

概述的背景样式你可以设置在一个元素:色彩、图像、渐变颜色覆盖,和视频。
*内容警告在01:23——这部分可能会影响患者视觉敏感性。观众自由裁量权的建议。
在一个元素上设置背景给你控制外观和易读性。在背景部分的风格的面板,您可以添加一个背景图像,大多数元素梯度,或颜色(媒体元素,如视频和图像除外)。

在这节课中:
你可以设置背景颜色在任何元素除了图片和视频(尽管您可以使用图片和视频作为背景)。您可以应用在任何元素通过输入一个背景色颜色值rgba(例如,十六进制,或颜色名称)使用或选择一个颜色颜色选择器。背景颜色也可以被添加到文本元素或特定的文本内容在一个文本元素。
有时你想要的背景颜色是一致的在你的网站。这就是身体(所有页)标签方便。

你可以风格身体(所有页)标签2的方法:
一旦你设置背景身体(所有页),你添加任何元素将默认此背景下的风格。你不仅可以改变背景颜色,但任何样式属性。了解更多关于样式标签元素在HTML标签在我们的教训。
大多数元素默认有一个透明背景。一些元素,比如滑块组件,有一个默认背景颜色可以通过设置背景颜色覆盖在主滑块元素。
Webflow提供了许多选项来定制您的背景图像。

添加或更改背景图片:
使用背景视频相反,替换的元素背景视频组件在添加面板。

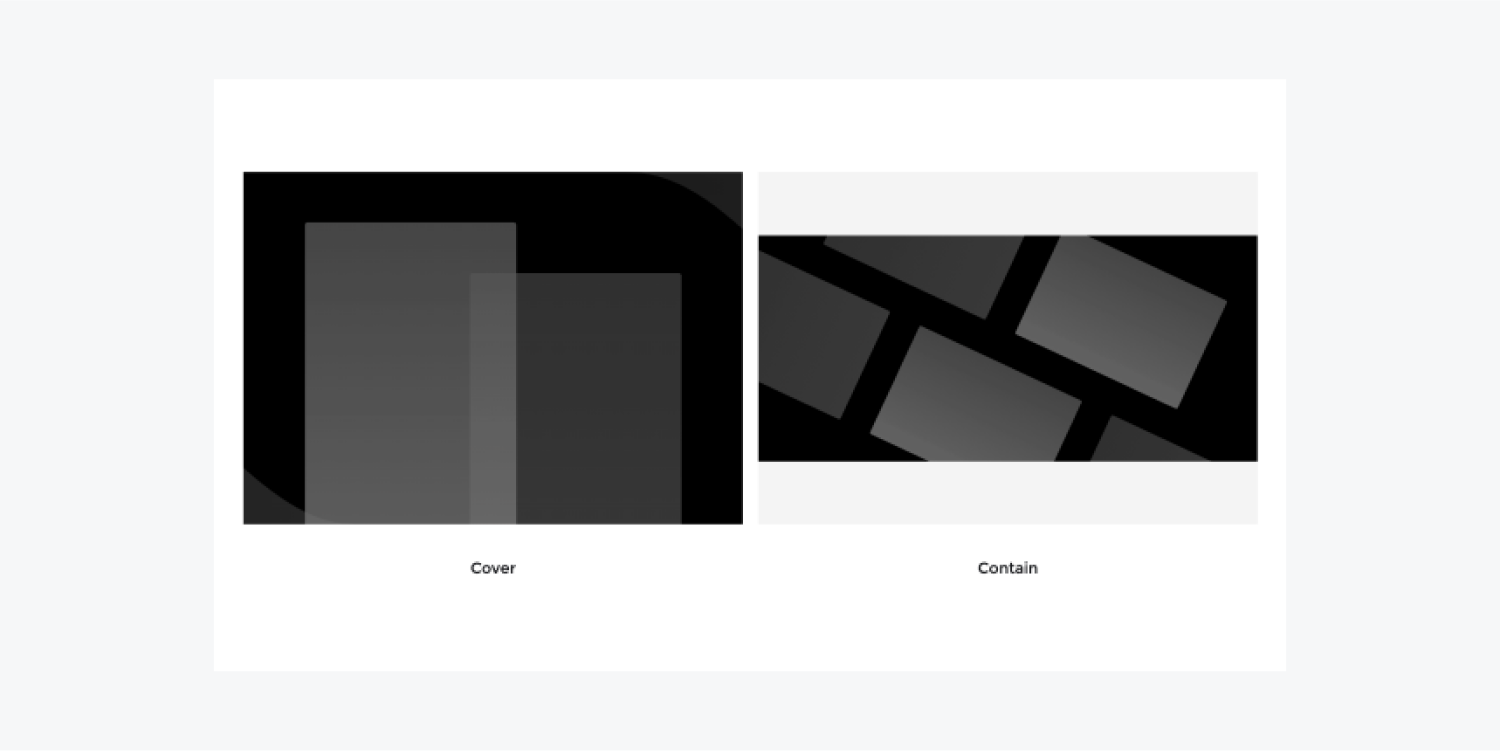
指定背景图像的大小,使用自定义维度或预设之一:

默认情况下,一个背景图像左上角的一个元素。改变背景的位置在屏幕尺寸调整图片的样子。
你可以垂直和水平对齐图像。

手动调整背景图像的位置,您可以输入一个位置值水平位置(左)和垂直位置(上)。您还可以更改值的单位之间的px, %(默认),大众,VH。
默认情况下,垂直和水平地重复背景图像。

