

使用Webflow的7个内置的响应中断点为小屏幕和大屏幕定制设计。
您可以使用Webflow内置的响应式断点(也称为媒体查询)为不同的屏幕尺寸定制站点设计。加载站点时,默认的断点是桌面视图,但还有6个额外的断点。
在这节课中:

风格的变化可以上下级联(双向级联)。他们的级联向上从992px(桌面)开始下来从桌面到移动端。这意味着在桌面、1280px、1440px和1920px上应用的样式会层叠到更大的设备上,而在桌面断点上设置的样式会层叠到更大的设备上,并应用到平板电脑和两种移动设备上。在平板电脑上设置的所有样式都将转移到移动断点。可以覆盖从更高的断点继承的任何样式。
这种级联特性适用于文本样式,除非覆盖样式。您可以使用断点定制小屏幕和大屏幕的设计。
控件在不同的断点之间切换,无论您处于设计模式还是预览模式设备图标位于顶部酒吧的设计师。
你也可以调整Designer画布的大小,以预览站点的响应性在不同的设备上。

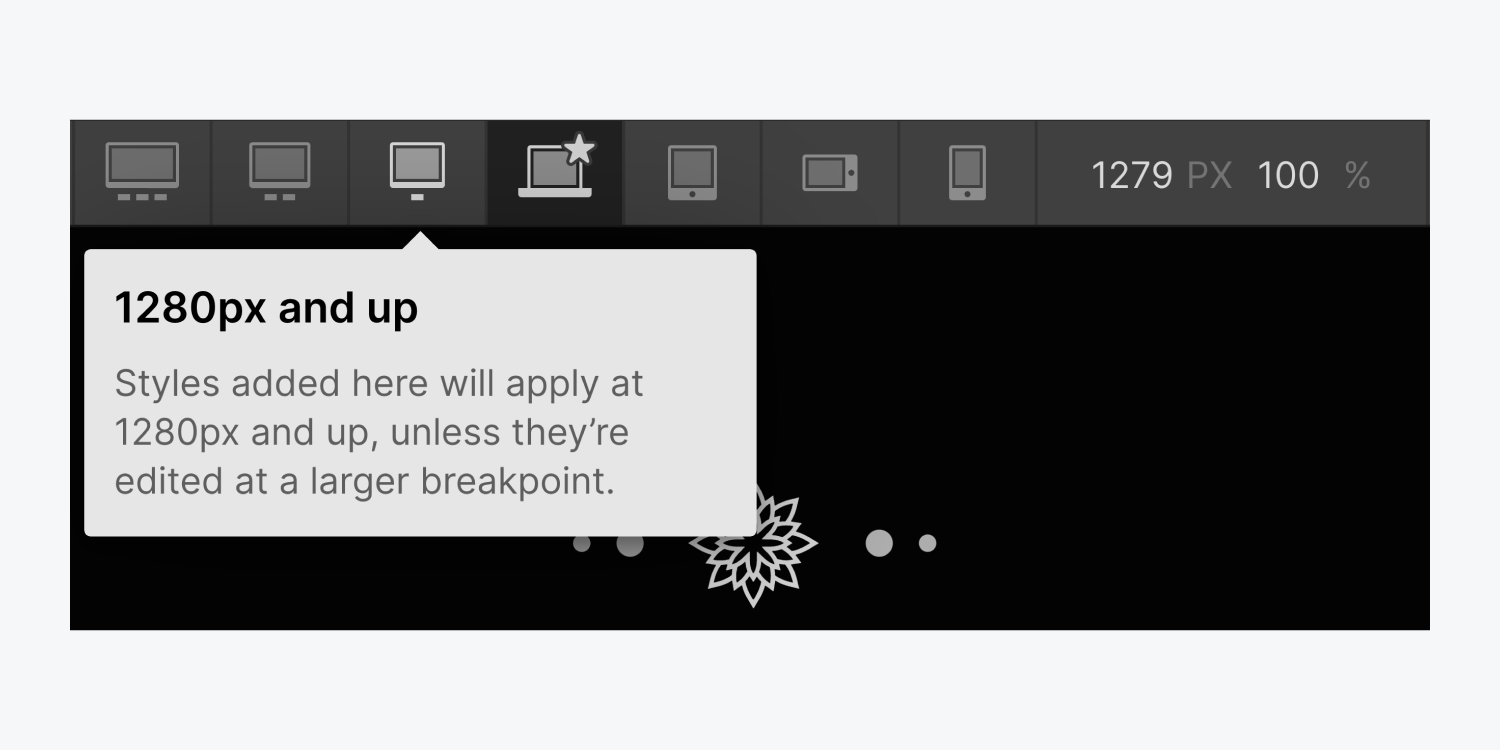
在调整画布的大小时,您可以看到哪些设备位于当前画布宽度之下。
样式可以通过两种不同的方式获得其价值:
例如,移动断点上的样式可以来自移动断点,也可以来自级联下来的平板电脑断点上的更改。可以看到样式的继承风格的面板通过单击样式属性旁边的蓝色或橙色标签和图标。

