

使用link字段可以动态地向您的设计添加链接。
Link(来自Link字段)可以在整个项目中以多种方式使用。显然,我们用它来进入链接。但是我们可以将这些内容——每个集合项的这个链接——绑定到任意数量的元素,比如:普通按钮、链接块、3D按钮、文本链接、动画按钮,当然还有……Impossible-to-select按钮
选择了这类元素中的任何一种(这里有一个按钮),我们就可以直接从Collection中获取URL。当然,我们也可以选择在新选项卡中打开URL。
这里的第二个Collection选项是从Collection中获取链接(按钮)的实际文本。这是使用Plain Text字段的好机会。那个纯文本会取代按钮里面的文本如果你想用它的话。
但真正伟大的是我们如何使用Link的实际存在来显示特定的东西。假设我们有一个组织,组织中很多人都有Facebook页面。很多人不喜欢。我们只希望显示Facebook链接,如果他们确实有一个Facebook页面。
我们可以为每个拥有Facebook链接的人添加和配置一个Facebook链接,并将该链接绑定到相应的字段。但这里有一个令人兴奋的时刻:我们可以添加一个条件。我们可以说“嗨,元素在……链接(Facebook链接)已经设置好了。”所以只有添加了链接的团队成员才会出现Facebook的小图标。超级强大。
所以。链接:非常适合按钮、文本链接和链接块-它们可以链接到你输入的任何URL。
link字段为a集合字段,允许您动态地向设计添加链接。链接字段通常连接到链接元素,如文本链接或按钮,以成为活动链接。您甚至可以选择将url显示为文本。链接字段也可以用于过滤收藏列表或使用条件可见性显示特定元素收藏列表或在收藏页面.
共同使用
在这节课中,我们将向你展示如何:
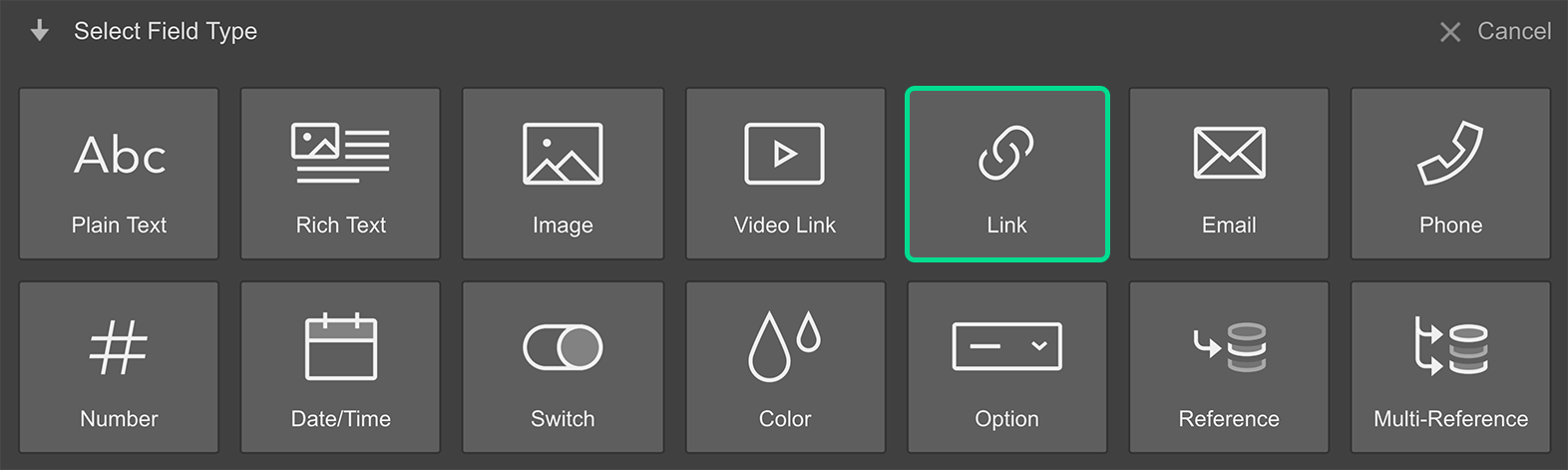
链接字段可以添加到新的或现有的集合中。在“收集设置”中,单击新领域然后选择链接字段。

与任何字段一样,您可以指定该字段是否必需。
您或您的合作者可以在CMS中选择一个集合项,并向该字段添加任何有效的URL。
link字段可以连接到任何文本元素。

您还可以通过选择文本元素并单击画布上元素标签旁边的设置图标,或者转到设置面板(D)来访问内部文本设置。
选项可以删除连接得到文本复选框的内部文本设置。
还可以将链接字段连接到任何链接元素,包括按钮.创建一个动态链接。
还可以从纯文本字段或链接字段中提取按钮的文本。
您还可以通过选择文本元素并单击画布上元素标签旁边的设置图标或转到设置面板(D)来访问链接设置。

选项可以删除连接得到的URL和/或得到文本“设置”面板中的复选框.
使用链接字段过滤集合列表:

可以使用链接字段和值的过滤规则是:
您可以使用链接字段设置条件可见性,以显示或隐藏集合列表或集合页面中的单个元素。
例如,如果你有一个集合,想要列出他们的Facebook资料,但知道他们并不都有Facebook页面,你可以:
现在,您可以设置以下条件,以确保按钮在页面上可见只有当Facebook页面链接设置时。