

在颜色选择器中使用Webflow的颜色对比检查器来确保你的文本符合可访问性标准,并且在背景下是可读的。
有时候,当我设计网页的时候,我喜欢把它设计得极简。深灰色的按钮。深灰色的文本。黑暗的灰色背景。事实上,这是我网页设计的调色板。
但问题是:我寄给的每个人都几乎看不懂。
没有更多的。
输入:Webflow Color..
对比检查. .
你知道吗?我不知道我们是否真的给它起了个名字。但我知道它的作用。
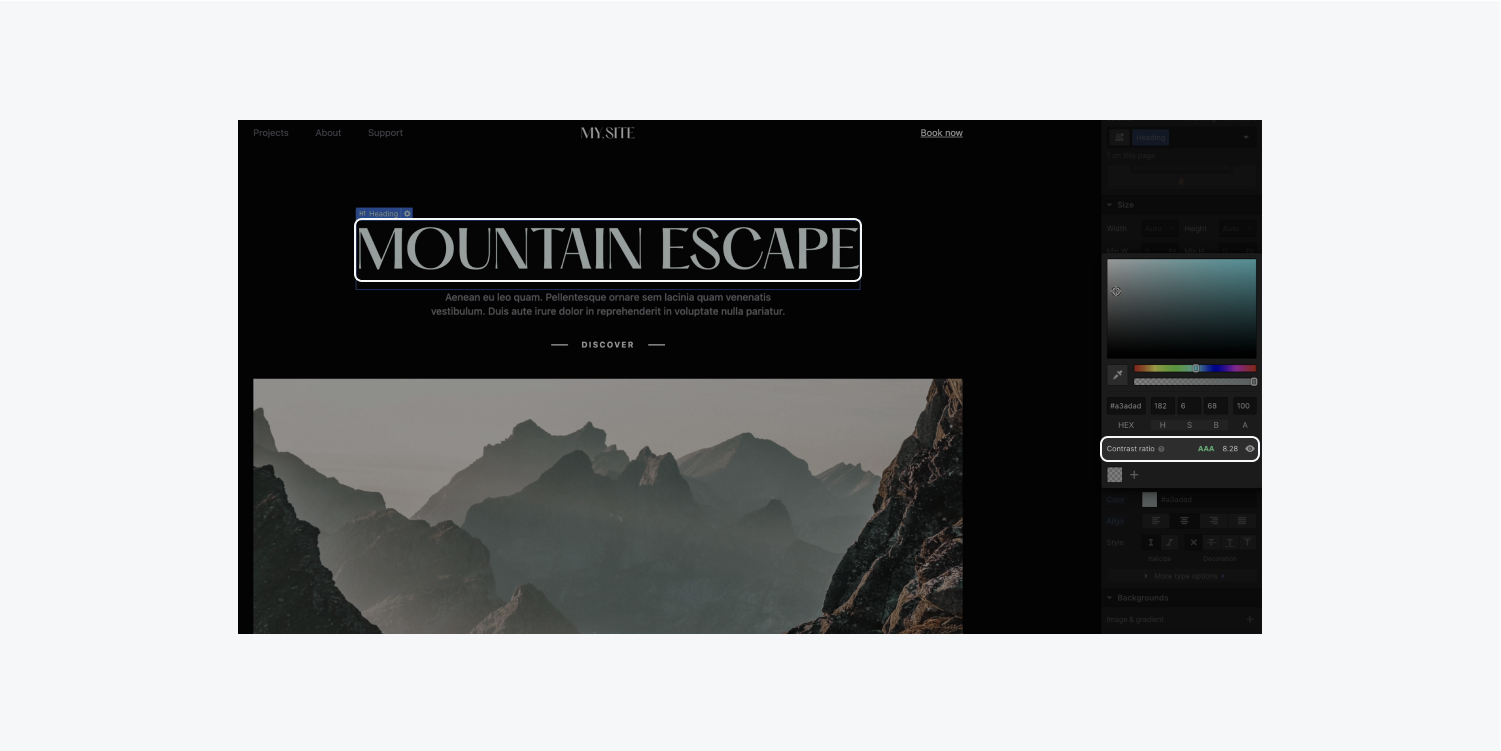
这是一个标题。
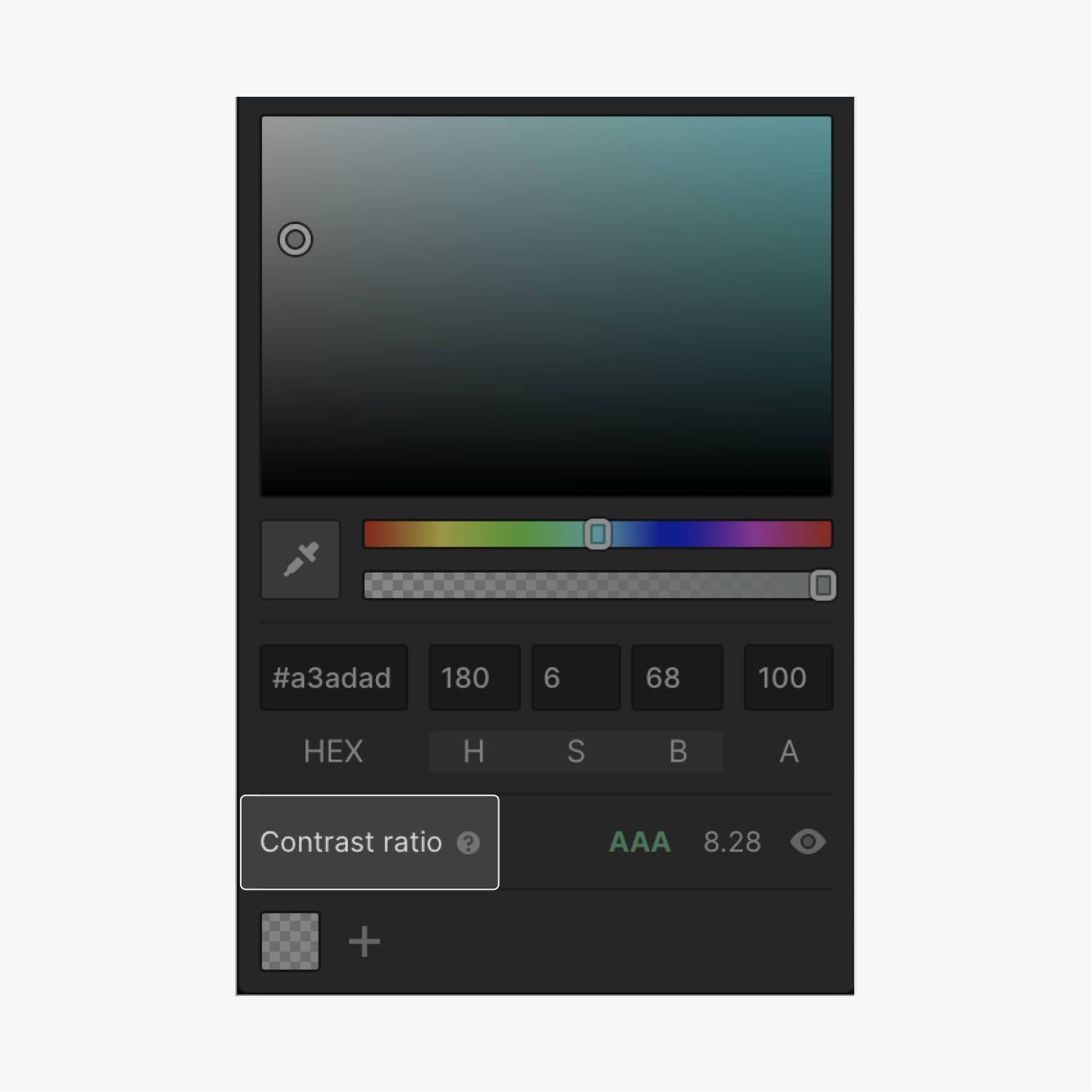
看那!背景色是一个东西,文字颜色,我们来检查一下。好了,颜色对比失败了。它测量的是背景颜色和前景颜色之间的对比。让我把它拉上来?好了,我们在双a…
和aaa级!很好对比。
但看看这个。我甚至可以点击打开…
我也不知道该怎么称呼它,但它向我展示了前景色和任何纯色背景色之间达到aa甚至aaa对比度标准的范围。
但就是这样。不知道该怎么称呼它,但它让我可以在网上创建易读的,更具包容性的版式。
