

在Webflow Designer中与你的团队协作,轮流编辑内容、构建样式和布局,通过一个简单的移交过程来完全控制网站。
注意:我们正在向工作区过渡,并且正在更新我们的内容。访问Workspaces博客文章阅读更多关于这些更新和变化,或访问我们的更新了如何在Webflow设计器中协作的课程。你也可以学习如何检查您的帐户是否在工作区上.
在这节课中,我们将解释你们现在如何在Designer中一起工作,我将向你展示我如何更礼貌地把Meg踢出我们团队正在工作的项目。
梅格:如果你碰这个项目……
Grimur:什么?你打算怎么办?
梅格:我来告诉你我要做什么。我要到那边去。
Grimur:啊哈。
梅格:把那个怪物拔掉。
Grímur:这是保险费。XBDR 3.2。
梅格:是奶酪刨丝器。
Grímur:梅格是这个项目的设计师。但我,Grimur……我可以编辑内容,而她设计和建立网站。所以。我们将对此进行演示,然后我们将讨论如何在团队成员之间成功地移交设计控制权。
梅格:根本没有机会。
Grímur:最后,我们将讨论如何查看其他队友在项目中的工作位置。
现在,这适用于Webflow Team账户中的项目。让我们从这里开始。
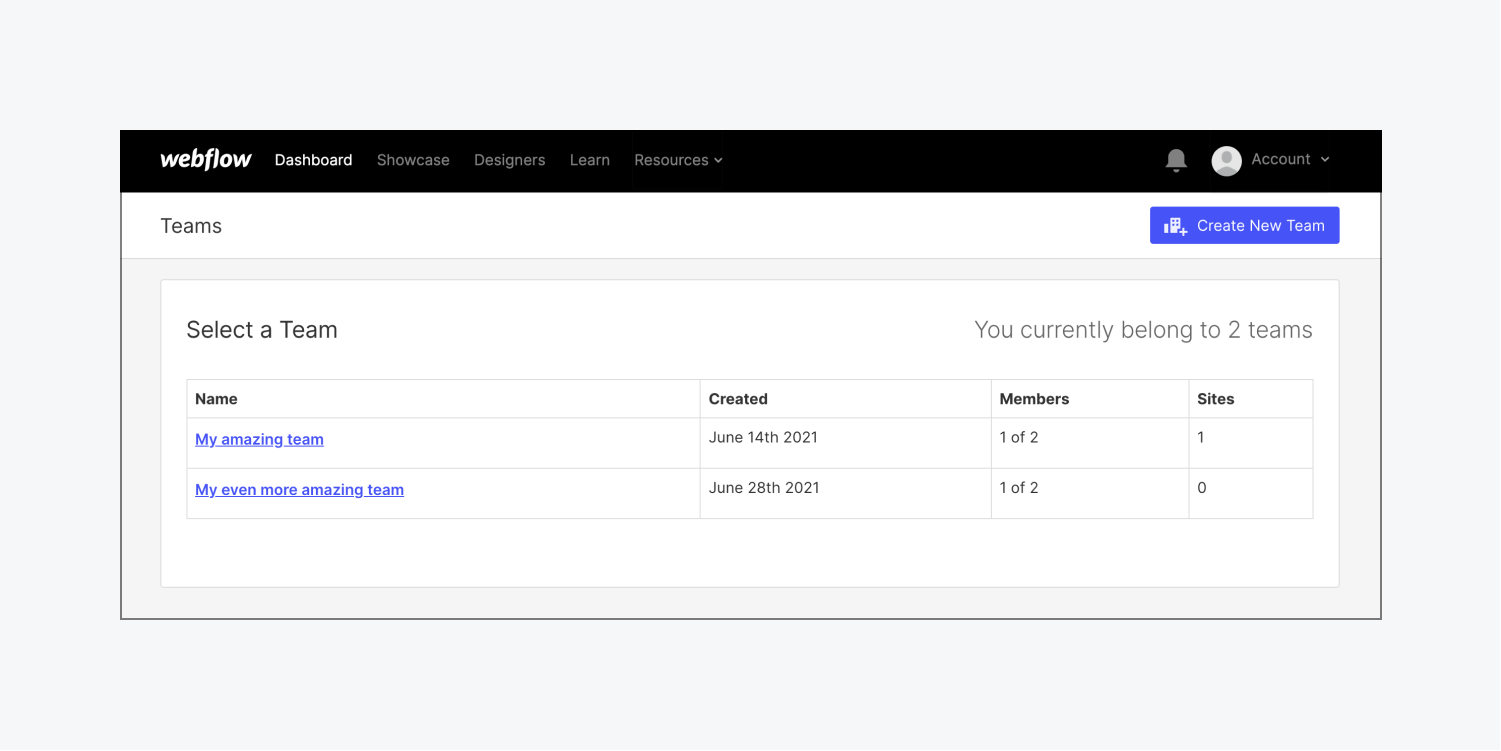
这是我的团队的仪表盘。
现在,如果我打开这个项目(梅格在里面),我们现在有两个人。(两个角色)。Meg是设计师(她可以给东西设计样式、添加东西、移动东西),而我是内容编辑:我可以编辑文本、替换图片、上传和导入CVS文件到CMS……
梅格:好,首先是“CSV”。
Grímur[写在纸上]:C....S.....V....
梅格:第二,你为什么要放幻灯片?
Grímur:哦,我给了你一个改变设计的机会。这就是为什么我做了这些幻灯片。
Grímur:只是为了演示一下。有点像“演示”。只是…你知道,强调一下。强调……
梅格:回到Webflow。
Grímur:你说对了,我已经进入了这个项目,因为Meg有设计控制,你可以看到我在“编辑”。但自从Meg做出改变后,我们可以看到设计上的更新。因此,我们可以保存我们的工作和刷新加载所有更新的样式,元素-项目中的所有东西。
但是作为编辑的人,我可以点击并修改文本。我只是在改变画布上的文字。我剪辑完之后呢?梅格?
梅格:我还在这里。
Grimur:梅格。你电脑上的文字有变化吗?
梅格:是的。
Grimur:魔法。我们只是在Meg设计的时候修改了文本。
现在,作为编辑,我也可以编辑所有的CMS内容吗?为什么,是的。是的,我们可以。
让我们导航到CMS集合并找到Team Member集合。
