使用日期/时间字段指定一个日期和时间收集物品。
当我们一个日期和时间字段添加到一个集合,有一个选项当我们创建领域:包括时间选择器。
当然,我们可以使用手动输入日期和时间。现在一旦我们抓住这个信息,我们可以使用它在收藏页面或收藏列表。
这是一组页面一个博客。我们选择这个文本块,点击,将元素绑定到我们创建的日期和时间字段。并获得:有大量的选项格式我们可以选择从当我们将日期和时间字段绑定到页面上的一个元素。
您还可以使用多个文本元素实现的一些很酷的效果。例如,您可以将其中一个绑定到一天(上),和其中一个月下一个了(我们正在做的是,在格式,选择日期的格式相匹配的类型,我们希望显示),然后你可以绑定另一个——第三文本块——今年,所以这种方式我们有三个独立的风格,月和年。让我们接近。
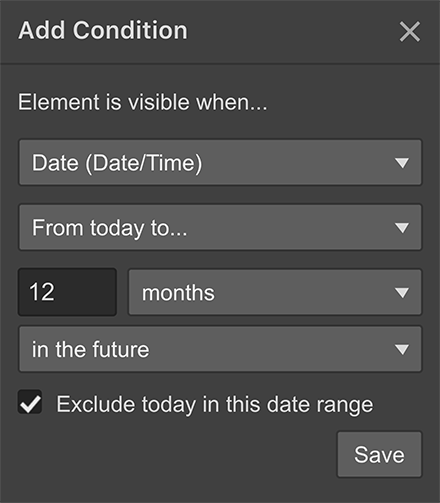
此外,我们选择一个博客收藏物品,我们可以直接选择元素设置面板,并使用我们的日期和时间字段配置一个过滤器。现在,我们使用我们的日期和时间字段显示物品在过去12个月中发布。
让我们稍微窄了,参数,我们甚至会排除任何今天发布。按保存,收藏列表更新。
当然,我们也可以按日期和时间排序。简单地添加——和我们的日期和时间字段选择,我们可以选择从下拉从最新到最古老的,首先我们所有的新内容出现。
所以。我们可以获取日期和时间,使用这个内容显示,或过滤和排序列表项集合。
日期/时间字段是一个集合场,让你和你的合作者为一组条目指定日期和时间。指定的值可以显示日期和时间字段收藏列表或在收藏页面。您还可以使用日期和时间字段过滤和排序列表或集合设置条件元素集合列表和页面上的可见性。
共同使用
在这节课中,我们谈论:
日期/时间字段可以被添加到一个新的或现有的集合。在收集设置,点击新领域然后选择日期/时间字段。

你可以选择包含一个时间选择器。与任何字段,您可以指定是否字段是必需的。
你可以设置你的日期和时间使用日期和时间的人或输入一个日期(MM / DD / YYYY)或一个日期和时间值(MM / DD / YYYY HH: MM点)。
作为一个设计师,你有多个方法的动态显示日期和时间值的设计。将这些值到你的收藏列表页面,您需要:
你可以将日期和时间值连接到任何文本元素在集合列表或一组页面。创建和连接一个日期和时间元素:
您还可以访问内部文本设置通过选择文本元素,点击设置图标旁边的元素标签在画布上或通过设置面板(D)。

您可以删除连接取消勾选“从“得到文本下内部文本设置。
一旦你连接你的日期和时间字段的元素,你会得到一个日期,时间,日期和时间格式化选项的格式下拉。

你可以把日期/时间领域多次在你的设计。这允许您创建独特的布局和设计显示划分部分的日期(天,月,年)和时间(小时)。您可以使用多个文本元素绑定到实现这一不同的日期/时间部分。例如,您可以将其中一个连接到这一天,其中一个月,然后你可以连接另一个。
如果你想创建一个集合的列表即将来临的事件为例,您可以创建一个过滤器使用的日期和时间字段显示事件在未来但隐藏过去的事件。这样做:
过滤规则可以使用的日期和时间字段值是:
“前/后等于”,你可以:
创建一个范围的日期过滤,设置范围的开始和结束日期。举个例子,如果你想过滤从2周过去t2wo周未来:
这副日期过滤器将创建一个范围,只有两个过滤器之间的物品与日期,显示在你的收藏列表。
你也可以收藏列表日期和时间:
收集日期过滤器,你隐藏的物品不符合一个特定的日期范围。与有条件的可见性,您可以选择显示或隐藏特定的元素,例如即将到来的事件标签,在你设计通过设置可见性规则。