
受团队信任

借助flexbox的布局功能,您可以在其父元素的中心完美地对齐和调整HTML元素。
在flexbox出现之前,垂直定位元素一直是网页设计的一大挑战。使用flexbox,可以很容易地将元素垂直居中到父元素中。
在这节课中:
在所有这些例子中,父元素被设置为100vh的高度,这是视口高度的100%。
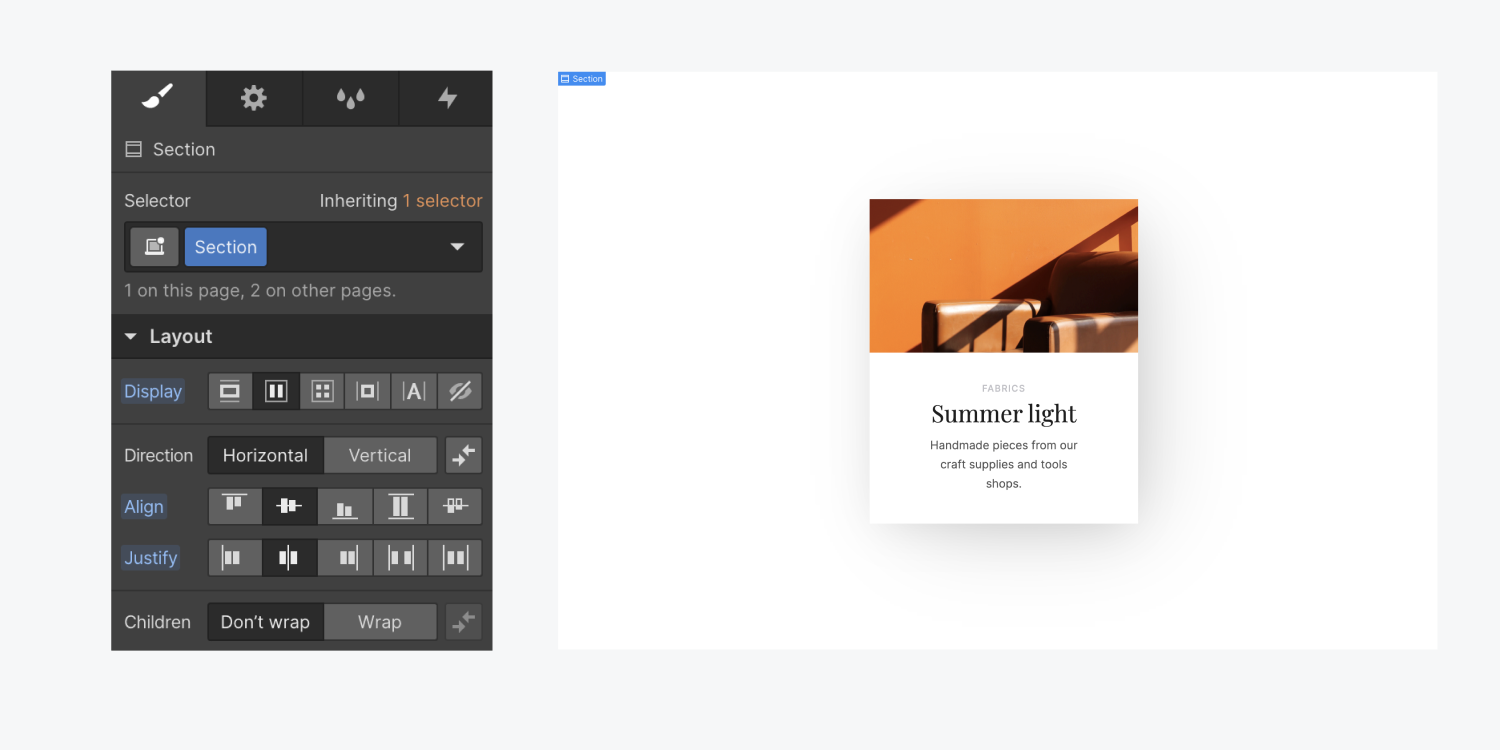
使居中:将一个元素垂直或水平地居中于一段的中间:

当您希望将包含多个元素的单个元素居中时,此过程与此相同。例如,如果您想垂直居中一个容纳大量内容的容器。将父元素设置为flex,然后对齐和居中。

你也可以将多个元素居中。例如,如果你有2张卡,它们都需要堆叠并水平居中,然后垂直居中,你可以使用flexbox:
