

使用密码来限制对您的内容的访问,并控制谁可以访问特定页面、集合或整个网站。
注意:我们正在向工作区过渡,并正在更新我们的内容。访问工作区博客文章要阅读更多有关这些更新和变化,或访问我们的更新课程如何密码保护您的网站或网页.你也可以了解如何检查您的帐户是否在工作区.
有时候你想要隐藏你的网页内容不让浏览者看到。你可以不发布你的内容,或者将页面保存为草稿。但是,如果您希望与特定的人共享内容,则可以对其进行密码保护。
如果你用Webflow托管你的网站,您可以保护您的整个网站或网站上的特定页面。您还可以自定义密码页面的设计。
您可以为受密码保护的每个页面设置唯一的密码,以便每个受密码保护的页面都有其唯一的访问凭据。
密码保护您希望与客户端或特定受众共享的页面。这些可以是内部文档、敏感的客户端原型,或者您想限制访问的任何页面。对于不需要私下共享的页面,保存为草稿代替。
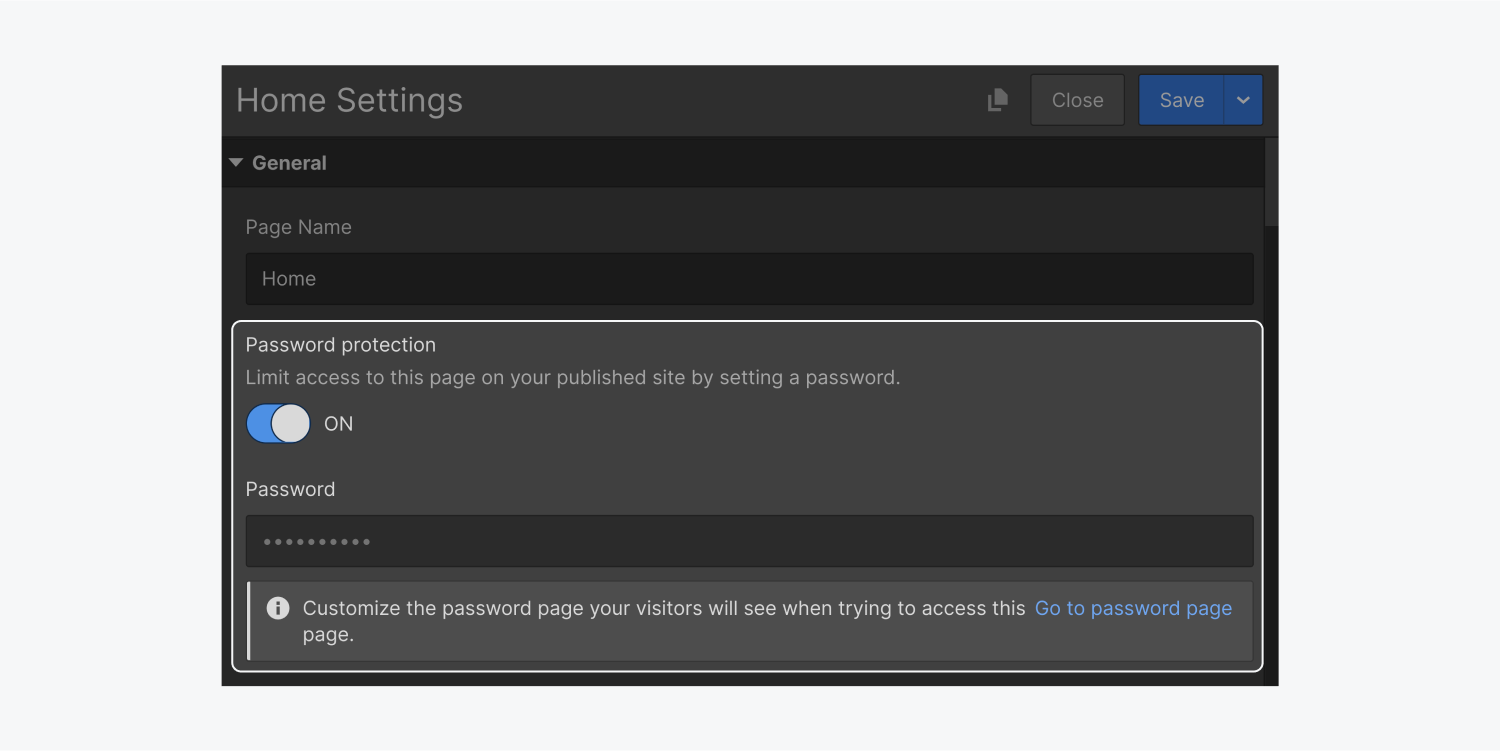
中启用“密码保护”,设置页面级密码页面的设置在设计师或编辑器中。然后为该页面设置一个唯一的密码,并发布您的网站。
通过设计器对页面进行密码保护。

