
受团队信任

当您有专业或团队计划时,请从您发布/导出的网站中删除Webflow品牌。
注意:我们正在向工作区过渡,并且正在更新我们的内容。访问工作区博客欲了解更多有关这些更新和变化,或访问我们的Webflow品牌的更新课程.你也可以了解如何检查您的帐户是否在工作区.
在这节课中:
默认情况下,Webflow项目将具有Webflow标记,例如“Webflow制造“徽章显示在你发布的项目上。对Webflow的其他引用也可能出现在项目的源代码(HTML)中。

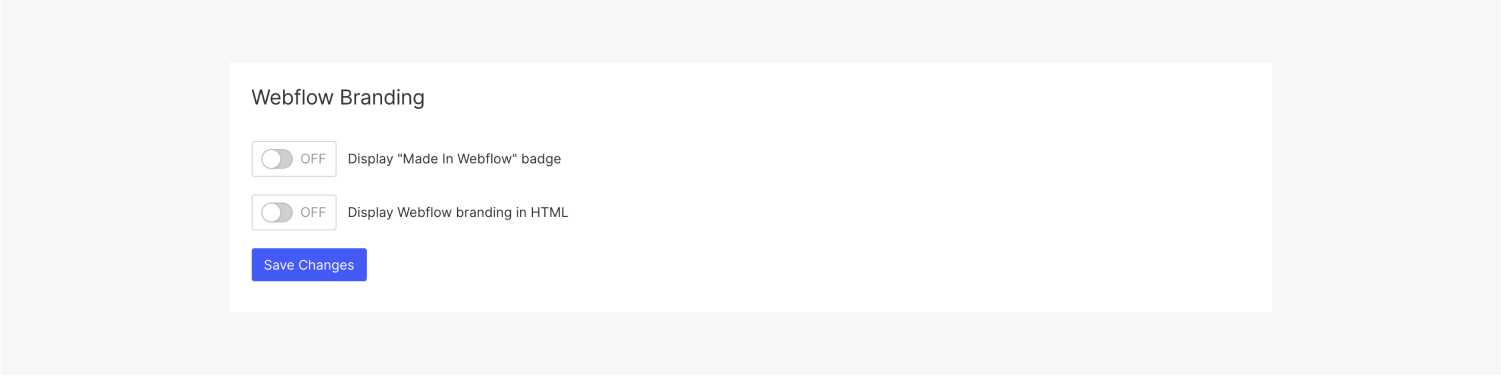
你可以改变品牌从下项目设置>一般> Webflow品牌.然后,一定要这样做保存而且发布.

这是在默认情况下,它将显示徽章在您发布的网站-分期和自定义域。当发布到Webflow登台子域时,您可以在专业计划中隐藏徽章,但当试图为Webflow以外的网站使用Webflow登台子域时(如WordPress网站或使用反向代理服务器配置时),则不能隐藏徽章。
这是在默认情况下,它将在代码中包含对Webflow的引用。你可以转动它从如果您订阅了箴或团队计划.在你的网站的HTML顶部,以下赞扬Webflow的评论会被自动删除:
同时,以下导出文件的重命名如下:
了解更多:代码出口
需要Webflow项目的付费站点计划(托管计划)来移除Webflow徽章。当发布到Webflow登台子域时,您可以在专业计划中隐藏徽章,但当试图为Webflow以外的网站使用Webflow登台子域时(如WordPress网站或使用反向代理服务器配置时),则不能隐藏徽章。
如果您导出Webflow项目,即使您在专业或团队计划,代码可能仍然包含特定于webflow的术语和引用,例如带有前缀“w-”的类名。你可以手动从代码中删除这些引用:
重要!对导出的Webflow代码的所有更改均由您自行承担风险,且超出了Webflow支持的范围。关于自定义代码的问题, 请提交帖子在Webflow论坛上 .
提交表单时出错了。请联系support@www.raktarban.com