我们生活在一个各种电子产品都可以访问网站的世界——台式电脑、平板电脑、大手机、小手机,甚至智能手表。每一个都有不同的视口大小——不同的屏幕大小——来查看网页内容。你的网站布局应该通过使用断点来响应这些视图。断点是屏幕宽度,您的布局将在此改变以适应新的视口。
例如,在Webflow画布中,平板电脑断点的宽度为768像素。当有人在宽度为769像素的屏幕上访问您的网站时,您的网站将在设计器中的桌面断点(下一个比平板电脑断点大的断点)处显示。然而,一旦某人的屏幕是768像素宽(但仍然大于568像素宽,这是下一个较小的断点),你的网站将显示在设计器中的平板电脑断点。
在设计时使用断点可以确保您的网站访问者有最好的体验任何屏幕大小。
Webflow有4个预设断点:
您还可以选择添加3个更大的断点:
要添加断点,单击断点下拉菜单(在顶部工具栏中桌面图标的左侧)并从下拉菜单中进行选择。

重要的是:在将较大的断点添加到站点后,您将无法删除它。
您添加的断点将显示在顶部栏中并自动被选中。虽然不能从顶部UI栏中删除较大的断点,但可以通过切换到该断点并点击来消除附加到该断点的所有惟一样式选项+点击(Mac)或Alt+点击(Windows)上的样式,它们的标签是蓝色的,这表明它们为这个特定的设备设置了样式。
如果您在笔记本电脑上进行设计,或者如果浏览器的视口比某些较大的断点窄,那么画布将自动缩小。

您还可以从下拉菜单中手动在画布设置中输入值。





每个视图用于为特定的视口范围设置元素样式:
您可以覆盖从其他断点继承的任何文本样式,并为每个断点创建不同的布局。
以下是自定义断点的规则:
如果您在桌面上将div块的宽度设置为400px,则在所有断点上div块的宽度仍将为400px,除非您重写另一个断点上的样式。
假设你在手机景观上设置了100%的宽度。这也将改变宽度为100%的移动肖像,但div块仍将有400px的宽度在桌面,平板电脑,和所有更大的断点。
现在,如果您将桌面上的宽度更改为500px,两个移动断点的宽度值仍然为100%。如果您删除了移动视图上的样式,则该值将再次从桌面继承,现在div块在所有断点上的宽度将为500px。
断点允许您为不同的屏幕设置特定的样式。这允许您为每个屏幕定制设计,而不会破坏其他屏幕。
风格的变化可以上下级联(双向级联)。他们的级联向上从992px(桌面)开始下来从桌面到移动端。这意味着在桌面、1280px、1440px和1920px上应用的样式会层叠到更大的设备上,而在桌面断点上设置的样式会层叠到更大的设备上,并应用到平板电脑和两种移动设备上。在平板电脑上设置的所有样式都将转移到移动断点。可以覆盖从更高的断点继承的任何样式。
响应式设计的最佳方法是开始为桌面设计,然后向下移动设备频谱,根据需要调整设计。
在特定断点上定制设计时,您可能会想移动元素、更改它们的设置,甚至删除它们。记住级联效应,并确保检查所有受这些更改影响的断点,而不仅仅是当前正在编辑的断点。
只有在样式面板中所做的更改才会级联到较大的断点和较小的断点。设置面板或任何设置模式中的任何更改都会影响元素所有断点,无论您当前编辑的是哪个断点。
如果在较小的设备上进行样式化时替换了页面上的图像、文本或任何内容,那么无论当前视图或设备宽度如何,所有断点视图上的内容都将更改。
对象上元素的顺序不能更改帆布或在导航器面板通过移动元素来获取特定的断点。任何这样的元素重新排序都会影响所有断点上的设计,而不管当前视图或设备宽度如何。
如果在任何断点视图上删除一个元素,它将在所有视图上被删除。但是,您可以将元素隐藏在不同的断点上以创建不同的布局显示“没有一个"在风格的面板.显示是一种样式,因此它将应用于具有相同类的所有元素,并且设置也将级联到更小的断点。
您可以随时通过单击蓝色或粉色指示符(样式旁边的文本或图标标签)并选择清除设置的样式值重置。你也可以按住选择/ Alt在键盘上,单击指示灯,可快速移除指示灯。
如果您在平板电脑断点上有一个样式,它向下层叠到移动断点,那么在平板电脑上清除该样式也将使移动断点继承桌面的样式。
在响应式设计中,页面上的元素根据设备的宽度响应,或者在桌面计算机的情况下,根据浏览器视口的宽度响应。您可以通过单击设计器顶部的每个断点来测试您的设计将如何响应。

当您调整画布的大小时,通用设备宽度将显示在视口的底部。

提交表单时出错了。请联系support@www.raktarban.com