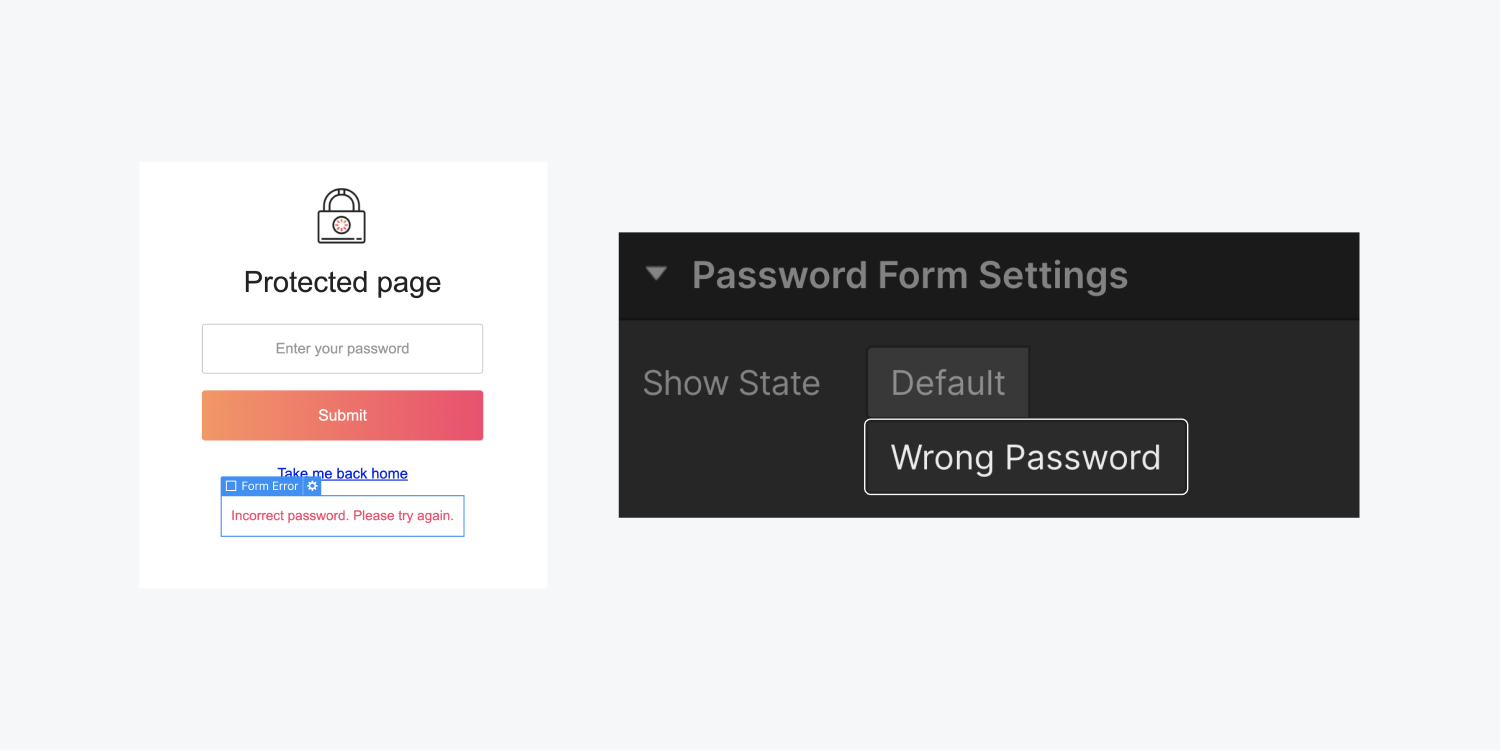
您还可以样式的“错误消息”网站访问者看他们是否输入了错误的密码。在画布上选择实用工具页面表单元素并打开element settings面板。在那里,将Password form settings下的表单状态切换为“错误密码”状态,以在画布上显示Error消息。选择、自定义并设置样式。

提交表单时出错了。请联系support@www.raktarban.com