劳拉,这个虚构网站的虚构团队成员,刚刚获得晋升。祝贺劳拉。所以让我们来更新一下她的标题。她现在是内容营销经理。让我们点击保存。我们再做一个改变。阿米拉的姓在这里拼错了,我们来修正一下。我们只是在这里做修正。再次点击保存,我们来检查我们的修改,我们会-什么?!?史黛西加入这个项目了? And Sara? And Miguel?
这几乎是计划好的……(或精心编辑的后期制作)。欧宝体育在线首页但他们中的任何一个也可以编辑内容。
这就是在Designer中作为队友一起工作,一个人控制设计(Meg),其他人(像我和Stacy)可以编辑内容。
但是如果我想接管设计控制权呢?我可以直接向梅格要求设计控制。她可以从她的电脑接受。
梅格?你能…我们能再试一次吗?
梅格:是的。
这在排练时没有发生。我要进去请求设计控制。
Grímur:你拒绝了我的请求?
梅格:是的。
Grímur:如果你拒绝我,我无法演示这是怎么回事……
梅格:这就是现实生活中发生的事情。我是在帮你。
Grimur:好的。
Grímur:这是如果梅格接受我的请求会发生什么。我可以接手设计,而她会被切换到“编辑状态”。(我无法证明这一点,但这就是会发生的事情。)
现在。假设梅格离开了她的电脑一会儿。
梅格:我绝对不会离开。
Grímur:梅格有30秒的时间,我会用后期制作的屏幕记录来演示——这就是梅格的屏幕上如果她没有继续下降会是什么样子。欧宝体育在线首页
梅格:你为什么打断我?
Grímur:这不是我的决定。是米格尔的。当他编辑这个视频时。在未来。
所以。在任何时候,编辑可以请求设计控件,设计师可以接受或拒绝,或者30秒后,如果设计师什么都不做,控件会自动移过去。
但这是我们在队友之间移交控制权的方式,你可以礼貌地要求并将控制权交给设计师。(或…不。没关系。)让我们进入第三步,也是最后一步。谁参与了这个项目?我能看到和我一起参与项目的人。这是Stacy和我甚至可以在这个下拉列表中看到更多的人在同一个项目中。
所以。我们讲了很多。有些是成功的,有些是我们必须在后期添加的。我们学习了团队成员现在如何在Designer中一起工作,谁可以编辑,谁可以设计。我们向您展示了如何请求设计控制(以及其中的一些潜在结果),并通过查看您如何查看您的队友在项目中的工作位置来结束。
这就是Webflow中的团队协作。
哦哦。你在干什么?我需要这个。我还有一节课要拍。
会员资格。
如果你是团队的一员,你和你的队友可以在Webflow Designer中一起工作。多个队友可以编辑内容,而一个人可以设计和构建网站结构。为了保持设计过程的流畅性,您还可以在团队成员之间移交设计控制权,并实时查看项目中其他人的工作情况。
注意:的正式成员可以使用这些功能团队项目计划只有。只有编辑权限的合作者不能进入设计器。
本节课你将学习如何:
对于团队账户计划的全体成员来说,设计师内部的协作是一个可用的特性。合作:在一个项目上开始合作:

当您进入设计器,而您的团队中没有其他人在项目中时,您将处于设计模式。设计模式让你完全控制添加类,样式元素,构建布局,创建交互和其他一切你需要完全建立和启动你的网站。
当您处于设计模式时,一旦其他人打开相同的项目,您将看到他们的头像或缩写添加到Designer的右上角,这表明其他团队成员正在编辑项目中的内容。

或者,如果你在设计器中打开你的项目,而你的另一个队友也在设计模式中,你将被放置在编辑模式。
编辑模式允许你在设计器中编辑内容,而另一个队友在设计模式中构建和设计你的网站结构。多个人员可以同时在设计器中,但是只有一个人可以使用设计模式,团队的其他成员可以使用编辑模式添加或编辑内容。
您的编辑状态将出现在Designer的右上角,与您在项目中工作的队友的头像一起。

队友在Edit模式下可以处理以下内容:
队友在编辑模式下不能:
当你在Edit模式下工作时,你的队友在其他Edit模式会话中的内容更新也会同步到你的会话中的画布上。
你的队友在设计模式中所做的结构和设计改变(例如,添加和删除元素,改变布局,调整样式)不会自动同步。
当网站设计和/或结构发生变化时,你会在Designer的顶部看到一个黄色的指示器,表明你的设计模式队友已经做出了改变。要合并这些更改并继续使用站点的最新版本,请保存工作并刷新项目以继续工作。

通常情况下,您或您的队友需要从编辑模式切换到设计模式来处理站点的设计结构。要从编辑模式切换到设计模式,可以在设计模式下请求队友控制。
请求设计控制并进入设计模式:

在您按下请求按钮后,处于设计模式的用户有30秒的时间来响应您的设计控制请求。在设计模式下的人员可以选择保留设计控制权或将控制权移交给您,以在设计模式下提供完整的设计人员访问权。一旦你的设计控制请求被接受,你的网站将刷新,将你载入设计模式,授予你设计访问权的队友将切换到编辑模式。

如果处于设计模式的人在30秒的时间限制内没有做出回应,请求设计控制的人将自动进入设计模式,并拥有对设计师的完全访问权。同时,您的项目将在设计器中的所有人员之间自动保存和同步—无论他们处于编辑模式还是设计模式。
如果在设计模式下的人拒绝您的请求,您将收到通知。

在设计师的顶部,你可以看到指示你的哪些队友在项目中与你并肩工作。将鼠标悬停在头像上,可以显示全名、他们在项目中所做的工作(设计或编辑)以及他们正在制作的页面。如果出现一个数字,请单击它以显示您的队友正在操作的页面。你也可以直接点击队友来导航到他们所接触的元素。

如果你是一个页面上唯一工作的人,你队友的头像会切换到一个数字(例如,2、3、4,等等),以表明有多少其他队友在你的项目中,但在不同的页面上。
如果您点击进入一个页面,其中其他队友与您一起在同一页面上工作,数字指示器将更改为每个队友的个人头像,让您知道你们都在同一个页面上工作。
当您点击数字或头像时,您将看到一个下拉菜单,指示您的队友正在操作的页面。您可以直接单击队友来导航到他们在项目中的工作位置。
这就是设计师内部的团队协作。一起建造所有的东西!
提交表单时出错了。请联系support@www.raktarban.com