

在Webflow中使用键盘快捷键可以使您的工作流程尽可能快速和高效。
在Webflow内部,我被认为是拥有最实用快捷键的人。
萨拉:Grímur,我需要粘贴这个文本不格式化。
Grímur:命令+选项+ Shift + V
Nelson: Mac上的截图?
Grímur: Command + Shift + 4?单击并拖动边界。
尼尔森:哦,就这样吗?
Grímur:当然不是。您也可以按住Option,同时拖动它的大小从中心。或者按住Shift键保持纵横比。
尼尔森:Oooooooh !
Grímur:我有很多天的捷径。命令+控制+空格键?Emoji选择。
命令+选项+ Shift +霹雳+西格玛?
两个键盘。
现在你可能会想:“Grímur,为什么所有的Mac东西?”窗户呢?”
哦,我有Windows。
选择一个文件?Shift +删除。回车。
它跳过回收站。我知道。危险的。
萨拉:就这些吗?
Grimur:没有。在Webflow中,Command Shift P?繁荣。预览模式。
再次命令P Shift ?退出预览模式。
命令+返回?我在Selector字段中。
命令+ E ?快速找到。我可以随便输入,回车,就有了。
选择拖吗?我只是复制了元素。
1、2、3、4、1、2、3、4、3、4、2、1、2、1,2,3,4,1,2,3,4,1、2、3
我在做什么?我只是在断点之间切换。
Command + Shift + S,保存
我的网站的备份点。
I + d + d + q + d ?嗯。让我们检查一下字体annnnnnd…是的。现在可以使用Comic Sans字体。
重点是:我正在优化我的2022年,用正在变化的键盘快捷键
我的生活。你最喜欢的捷径是什么?
我很想听听。
我的意思是……我离开…
几乎我所有的捷径…
我最喜欢的捷径都在里面。但是。
我很想听听你的想法
和。嗯。
你知道的。你看到我之前弄掉的键盘了吧。
他们是……
假的。
所以。
他们没有受伤。
只是开玩笑。
不管怎样。嗯。
这只是我最喜欢的捷径的一部分。
因为
我有成千上万的人
就像我一开始说的。
我被称为键盘快捷键。
好的。我不知道快捷键是什么…
在Webflow中,我被称为键盘快捷键达人
这就是我来这里的真正原因
教你所有的捷径。因为我知道
成千上万的。
成千上万的人。所以。
我还想要更多。所以请…
请张贴你的最爱。
谢谢你!
另一个。
我们停止录音了还是?
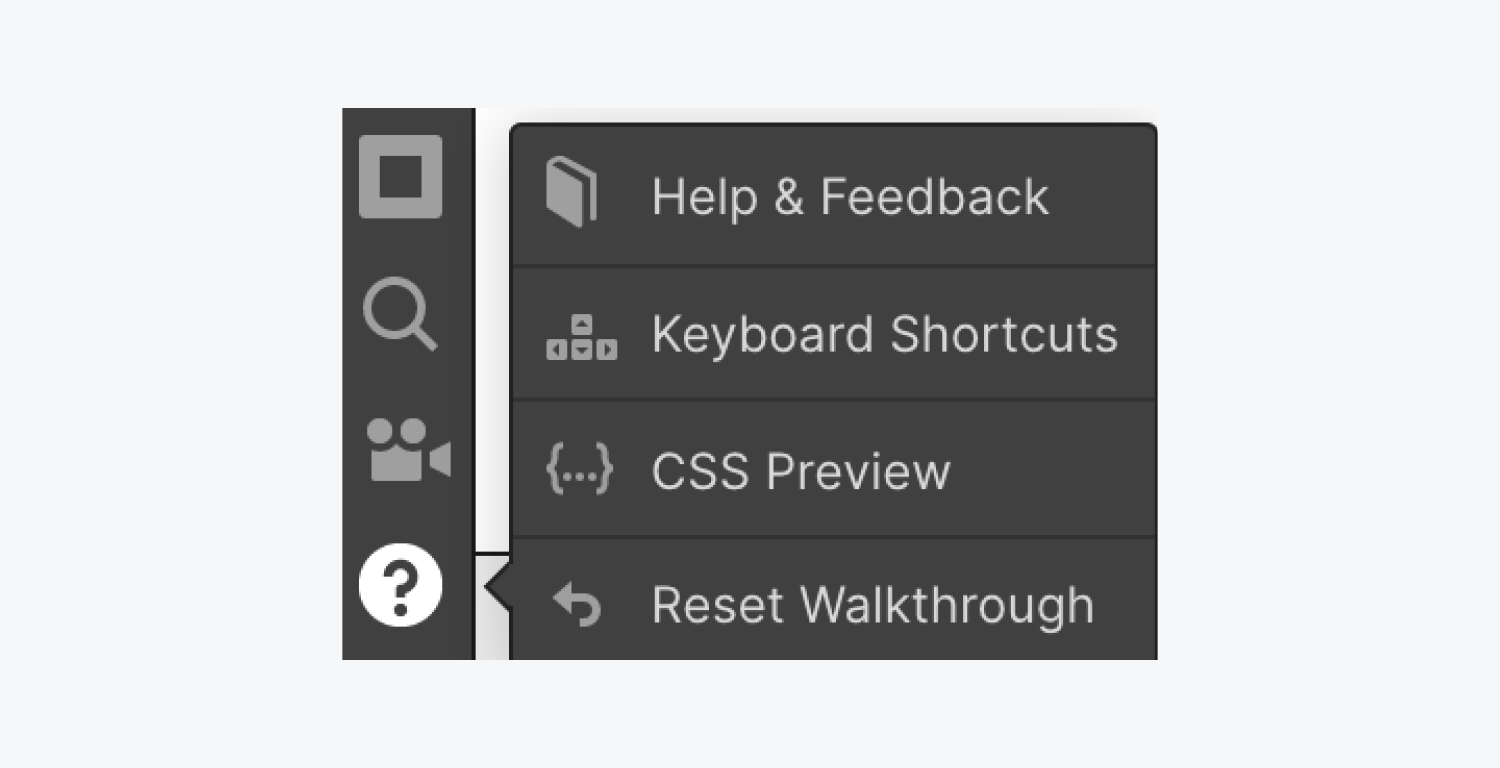
设计器有许多快捷键,可以帮助您加快设计工作流程。查看设计器中所有快捷键列表的最快方法是按Shift + /.也可以从帮助菜单在设计器的左下角。

提交表单时出错了。请联系support@www.raktarban.com