
受团队信任

使用SSL(安全套接字层)在web服务器和浏览器之间建立加密链接。
注意:我们正在向工作区过渡,并且正在更新我们的内容。访问工作区博客欲了解更多有关这些更新和变化,或访问我们的更新了关于SSL托管的课程.你也可以了解如何检查您的帐户是否在工作区.
SSL(安全套接字层)是在web服务器和浏览器之间建立加密链接的标准方法。它确保了所有在web服务器和浏览器之间传递的数据都是私有和完整的,所以您和您的网站的访问者可以放心,您的信息是安全的。
不使用SSL的网站会被一些浏览器标记为“不安全”,强烈阻止人们访问您的网站。您的网站可能加载在HTTPS上,仍然显示不安全的警告,读取解决网站安全问题.
要设置SSL托管,请在前面的“项目设置”的“托管”选项卡中打开SSL开关连接您的域到Webflow.
为了在设置宿主时提供额外的灵活性,可以将自己的自定义SSL证书上传到项目中。(自定义SSL证书需要从第三方服务获取,因为Webflow不签发自定义SSL证书。)
注意:自定义SSL证书上传仅适用于企业客户。ob体育app苹果版联系我们的销售团队为更多的信息。
要上传您的自定义SSL证书,首先要确保您在您的帐户中调整了正确的项目设置:
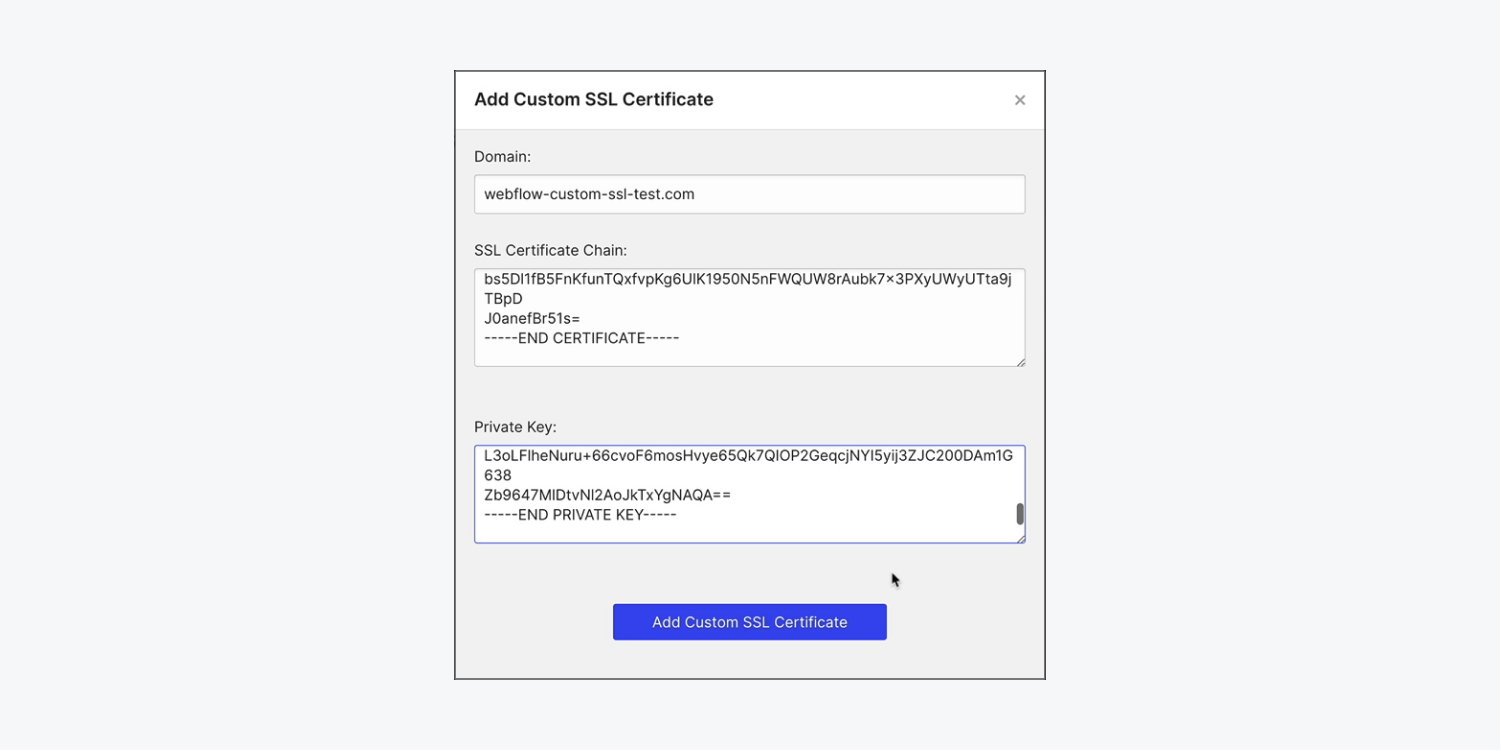
将自定义SSL证书添加到项目中:


注意:一个证书上可能有多个域。如果需要向证书应用多个域,则需要多次上传证书,每个域一次。例如,您可能有1个证书,需要将其应用到example.com而且www.example.com.在这种情况下,您需要添加两次证书—一次用于example.com再一次www.example.com.
如果选择将自定义SSL证书添加到项目中,则需要在证书过期之前手动更新证书。
要更新您的自定义SSL证书,首先要确保您正在为您帐户中的正确项目更新证书::
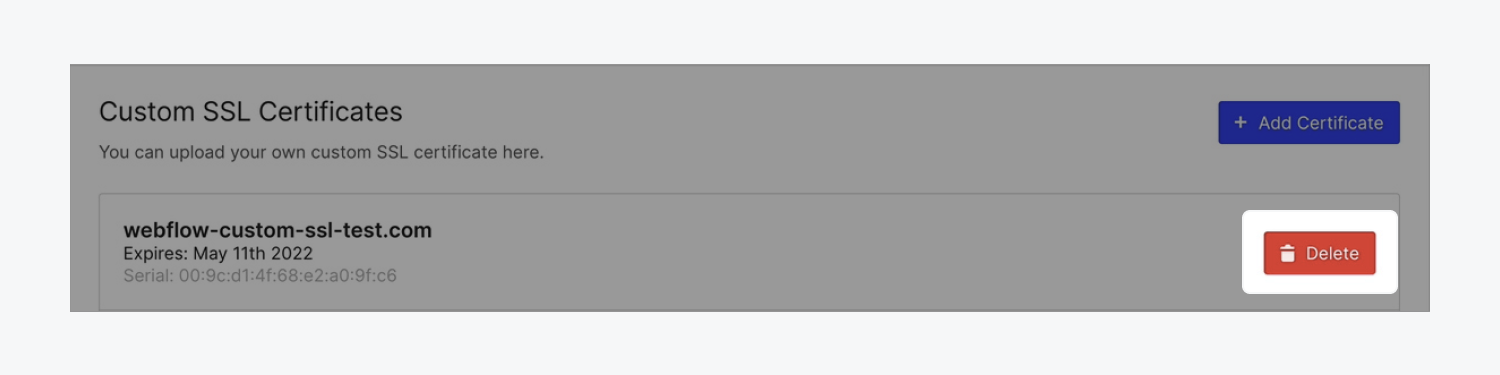
删除您原来的自定义SSL证书,并将其替换为您更新的版本:

提交表单时出错了。请联系support@www.raktarban.com