

使用电话字段为集合中的项目指定一个电话号码。
手机领域让我们捕捉和链接从集合在一个项目一个电话号码。这可以实现任意数量的方式,但它是特别有用,当创建一个电话联系工作的设备上,可以将调用。
这是如何设置:
1。电话字段添加到您的收藏
2。选择任何元素,允许您设置一个链接
3所示。下链接设置,选择电话号码
4所示。得到电话的电话号码字段您刚刚创建。
这将确保电话号码相关触发收集项目相关的链接。
这是它!这是使用电话从CMS领域。
电话字段是一个集合场,让你和合作者为集合中的项目指定一个电话号码。电话号码可以显示在这个字段中指定收藏列表或在收藏页面为文本。
就像一个链接字段,手机领域可以作为一个链接。您还可以使用电话字段过滤列表或集合设置条件元素集合列表和页面上的可见性。这里是电话领域常用的方法:
在这节课中,我们谈论:
电话字段可以添加到一个新的或现有的集合。在收集设置,点击新领域然后选择电话字段。

与任何字段,您可以指定是否字段是必需的。
手机领域接受任何typable值。然而,请注意,如果这些值没有一个有效的电话号码格式,然后这些电话号码的链接可能不会按预期工作。

你可以连接手机领域中的任何文本元素集合列表或一组页面:
你也可以电话号码作为文本链接按钮和文本链接的设置。
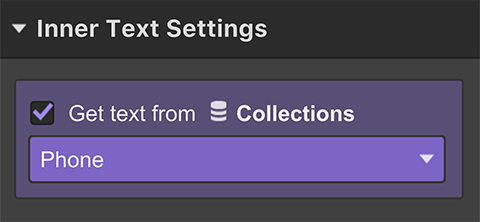
您还可以访问这些内部文本设置通过选择文本元素,点击设置图标旁边的元素标签在画布上或通过设置面板(D)。

您可以删除连接取消勾选“从“得到文本复选框的设置面板。
电话号码你也可以连接到任何链接元素,包括一个按钮。这个链接将触发一个电话使用电话号码对应的项目集合。创建一个动态的电话联系:
您还可以访问该链接设置通过选择文本元素,点击设置图标旁边的元素标签在画布上或通过设置面板(D)。在这里,您还可以获取文本的文本链接和按钮的电话号码字段。

您可以删除连接取消勾选“从“得到电话复选框下链接设置。
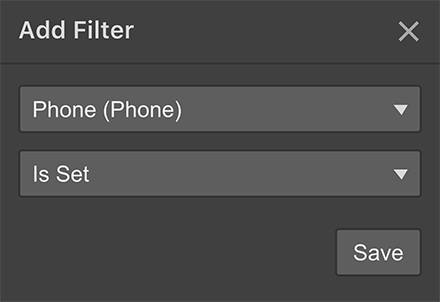
您可以过滤列表集合使用电话字段通过指定的以下规则:等于,不等于,是集,没有设置。

的过滤规则,您可以使用电话字段和值:
如果您使用的是一个可点击手机图标连接到你的电话,你可以设置一个条件可见性规则在这个图标在你的收藏列表或页面。这可以确保这个图标可以看到只有一个电话号码在手机中设置字段的项目集合。