你可以选择重复背景水平,垂直,或根本没有。

你可以选择背景图像的行为在滚动背景设置:
所有背景图片不是固定的默认情况下。设置背景图像固定部队图像所包含的窗口宽度而不是元素范围。
梯度可以用于自己的或现有的背景颜色或图像。

有两个类型的渐变:
梯度类型都停止沿着梯度(点)从一个到另一个颜色褪色。

请注意:Safari解释(和篡改)渐变透明“透明黑”。因此,透明色黑色Safari用户。
一个线性渐变创建一个渐变的颜色在一个方向上,由角。梯度的角度调整,您可以:

与梯度停止,您可以编辑渐变的颜色和不透明度,选择渐变停止从梯度栏。如果有一个背景图像层梯度下,它将成为可见一旦不透明度降低。
添加额外的颜色梯度,梯度栏添加一个停下来。您可以添加多个停止点击梯度栏上的任何地方。

你可以调整停止位置沿梯度通过点击和拖动酒吧。
删除站:
切换重复将导致现有梯度重复的位置和角度。

这是设定的第一个和最后一个停止的位置。创建一个更明显的重复梯度,拖动第一或最后一站离边缘的梯度酒吧。
相反的图标反转的位置停了下来。

径向渐变创建一个梯度形状的圆。

左边的颜色停止将颜色出现在中心的径向梯度。
你可以选择的焦点梯度通过点击一个点的位置控制。例如,您可以单击中心圆点来证明你的图像内容。

你也可以手动调整定位通过输入值水平位置(左)和垂直位置(上)。您还可以更改值的单位之间的px, %(默认),大众,vh。
梯度如何与元素的边界是由大小控制的预设。预设是:
你可以添加颜色叠加到任何你的背景。使用颜色选择器选择一个颜色,然后设置一个不透明度值。

分层图像和梯度
添加多个背景图像和堆栈、梯度和颜色覆盖创建分层效果。重新排序背景层,悬停在层并单击左边虚线垂直线。
单击眼睛图标切换层的可见性。删除任何层,点击垃圾桶”删除”图标。

背景视频是沉默,循环视频作为一个特定的背景部分的内容。这些可以帮助网站访客和集中注意力,或者电影才能添加到你的网站。
然而,重要的是要注意,播放和循环背景视频可以分散注意力,甚至致残的人认知障碍,前庭障碍,或晕动病。如果你使用背景视频站点上,重要的是为您的网站访问者提供控制暂停背景视频自动播放。

添加一个背景视频使用快速的找到(CMD / CTRL + E)或从添加面板>组件部分。系统会提示你上传一个视频当你把背景视频在画布上。

接下来,上传一个视频从你的电脑。
背景视频组件有三个设置默认启用:循环视频,播放视频,包括播放/暂停按钮。你可以在这些设置切换复选框禁用它们。

当启用时,循环视频设置使你的背景视频循环(即。不断重复)。
重要的是: 2.2.2 WCAG成功标准:暂停、停止隐藏州,如果任何移动,眨眼,或滚动信息将自动开始,移动超过五秒钟,用户必须提供控制暂停,停止,或隐藏的运动。如果你启用了循环视频设置,确保包括播放/暂停按钮设置启用也提供一个可访问的经验为你的网站访客。
当启用时,播放视频设置使你的背景视频开始玩当页面加载。
重要的是: 2.2.2 WCAG成功标准:暂停、停止隐藏州,如果任何移动,眨眼,或滚动信息将自动开始,移动超过五秒钟,用户必须提供控制暂停,停止,或隐藏的运动。如果你启用了播放视频设置,确保包括播放/暂停按钮设置启用也提供一个可访问的经验为你的网站访客。
当启用时,包括播放/暂停按钮设置提供了一个内置在你的背景视频播放/暂停按钮,您的网站访问者可以使用启动和停止录像。你的背景视频会自动暂停如果一个网站访问者喜欢运动减少在他们的操作系统中设置启用,不管包括播放/暂停按钮启用或禁用。
重要的:如果你禁用包括播放/暂停按钮设置,网站访客喜欢运动减少启用的操作系统将无法发挥你的背景视频。
你也可以风格和定制你喜欢的播放/暂停按钮。有关更多信息,看看我们课上播放/暂停切换背景视频。
的背景视频组件接受视频文件小于30 mb以下格式:webm, mp4, mov, ogg。

视频文件上传后,转换到其他视频文件类型(mp4 & webm)最大的浏览器支持。虽然这是发生了,你可以继续工作的设计师。
有三个方法来预览视频你就上传:

更换背景视频,打开背景视频设置通过双击视频或者去看设置面板。

你也可以访问背景视频设置通过选择元素和紧迫输入。一旦打开设置窗口,点击更换视频上传和码一个新的视频。
您可以使用一个背景视频作为一个部分。内删除任何内容背景视频元素。定位和样式内容部分是一样的其他元素——所有可用的样式属性风格的面板。

你可以添加一些对比使用梯度或固体颜色叠加在你背景视频。与颜色选择器——选择你的颜色和不透明度改为调整可见性。将坐上的叠加背景视频但下一节的内容。

这是使用Webflow的背景!