

可以设置在元素上的背景样式的概述:颜色、图像、渐变、颜色叠加和视频。
*内容警告在01:23-此部分可能会影响对视觉敏感的人士。建议观众谨慎行事。
在元素上设置背景可以控制外观和易读性。在背景部分的风格的面板,您可以添加背景图像、渐变或颜色到大多数元素(除了媒体元素,如视频和图像)。

在这节课中:
除了图像和视频,您可以为任何元素设置背景颜色(尽管您可以使用图像和视频作为背景)。可以为任何元素应用背景色颜色值(例如,hex, rgba或颜色名)或通过使用颜色选择器.背景色也可以添加到文本元素或特定的文本内容在文本元素内部.
有时您希望整个站点的背景颜色一致。这就是身体(所有页)标签派上了用场。

您可以设置身体(所有页)标签有两种方式:
一旦你设置了背景身体(所有页),你添加的任何元素都会默认为这种背景样式。你不仅可以更改背景颜色,还可以更改任何样式属性。在HTML标记的课程中了解更多关于样式化标记元素的知识.
大多数元素的默认背景都是透明的。一些元素,比如滑块组件,你可以通过在主滑块元素上设置背景色来覆盖默认背景色。
Webflow提供了许多自定义背景图像的选项。

添加或更改背景图像:
要使用背景视频,将元素替换为背景视频组件在添加面板.

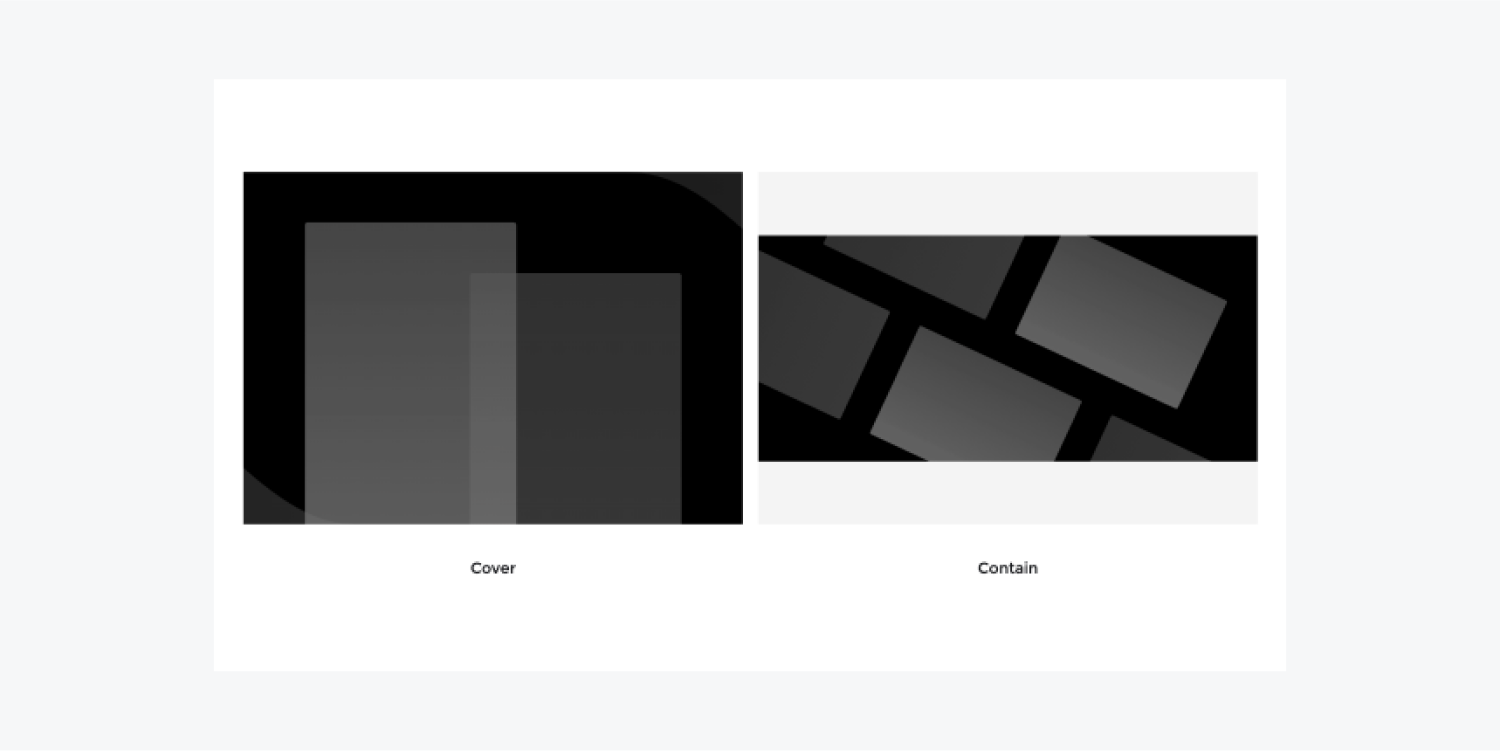
要指定背景图像的大小,请使用自定义尺寸或其中一个预设值:

默认情况下,背景图像放置在元素的左上角。改变背景的位置以调整图像在屏幕大小上的外观。
您可以将图像垂直和水平对齐。

要手动调整背景图像的位置,可以输入水平位置(左)和垂直位置(上)的位置值。您还可以更改px、%(默认)、VW和VH之间值的单位。
默认情况下,背景图像是垂直和水平重复的。

