

使用Image元素在Webflow中添加、编辑和设置图像样式。
图像元素是可以放到页面上的图像或图像占位符。您可以独立于其他元素将其移动到任何地方。图像元素不同于背景图像这是在另一个元素上设置的,比如section或div块。

在这节课中:
有4种方法可以将图片添加到Webflow项目中:
要添加一个新的图像到您的页面,只需拖放一个图像元素的元素面板.要选择或添加图像,请单击进入资产面板并点击选择图像或上传.

将图像上传到资产面板后,将图像拖到画布上。

你可以通过两种方式上传你的图片到资产面板:
拖一个图像从你的电脑到你的画布上,把它放在你想要的地方。

如果你在上传图片时收到“上传失败”的警告,请检查以下内容:
快速的找到是Webflow设计器中一个强大的搜索栏。它是一个助手,将帮助您加快您的工作流程和提高您的效率,因为您创建您的项目-它只是CMD+E / CTRL+E的距离。

选择图像元素后,可以通过4种方式访问图像设置:
选择图片:您可以使用资产面板中的任何图像替换占位符。只需双击元素并单击即可选择图像从出现的设置面板。
大小:您可以指定宽度或高度的像素值。这将为所有断点设置图像大小,但这些值可以通过在元素样式面板中设置宽度和高度来重写。
你也可以抓住图像的角落,拖动来调整它的大小。

注意,当您调整图像的大小时,它不会比它的父元素大。
HiDPI当勾选此项时,该设置将使图像的像素宽度减半。一个600px宽的图像,会显示为300px宽。这个像素密度将确保图像在大多数有HiDPI显示的移动设备上看起来很棒。


在您将图像添加到画布上之后,您可以随时替换它。

您可以使用style面板对图像进行样式设置,就像对任何其他元素进行样式设置一样。
使用类对图像进行样式设计可以极大地节省时间。它允许您将一个类应用于多个图像。编辑该类将影响该类中的所有图像。当通过样式面板和设置面板指定大小时,这尤其有用。使用类,您可以避免在将每个图像添加到项目时手动设置它们的大小。

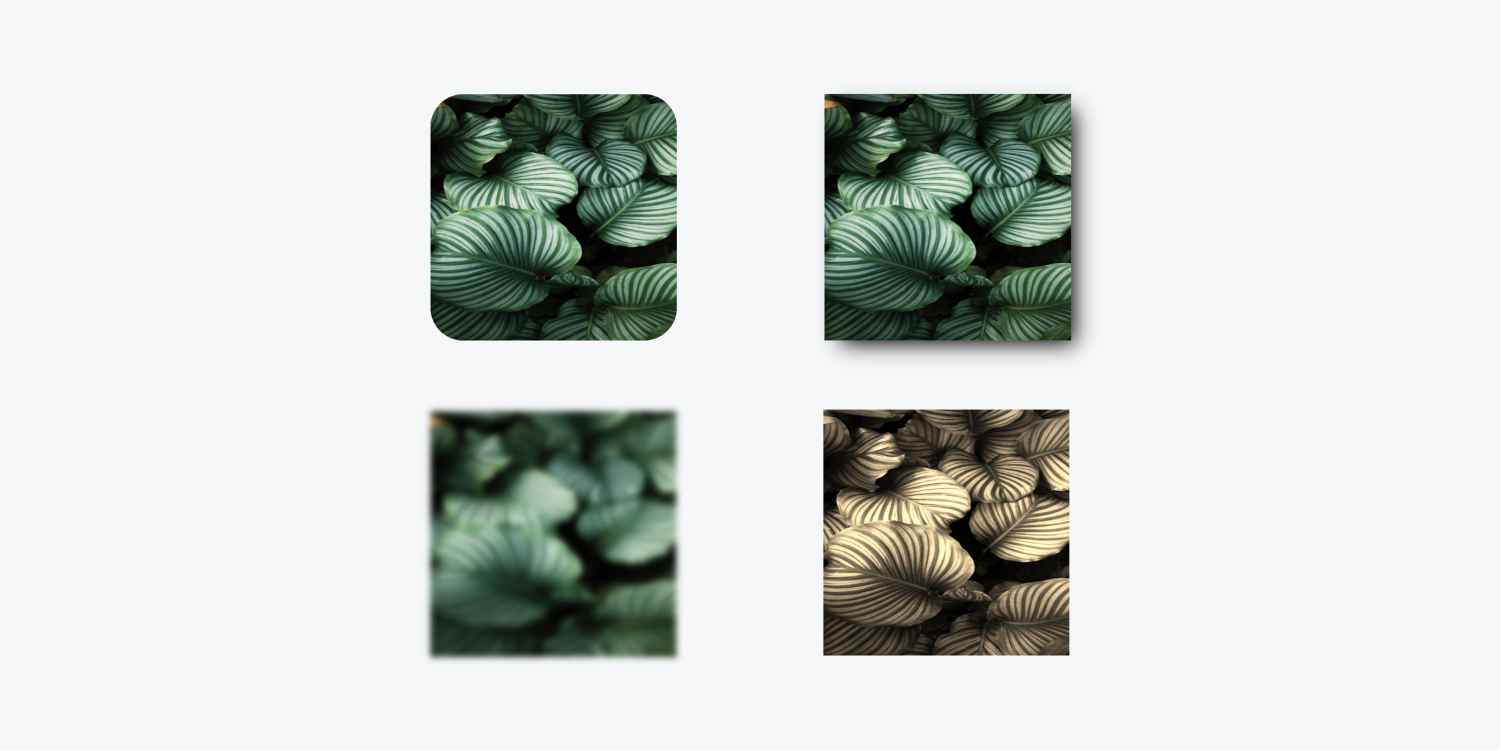
这里有一些样式属性,你可以用它们来赋予你的图像特征:
边界半径:你可以在一个或多个角上设置圆角。
阴影你可以让你的图片看起来像从页面中弹出一样。
过滤器:您可以使用不同的过滤器,如模糊,灰度,或sepia。

Alt属性用于替代文本出现时,由于某些原因,一个图像没有加载到您的页面。它可以是图像的简短描述。这不仅对可访问性有帮助,而且对搜索引擎确定图像的内容也有帮助。
您可以在设置面板中为每个图像指定一个Alt属性。

可以在动态列表和动态模板页面中使用image元素。了解关于CMS Image字段的更多信息。
设置这些图像的动态alt文本:

提交表单时出错了。请联系support@www.raktarban.com