你可能喜欢在更暗的背景下巧妙地使用深色文字——但它很可能对大多数访问你网站的人来说是难以辨认的,尤其是那些有视觉障碍的人。把包容性和可访问性放在你的设计选择的最前面,并使用颜色选择器中的颜色对比检查器,以确保所有人都能阅读你的文本。
在这节课中,你将学习关于颜色对比检查器的所有知识:
参加的整个访问过程.
文字和背景之间充分的颜色对比可以为所有人,特别是视觉障碍者,改善网站的体验、可访问性和可读性。WCAG提供了建议比率基于文字大小的最佳对比。对比度是两种颜色之间亮度(或亮度)的差异,范围从1:1(例如,白底白字)到21:1(例如,白底黑字)。
注意:虽然WCAG的对比度准则不适用于图像(包括logo),但对于文本突出的图像,最好采用4.5:1的比例。但是请记住,文字的图像对于有视觉障碍的访问者来说是很难理解的,通常是不可能理解的——尽可能使用样式文本。
充分的对比度取决于前景(你的文本)和背景颜色(文本出现的纯色背景)、字体大小和字体重量。你可以使用Webflow内置的颜色对比检查器来检查网站上文本的对比度,并在需要时进行修复。您可以直接从Webflow中的颜色选择器完成此操作,它不仅显示文本的对比度,还显示与该对比度对应的WCAG级别评级。

