

使用Navigator面板来管理元素层次结构和位置。
导航器在设计器中以分层树结构显示当前页面的内容。它允许您选择给定页面上的任何元素,包括在画布上很难选择的元素。在Navigator中,您还可以移动元素并更新元素层次结构.结构的更新会立即反映在画布上。
Navigator面板位于左侧工具栏中。您可以通过单击左侧面板中的Navigator图标或按下键盘上的Z来切换Navigator。如果Navigator没有固定,还可以通过将一个元素拖到左侧面板的Navigator图标上来打开它。

在小于1440px的视图中,当你拖动任何元素来重新定位它时,导航器会在右边(在右边面板的上方)打开。
在宽度超过1440px的浏览器上,你可以固定导航器,让它一直保持打开状态。这可以使您轻松地将元素放入其中,并更快地与元素交互。

要引脚导航器,单击导航器顶部工具栏上的引脚图标。
若要取消固定,请单击导航栏上的取消固定图标。
当导航器被固定时,您可以调整面板的大小以控制其宽度。
要调整导航器的大小,请确保它是固定的,然后将鼠标悬停在它的右边缘,拖动出现的蓝线。

Navigator还可以用来查看页面的层次结构以及哪些元素嵌套在其他元素中。
可以选择展开或折叠父元素。每次展开父元素时,子元素就会显示出来并缩进。您还可以选择“全部折叠”以只查看顶级父元素,或“全部展开”以查看页面上的每个元素。

要展开或折叠父元素,点击切换图标回到该元素的左侧。
要展开或折叠所有元素,请单击Navigator工具栏中的展开/折叠图标。
专家提示:新闻Alt /选项+Z在你的键盘上迅速展开或折叠所有导航器元素。
如果您将鼠标悬停在导航器中的不同元素上,则导航器上的相应元素帆布将突出显示。如果您将鼠标悬停在画布上的元素上,导航器中的元素也会高亮显示。
单击Navigator中的一个元素以选择它。当您在Navigator中选择当前视图之外的一个元素时,Canvas会自动滚动到该元素。一旦您选择了一个元素,您可以在“样式”面板中设置它的样式,或者在“元素设置”面板中配置元素的设置。您还可以通过交互面板创建交互。
通过Navigator选择一个元素有助于识别元素的层次结构、父元素和兄弟元素。反过来,这在创建交互时非常有用。
当选择在Canvas上很难或不可能选择的元素时,Navigator尤其有用。这些包括具有它们的元素显示设置为None或带负数的元素z - index.
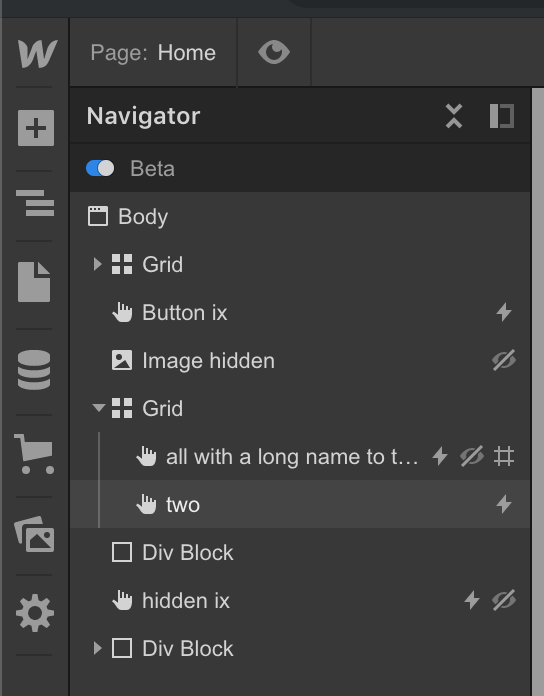
在Navigator中,您可能会注意到一些元素的左侧有彩色图标,其他元素的右侧有图标。这些是唯一标识符。它们可以帮助您快速区分静态和动态元素,或者自动定位和固定的网格子元素。这些图标还可以让你立即发现触发交互的元素或隐藏在画布上的元素。


可以在画布上直接移动元素,但有时在Navigator中移动元素更容易看到结构。例如,您可以通过在Navigator中拖动元素来重新组织兄弟元素(共享同一父元素的元素)。您还可以拖动页面的整个部分,其中的所有子元素也将随之移动。
Navigator还可以简单地更改页面的层次结构。对于嵌套元素的Canvas来说,这可能是一个挑战——尤其是当它们的大小相似时。但是,在Navigator中,您可以快速获取子元素,并将其移到父元素之外。同样,您可以通过单击并拖动一个元素到另一个元素中来嵌套一个元素。
提交表单时出错了。请联系support@www.raktarban.com