Number字段是一个集合字段,当输入是一个数字值时使用。
数字域是那些神奇的领域之一,比大多数人想象的要多。是的,这是真的:你只能把数字放在里面(整数,小数……)但神奇之处并不在于场地本身;而是我们如何使用这些数字来完成项目中的大量工作。
我们通常在集合中使用数字做什么?比如收视率,排名,价格,人口,数量,季数,集数,神奇的数字。我们明白了。
当然,我们可以将项目中的任何类型的文本绑定到这个字段。另一个使用数字的强大方法是排序。
如果我们从1到5对项目进行评分,我们想先显示评分最高的项目?我们可以这样排序。
但是这个呢?过滤器吗?如果我们只想在Collection List中显示评分为4或更高的项目,该怎么办?如果我们使用的是整数,我们可以简单地添加一个过滤器,指定Number(我们的评级)大于3。这意味着任何4或5分的评分都将出现在我们的列表中。把它变回小于4呢?现在只有3级及以下的项目才会显示。或者,也许我们只想展示评分最高的项目。我们可以指定Number等于5。现在只显示5级的物品。
所以。数字可以做很多事情。与纯文本字段类似,我们可以输入数字和小数。但是我们也可以用这些数字来排序。并创建过滤器和排序规则,让我们在项目中组织和显示选定的内容。
Number字段为a集合当输入是数值时使用的字段。您可以在您的收藏列表或在收藏页面.还可以使用数字字段对集合列表进行筛选或排序,或对集合列表和页面中的元素设置条件可见性。
数字字段可以添加到新的或现有的集合。在“收集设置”中,单击新领域然后选择数量字段。

在保存数字字段之前,可以为该字段指定一个标签。您还可以添加一个帮助文本,该文本将出现在标签下方,以指导协作者。你可以为数字字段设置的其他选项有:
与任何字段一样,您可以指定该字段是否是必需的。
number字段将只接受数值。如果在创建字段时设置了任何限制,则您和协作者将无法输入不符合这些标准的数字。只需在CMS中选择一个Collection项,并在字段中添加一个数字。
number字段可以连接到任何文本元素,以便用来自Collection项的数字数据动态填充Collection列表和页面。
您也可以通过选择文本元素并单击画布上元素标签旁边的设置图标或转到设置面板(D)来访问内部文本设置。

可以通过取消选中“从“复选框下内部文本设置。
可以以多种方式使用数字对集合项进行排序。一个例子是通过首先显示评分最高的项目来对评分项目进行排序。
如果您只想在Collection列表中显示评分为4或更高的项目,则可以使用筛选器。使用数字字段过滤收集列表:
可以用于number字段和值的筛选规则是:
可以对连接到数字字段或其他元素的文本使用条件可见性。这里有一个例子:
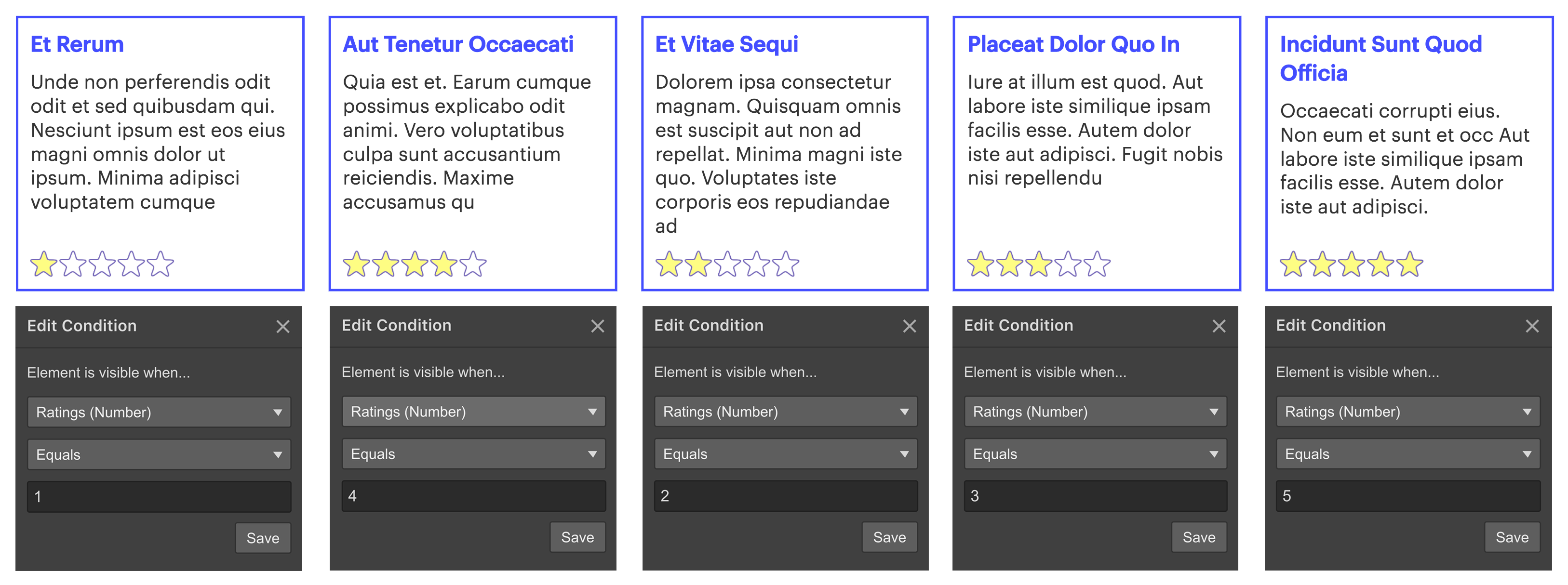
假设您想要使用星星显示评级。条件可见性允许您为每个评级值显示不同的图像。因此,您将添加5张图像,每张图像显示不同的评分值。在这个例子中,我们用的是星号。例如,显示5颗星的图像,评分为5:
对每个Rating值重复如下操作: