

在颜色选择器中使用Webflow的颜色对比检查器,以确保您的文本符合可访问性标准,并且在背景下清晰可辨。
有时候,当我设计网页时,我喜欢简约。深灰色的纽扣。深灰色文字。深灰色背景。事实上,这是我网页设计的调色板。
但问题是:我把这封信寄给的每个人都几乎难以辨认。
没有更多的。
输入:Webflow颜色..
对比检查. .
你知道吗?我不知道我们是否真的有一个名字。但我知道它的作用。
这是一个标题。
快看!背景颜色是一个,文本颜色,我们来检查一下。好吧,现在颜色对比不及格。它测量的是背景色和前景色之间的对比。我把它拉上来?好吧,我们在aa…
和aaa级!这是很好的对比。
但是看看这个。我甚至可以点击打开…
我也不知道该怎么称呼它,但它向我展示了我的前景色和任何纯色背景色之间达到aa甚至aaa对比度标准的范围。
但仅此而已。不知道该怎么称呼它,但它让我在网络上创建清晰、更具包容性的排版。
你可能喜欢在更暗的背景下巧妙地使用深色文字——但对于大多数访问你网站的人来说,尤其是那些有视觉障碍的人来说,它可能是难以辨认的。把包容性和可访问性放在你的设计选择的最前面,并在颜色选择器中使用颜色对比检查器,以确保所有人都能阅读你的文本。
在这节课中,你将学习关于颜色对比检查器的所有内容:
参加整个无障碍课程.
文本和背景之间足够的颜色对比可以为所有人,特别是视觉障碍者,改善网站的体验、可访问性和可读性。WCAG提供了建议的比率基于文本大小的最佳对比度。对比度是两种颜色之间亮度(或亮度)的差异,范围从1:1(例如,白色背景上的白色文本)到21:1(例如,白色背景上的黑色文本)。
注意:虽然WCAG对比度指南不适用于图像(包括logo),但对于文本突出的图像,最好使用4.5:1的比例。但是请记住,文本图像对于视觉障碍的访问者来说是很难理解的,通常是不可能理解的——尽可能使用有样式的文本。
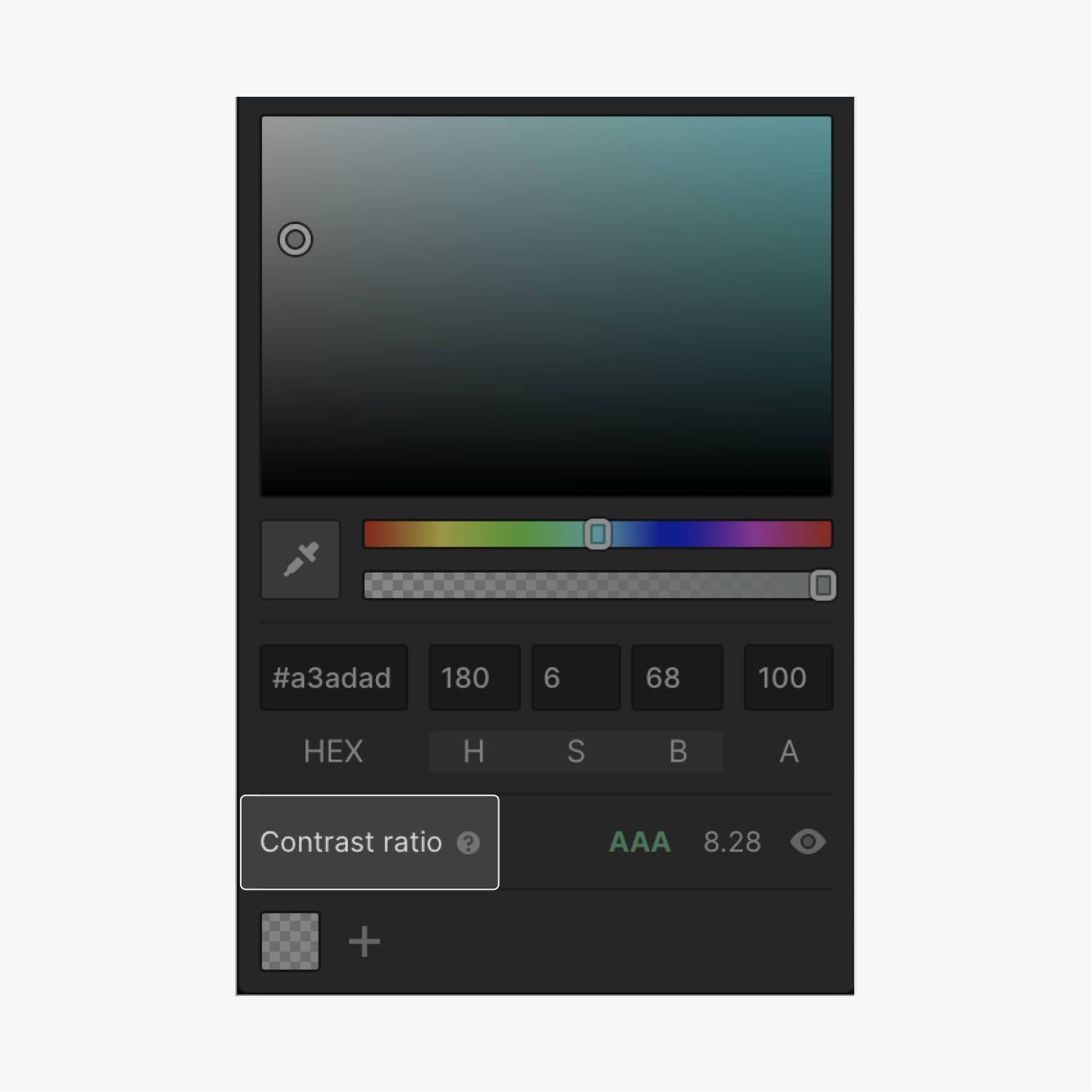
足够的对比度取决于前景(你的文本)和背景颜色(文本出现在上面的纯色背景)、字体大小和字体粗细。您可以使用Webflow内置的颜色对比度检查器来检查站点上文本的对比度,并在需要时修复它。您可以直接从Webflow中的颜色选择器执行此操作,它不仅显示文本的对比度,还显示与该对比度对应的WCAG级别评级。

注意:颜色对比检查器不会分析文本元素与图像元素的对比(例如,如果您的文本被放置在图像的顶部)。
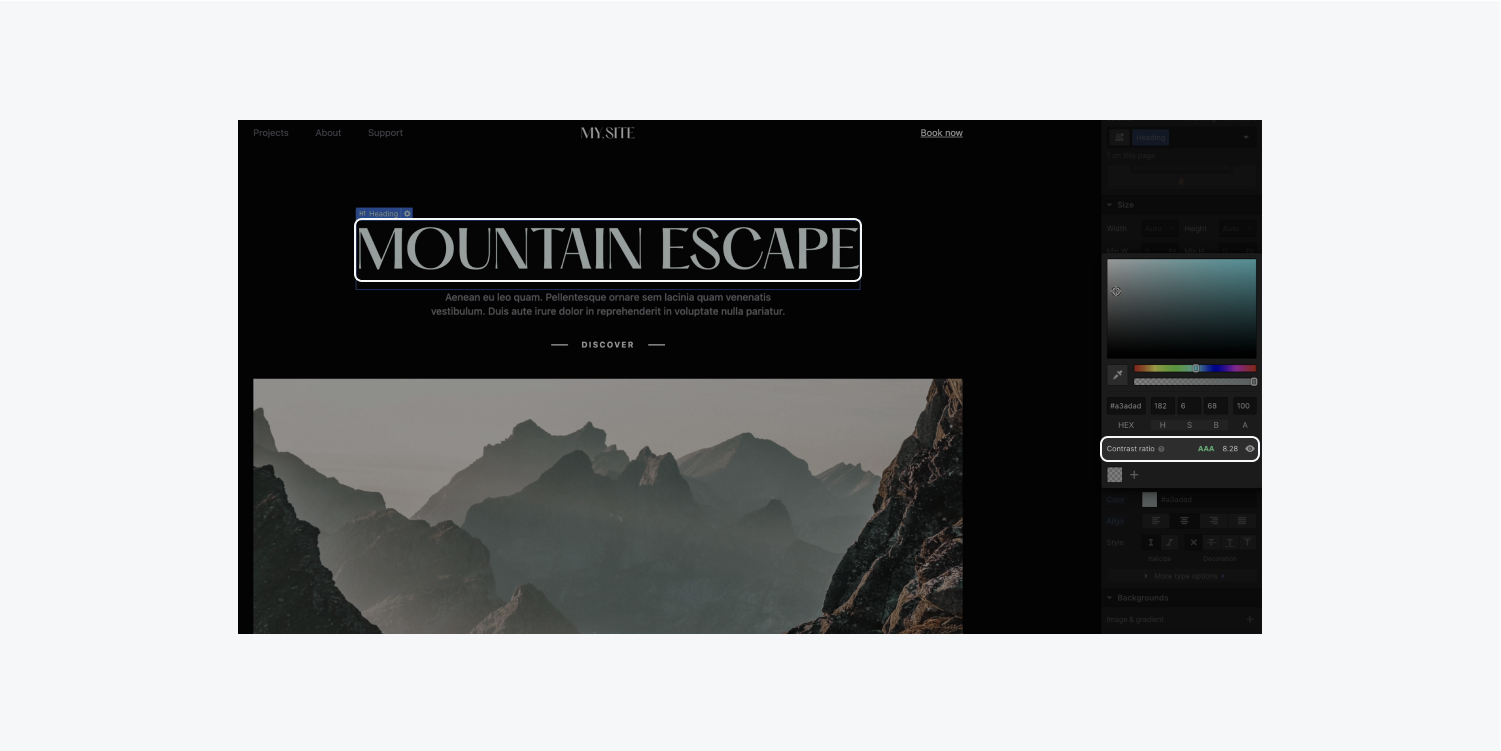
要检查文本的对比度:

WCAG级别评级基于背景颜色、字体大小、粗细和颜色,这在单击问号图标时打开的辅助文本中有解释。(此对比度部分仅在编辑文本元素的字体颜色时出现。)
查看文本元素的对比度辅助文本:


如果您的文本显示它没有达到WCAG的对比度评级(Fail),您可以将文本颜色更改为对比度更高的颜色。当你更新你的文本颜色,你会显示一个评级AA(最低通过)或AAA(甚至更好)。


您还可以单击对比度眼睛图标,以显示前景色和任何纯色背景色之间达到AAA、AA和Fail对比度标准的范围。
要查看文本颜色的WCAG评级范围:

比率范围模式是通过测试饱和度和亮度的色调和不透明度的每一个组合来计算的-当你调整色调或不透明度时,曲线会移动。深色背景上的浅色文本将在调色板的左上角显示AAA评级,在右下角显示Fail,反之亦然,浅色背景上的深色文本。
有趣:颜色对比分析仪使用一种算法来计算两种颜色之间的光度差(对比度),并根据WCAG文本大小指南对其进行评级。该算法对字体的权重进行了调整,因为粗体文本可以更小,但仍然可读。小文本需要更高的亮度差才能读懂。
了解更多关于颜色对比的重要性在这一节我们Webflow大学高级网页排版视频课程阅读如何让你的网站更容易访问.