
受团队信任

创建应用于文本元素和其他元素(如使用文本列属性的表单)的柱状文本。
通过文本列,您可以有效地利用水平空间并保持可读性。在Style面板中,可以创建应用于文本元素和其他元素(如表单)的柱状文本。还可以将标题设置为跨多个列或在其列内换行。
若要将内容包装在多个列中,请在输入字段中设置列数或列数。
打开文本列属性以自定义列设置。

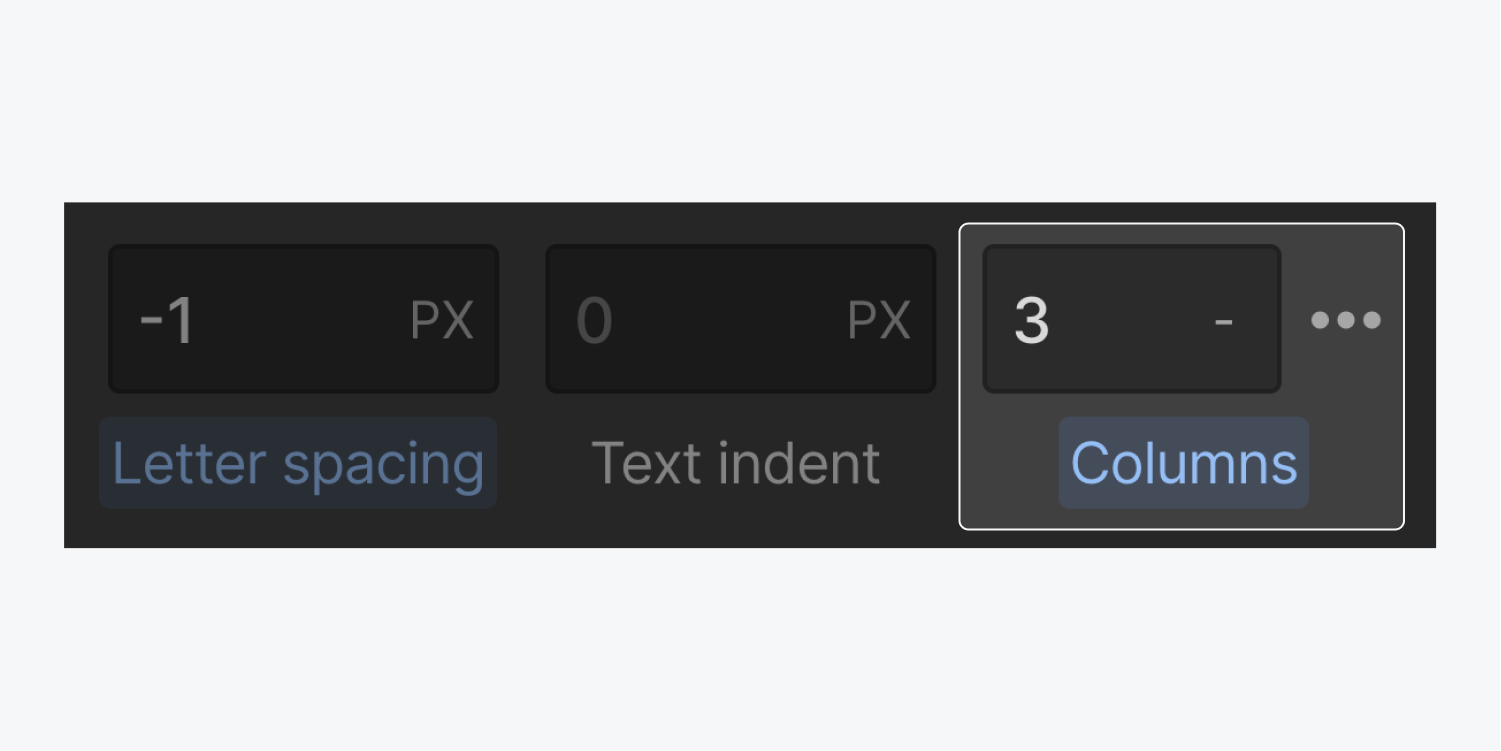
列数输入字段中的默认值设置为auto,或者设置为一列。

可以在列输入字段中指定列数。为了确保内容在移动设备上显示在一个列中,打开移动视图并将列数设置为auto。
指定了列数之后,打开列数输入旁边的文本列属性。
在这里,您可以定义列之间的间隔,添加并样式化列分隔符,或设置列子列以跨越所有列。

默认的间距(列之间的空间)是0像素。您可以在列属性中自定义它。
了解更多关于输入值和单位.
如果你想要报纸的外观,你可以在列之间添加分隔符(一条线或一条规则)。您可以自定义风格,宽度,颜色这里的分割器。
选择以下线条样式:
使用选择器或输入字段来指定分隔线的厚度。整数和小数都可以使用。
通过在输入字段中键入颜色值或名称或使用颜色选择器指定此分隔符的颜色。

将columns属性应用到元素后,其中的任何元素都将成为列子元素。默认情况下,子列换行到下一列—它们的跨度设置为“don’t”。您可以为特定的子对象重写此设置。

默认情况下,列子被设置为不span。如果您希望一个元素(例如标题)跨越所有列,请选择该元素并将跨度设置更改为"做”。