
团队的信任

使用SSL(安全套接字层)在web服务器和浏览器之间建立加密链接。
注意:我们正在向工作区过渡,并正在更新我们的内容。访问工作区博客文章要阅读更多有关这些更新和变化,或访问我们的SSL托管的最新课程.你也可以了解如何检查您的帐户是否在工作区.
SSL(安全套接字层)是在web服务器和浏览器之间建立加密链接的标准方法。它可以确保在网络服务器和浏览器之间传递的所有数据都是私有和完整的,因此您和您网站的访问者可以放心,您的信息是安全的。
不使用SSL的网站会被某些浏览器标记为“不安全”,从而强烈阻止人们访问您的网站。您的网站可能在HTTPS上加载,但仍然显示不安全警告解决网站安全问题.
要设置SSL托管,请在“项目设置”的“托管”选项卡中打开SSL开关将您的域连接到Webflow.
为了在设置托管时提供额外的灵活性,您可以将自己的自定义SSL证书上传到项目中。(自定义SSL证书需要从第三方服务获取,因为Webflow不颁发自定义SSL证书。)
注意:自定义SSL证书上传仅适用于企业用户。ob体育app苹果版联系我们的销售团队获取更多信息。
要上传自定义SSL证书,首先确保您正在调整帐户中正确项目的设置:
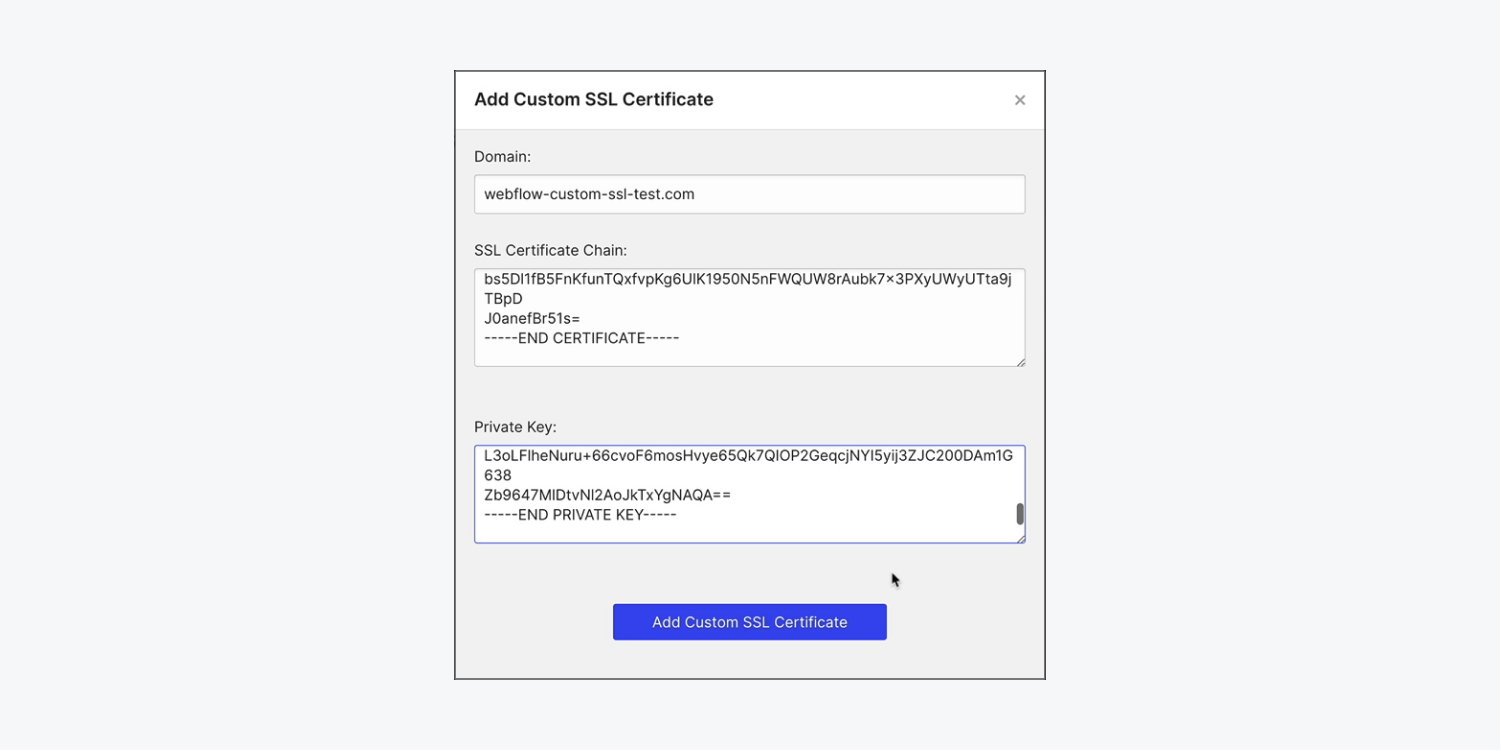
将自定义SSL证书添加到项目中:


注意:一个证书上可能有多个域。如果需要向证书应用多个域,则需要多次上传证书,每个域一次。例如,您可能有一个证书,需要将其应用到该证书example.com而且www.example.com.在这种情况下,您将需要添加证书2次—一次用于example.com对于www.example.com.
如果选择向项目添加自定义SSL证书,则需要在证书过期之前手动更新证书。
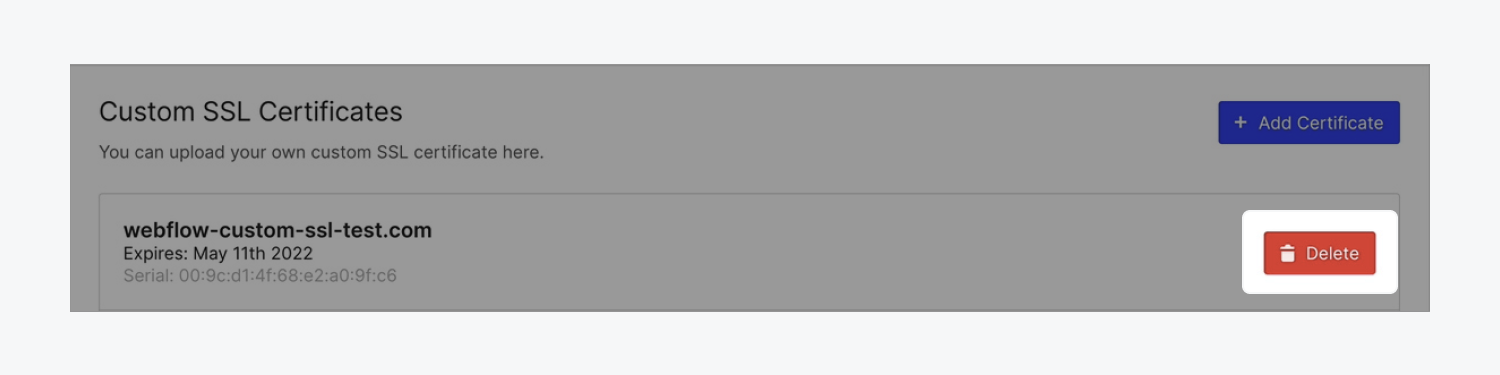
要更新您的自定义SSL证书,首先确保您正在更新帐户中正确项目的证书::
删除您原来的自定义SSL证书,并将其替换为您的更新版本:

在提交表单时出了问题。请联系support@www.raktarban.com