注意:颜色对比检查器不分析您的文本元素与图像元素的对比(例如,如果您的文本放在图像的顶部)。
查看文本的对比度:

WCAG级别的评级基于背景的颜色和字体的大小、重量和颜色,这在单击问号图标时打开的辅助文本中有解释。(此对比度部分仅在编辑文本元素的字体颜色时出现。)
查看文本元素的对比度辅助文本:


如果你的文本显示它没有达到WCAG的对比度等级(失败),你可以将文本颜色更改为对比度更高的颜色。当你更新你的文本颜色时,你将看到AA(最低通过)或AAA(甚至更好)的评级。


您还可以单击对比度眼睛图标,以显示您在前景色和任何纯背景色之间达到AAA、AA和失败对比度标准的范围。
查看你的文本颜色的WCAG评级范围:

比率范围模式是通过测试每一个组合的饱和度和亮度的色调和不透明度计算-曲线移动,因为你调整色调或不透明度。深色背景上的浅色文本将在调色板的左上角显示AAA评级,右下角显示Fail评级,反之亦然。
有趣:颜色对比分析仪使用一种算法来计算两种颜色之间的光度差(对比度),并根据WCAG的文本大小指南对其进行评级。该算法对字体权重进行了调整,因为粗体文本可以更小,但仍然可读。较小的文本需要较高的亮度差才能读懂。
了解更多关于色彩对比的重要性在这一节我们Webflow大学关于高级网页排版的视频课和阅读如何让你的网站更容易访问.
WCAG引用:成功标准1.4.3:对比(最小值),成功标准1.4.6:对比(增强),成功标准1.4.5:image of Text
提交表单时出错了。请联系support@www.raktarban.com