

使用图像字段上传动态设计和模板页面中的图像。
图像领域。在CMS的背景下说它改变了生活是夸张的。但不是真的。原因如下:
您可能会想,“这不就是一个让人上传图像的字段吗?”为了让它工作,我不是要选择一个元素,然后拉出那个图像,把它设置为背景图像吗?”嗯,是的。这是图像领域的一个潜在的,坦率地说,惊人的应用。
但是这里呢?相当好看的博客预览[收藏列表]。伟大的内容,有意义的文字。上面的div块有一个很好的标题。让我们选择那个div并转到元素设置面板。在这里,我们可以访问这个奇妙的小复选框:获取背景图像。将其绑定到Image字段?现在我们的div块在后台使用我们集合中的那些图像。
但我们也可以直接绑定到Image元素。比如头像。或一个图标。
Image字段可以用来在Image元素中引入一个Image,比如头像或图标,我们可以将它们用作背景图像就像我们在静态内容中手动配置背景图像一样。
图像字段是a收藏领域允许您和您的合作者上传您的收藏项目的图像,并在您的设计中使用它。集合图像可以作为常规使用图像元素或者一个背景图像在收藏页面而且收藏列表.
还可以使用图像字段对Collection List进行筛选,或对Collection List和页面中的元素设置条件可见性。下面是image字段的一些常用用法:
可以将图像字段添加到新的或现有的集合中。在“收集设置”中,单击新领域然后选择图像字段。

与任何字段一样,您可以指定该字段是否必需。
在CMS中添加图片时,可以拖放图片或单击上传图片。你可以上传任何被接受的图像文件类型.
在任何集合列表或集合页面中,可以将图像字段连接到各种元素或样式,以便将集合图像引入到设计中。
您还可以通过选择元素并单击画布上元素标签旁边的设置图标来访问图像设置,或者通过转到设置面板(D)。

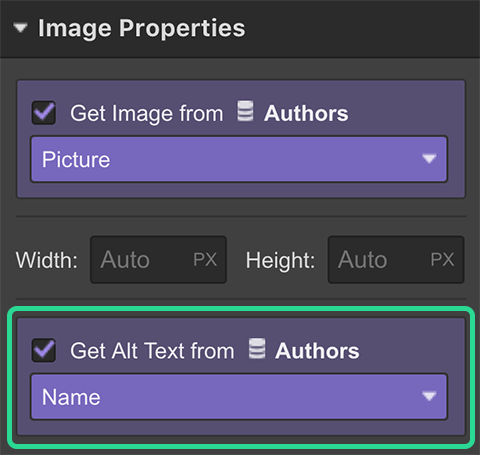
选项可以删除连接得到图像复选框下图像属性。
为这些图片设置一个动态alt文本:

您可以将集合图像设置为背景元素a的部分或者一个div块例如,创建博客缩略图或英雄背景图像。设置动态背景图像。
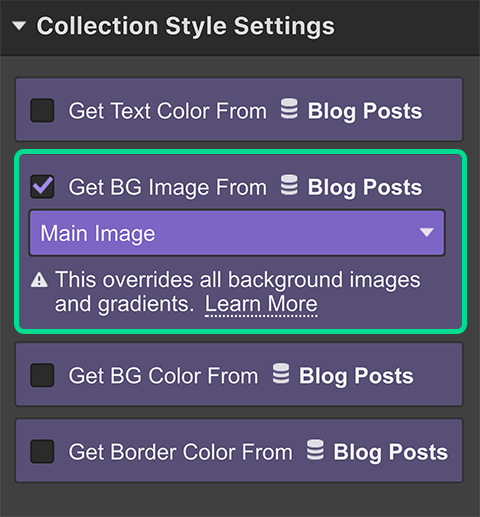
当将图像字段连接到背景图像时,将应用默认的背景图像设置。要覆盖这些设置:
任何其他背景样式像渐变或纯色设置在这个元素上将重置动态背景图像的定位。
选项可以删除连接获取BG图像复选框下风格设置集合。

在某些情况下,您可以选择只显示具有特定图像字段集的集合项的集合列表。例如,您可能希望仅显示具有缩略图图像集的项。这样做:

你可以在images字段中使用的过滤规则是:
以同样的方式,可以在Collection List或Page中的图像元素上设置条件可见性规则。这将确保只有在为给定Collection项上传图像时,图像元素才可见。

提交表单时出错了。请联系support@www.raktarban.com