

安装并使用Bodymovin扩展,将After Effects组合导出为JSON文件。
Bodymovin是一个免费的扩展,让我们导出After Effects合成为JSON文件,所以我们可以将它们嵌入网站,添加到应用程序,或混淆不知情的电子邮件收件人。亲爱的,JSON是谁?我们将覆盖安装Bodymovin扩展,我们将验证我们的After Effects首选项,我们将渲染动画,然后我们将把它放在一个实际的网站。
让我们从安装开始。如果您喜欢在一堆不同的页面中进行搜索和导航,这很好。我们在Adobe交易所找Bodymovin。我们还在描述中提供了链接。安装扩展,如果你有任何问题,在Adobe的页面顶部这里有一些故障排除的提示。这是第一部分。
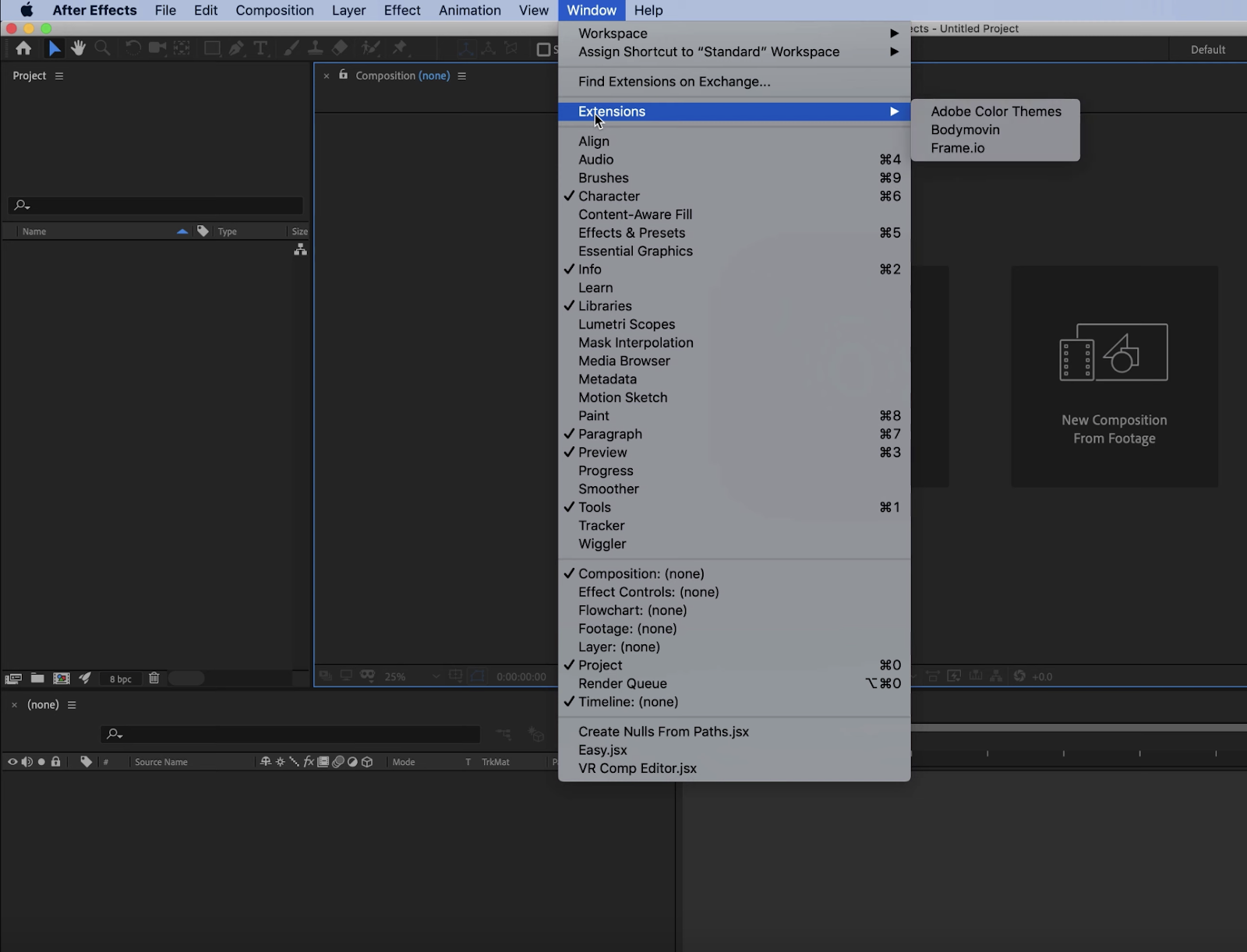
让我们进入第二部分。打开后效果,并检查,以确保Bodymovin列在窗口扩展。如果你没有看到它,你可能想要尝试退出后影响,并重新启动它。或者,如果你像我们一样,有一堆不同的创意云订阅,检查确保你在添加扩展时登录到正确的一个。但人们在使用Bodymovin时最常见的一个问题是文件权限。让我们检查后效果,首选项,在Windows上这是编辑,首选项,我们将在脚本和表达式下查看。现在,Adobe可能会改变这个设置的位置,它以前是在通用下,但我们正在寻找的是允许脚本写文件和访问网络。我们要确保检查过了,现在我们可以继续做其他事情了。这是第二部分。
第三部分,让我们使用Bodymovin导出一个合成。我们现在看到的是一个简单的动画。要导出它,或者将其渲染到Lottie兼容的JSON文件中,我们将按照之前的方法进行操作。窗口中,扩展,Bodymovin。这里有几件事。首先,你想要选择这个,以及你想要渲染的任何其他合成。你可以查看设置来了解更多细节。这里有一个重要的注意事项,如果您有JPG或PNG内容,如果您的合成中有任何栅格化的图像,您可能会想要使用压缩。你可以将这些文件嵌入到JSON中。我们不打算这样做,因为这个动画没有这些东西,但它绝对值得注意。 Finally, check your destination folder. This is also where you can name the JSON file that’s about to export. And, when everything is ready, press render. The file renders, and if everything went okay, you should have a JSON file sitting in the destination folder.
这就引出了我们的最后一步,把它放在一个实际的地方。现在,我们将使用Webflow,但如果你手动编码或使用另一个平台,概念是相同的。然后我们把动画拖到自定义布局中。就是这样。如果我们发布,或导出我们的网站,或如果我们预览,它就在那里。动画自动播放。就是这样。
现在,我们覆盖了一堆其他的用例,将After Effects和Lottie动画与基于点击、滚动或鼠标移动的不同交互联系起来。所有这些都是免费的,所以如果你还没有去Webflow University上看看。此外,看看Airbnb的Lottie网站,他们的文档包括当前支持的After Effects功能列表。当你计划一个新的构图时,这是很有帮助的。但是,这是Bodymovin扩展Adobe After Effects的概述
Bodymovin是一个免费的扩展,可以让您导出After Effects合成为JSON文件,嵌入网站和添加到应用程序。让我们看看如何安装Bodymovin扩展。
我们将通过4个步骤做到这一点:
头Adobe交换并安装免费的Bodymovin扩展。

注意:如果你有多个创意云订阅,确保你在添加扩展之前登录到正确的一个,这样你可以很容易地在下一步找到它。
打开后效果和寻找Bodymovin,列出在窗口>扩展。
如果Bodymovin不存在,尝试退出并重新启动后的影响。
要确保您的文件权限设置正确,请单击After Effects > Preferences > Scripting & Expressions(在Windows上编辑> Preferences > Scripting & Expressions)。


寻找允许脚本写文件和接入网络确保检查过了。
现在我们将使用Bodymovin导出一个合成。
在After Effects中打开动画,选择Window > Extensions > Bodymovin导出。选择你想要渲染的动画和任何其他合成。

注意:如果你的合成中有任何栅格化的图像,请确保在“设置”菜单中启用了压缩。

检查目标文件夹,命名要导出的JSON文件,点击保存,然后点击渲染。
渲染之后,您现在应该在目标文件夹中有一个JSON文件。现在我们将把动画放到网站上。
我们将在这一步使用Webflow,但概念是相同的手工编码或使用另一个平台。
从左侧的资产面板,拖动动画到您的布局。
就是这样!当您发布、导出或预览时,您的动画应该自动播放。
如果你还没有,看看我们的全部后效果和Lottie在Webflow课程.
看到Airbnb的洛蒂网站查看其当前支持的After Effects功能列表。
提交表单时出错了。请联系support@www.raktarban.com