你可以选择水平重复背景,垂直重复背景,或者完全不重复背景。

您可以选择背景图像在滚动中的行为背景设置:
所有背景图片均为不是固定的默认情况下。设置背景图像为固定强制图像宽度由视口而不是由元素边界包含。
渐变可以单独使用,也可以在现有的背景色或图像上使用。

渐变有两种类型:
两种渐变类型都有沿着渐变的点,颜色从一个渐变到另一个渐变。

请注意: Safari解释(和插值)渐变到透明度为“透明黑色”。因此,对于Safari用户来说,透明的颜色看起来是黑色的。
线性渐变在一个方向上创建颜色渐变,由角度决定。要调整渐变的角度,你可以:

有了渐变停止,你可以通过从渐变栏中选择渐变停止来编辑渐变的颜色和透明度。如果在渐变下面有一个背景图像层,一旦不透明度降低,它就会变得可见。
要为渐变添加额外的颜色,请在渐变条上添加stop。你可以通过点击渐变条上的任何地方添加多个站点。

你可以通过点击和沿着渐变条拖动来调整停止位置。
删除停止:
切换重复将导致现有渐变的位置和角度重复。

这是由第一站和最后一站的位置设置的。要创建更明显的重复渐变,请将第一个或最后一个停止点从渐变条的边缘拖远。
反向图标反转止位的位置。

径向梯度创建一个圆形的梯度。

左边的颜色停止将是出现在径向渐变中心的颜色。
您可以通过单击位置控件中的一个点来选择渐变的焦点。例如,您可以单击中间的圆点来调整您的图像内容。

您还可以通过键入水平位置(左)和垂直位置(上)的值来手动调整位置。您还可以更改px、%(默认)、vw和vh之间值的单位。
渐变如何与元素的边界一起工作是由预设的大小控制的。预设是:
你可以添加一个颜色覆盖任何你的背景。使用颜色选择器选择颜色,然后设置不透明度值。

分层图像和渐变
添加和堆叠多个背景图像,渐变和颜色叠加,以创建分层效果。要重新排列背景图层,将鼠标悬停在该图层上,并单击左边的虚线。
点击眼睛图标切换图层的可见性。要删除任何图层,点击垃圾桶"删除”图标。

背景视频是作为特定内容部分背景的无声循环视频。这些可以帮助吸引网站访问者和吸引注意力,或为你的网站添加电影风格。
然而,需要注意的是,自动播放和循环背景视频可能会分散认知障碍、前庭神经障碍或晕车的人的注意力,甚至致残。如果您在您的网站上使用背景视频,那么为您的网站访问者提供控件来暂停自动播放的背景视频是很重要的。

添加一个背景视频使用快速的找到(CMD/CTRL+E)或从添加面板>组件部分。当您将背景视频放到画布上时,系统会提示您上传视频。

接下来,从你的电脑上传一段视频。
背景视频组件默认启用了三个设置:循环视频,播放视频,包括播放/暂停按钮.您可以切换这些设置上的复选框来禁用它们。

当启用时,循环视频设置使你的背景视频循环(即,重复)不断。
重要的是: WCAG成功标准2.2.2:暂停,停止,隐藏声明如果任何移动、闪烁或滚动信息开始自动移动并移动超过5秒,则必须为用户提供暂停、停止或隐藏移动的控件。如果你启用了循环视频设置,确保包括播放/暂停按钮还启用了设置,以便为网站访问者提供可访问的体验。
当启用时,播放视频设置使您的背景视频开始播放,一旦页面被加载。
重要的是: WCAG成功标准2.2.2:暂停,停止,隐藏声明如果任何移动、闪烁或滚动信息开始自动移动并移动超过5秒,则必须为用户提供暂停、停止或隐藏移动的控件。如果你启用了播放视频设置,确保包括播放/暂停按钮还启用了设置,以便为网站访问者提供可访问的体验。
当启用时,包括播放/暂停按钮设置为您的背景视频提供了一个内置的播放/暂停按钮,您的网站访问者可以使用它来启动和停止视频。如果网站访问者有。背景视频将自动暂停喜欢运动减少设置在他们的操作系统中启用,不管是否包括播放/暂停按钮启用或禁用。
重要的:如果您已禁用包括播放/暂停按钮设置,网站访问者与喜欢运动减少在他们的操作系统中启用将无法播放您的背景视频。
您还可以根据自己的喜好定制播放/暂停按钮。有关更多信息,查看我们关于在背景视频中切换播放/暂停的课程.
的背景视频组件接受以下格式的小于30MB的视频文件:webm, mp4, mov, ogg。

视频文件上传后,它被转换为其他视频文件类型(mp4和webm),以获得最大的浏览器支持。在此期间,您可以继续在Designer中工作。
有3种方法来预览你刚刚上传的视频:

更换背景视频,打开背景视频通过双击视频或转到设置面板.

您也可以访问背景视频通过选择元素并按下设置输入.设置窗口打开后,单击更换视频上传和转码一个新的视频。
你可以使用背景视频作为一个部分。只需将任何内容放在背景视频元素。区域内的定位和样式化内容与其他元素相同-所有样式属性都可在风格的面板。

你可以添加一些对比使用渐变或纯色覆盖在你背景视频.与颜色选择器-选择你的颜色和改变不透明度来调整能见度。覆盖层将位于顶部背景视频但在这部分内容之下。

这就是在Webflow中使用背景!
提交表单时出错了。请联系support@www.raktarban.com