

使用链接块、文本块和填充来创建具有渐变轮廓的按钮。
我在苹果网站上花了几千美元。AirPods, ipad,还有——我的天啊。一个带有渐变边框的按钮?
在这一点上,我有两个想法:第一,我如何建立它?第二,等我想明白了,我得给我的Mac Pro买那些坏轮子。
第一部分。还有51秒。我的时间。
欧宝体育在线首页生产价值。
但是在Webflow中,我可以用一个链接块(只是拖拽一个链接块)来构建这个。里面吗?我将添加一个文本块(在链接块内)。这就是我要做的,让它看起来像这样。
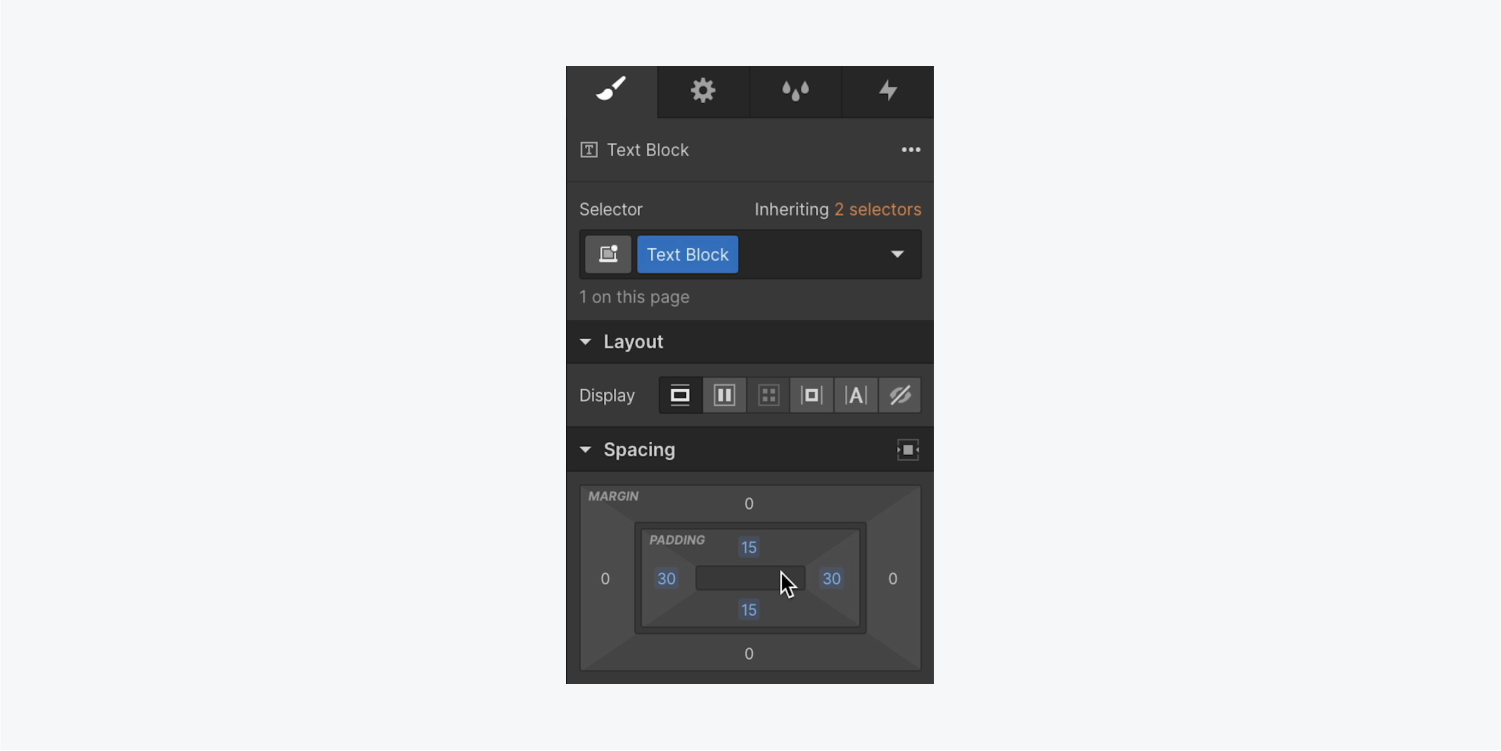
我将在文本块上使用填充来调整这个东西的大小。因为文本块在链接块里面,所以它变大了。
但现在它是按钮形状的,我要再做三件事,就完成了。首先,选中我的链接块,我要添加一个线性渐变背景。现在我可以匹配苹果的渐变了。我只需要选择线性梯度中的每一站。
你连鼠标都没动。
[格里默]你是我拍完这个角度10分钟后的样子。
[其他格里姆]说得好。
(Grimur)全部完成。只剩下两件事:选择文本块后,我需要进入并设置其背景颜色以匹配主体背景(只是使其为白色)。
最后呢?(与我的链接块选择。)我可以为链接块添加一些填充(按住Shift键同时调整所有四个边)。
就是这样。如果我想四舍五入呢?我可以在文本块上添加一个大的半径(使用像素值)…我可以在链接块上找到完全相同的东西。(顺便说一下,当我在链接块上时,我可以将文本颜色设置为黑色,去掉可怕的下划线。)
所以。链接块内部有一个文本块,使用文本块的填充大小,链接块的颜色(这是渐变)…和文本块(就是纯白色),然后添加填充到链接块显示…
[其他格里姆]哦,我喜欢这个词。
[格里莫]是不是很好?
(其他Grimur)是的。
[Grimur]…使用填充来显示链接块中的渐变。圆的吗?这是在Webflow中使用填充创建渐变边框。
按钮是网站导航的重要组成部分,是行动的号召。在网站上最重要的按钮周围创建自定义颜色渐变边框可以提高它们的可见性并吸引访问者的注意力。
在这节课中,你将学到:
让我们首先创建一个按钮并添加呼吁行动文本。
要建立按钮的结构:
让我们调整按钮的大小:
了解更多关于填充的信息间距的教训.

现在,您可以为自定义按钮添加颜色渐变边框。
为Link块添加渐变:
你可以添加任意多的站点和颜色,这将创建渐变。了解更多关于背景渐变.

你可以匹配文本块和页面背景,使按钮显示透明:
现在你可以圆按钮的边缘:
就是这样!现在你已经有了一个惊人的自定义渐变边界!
提交表单时出错了。请联系support@www.raktarban.com