通过编辑器对页面进行密码保护。

若要一次隐藏多个页面的内容,可以在每个页面上设置密码,也可以将页面添加到文件夹中并为整个文件夹设置密码。
每个页面文件夹都可以有自己唯一的密码,就像所有页面都可以有自己的密码一样。子页面和文件夹将继承其父文件夹的密码。这些子项不能有单独的密码,如果它们的父文件夹有一组密码。因此,设置文件夹级密码将覆盖以前在该文件夹内的页面或文件夹上设置的密码。
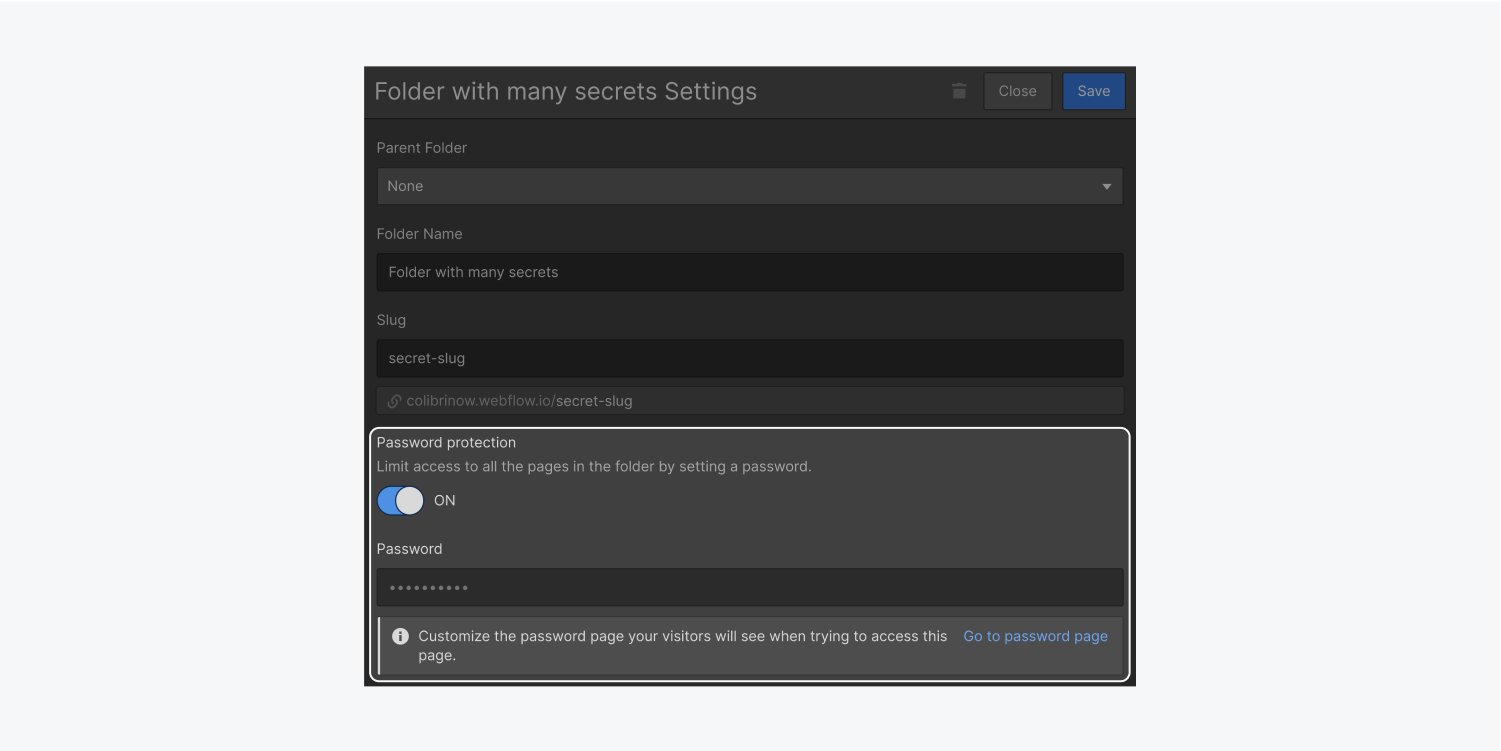
若要在“设计器”或“编辑器”中设置文件夹级密码,请在文件夹设置.输入将应用于该文件夹中所有页面的唯一密码。发布你的网站。

对于Collection页面,可以对Collection模板页面进行密码保护,该Collection中的所有自动生成的页面都将显示密码页面并要求登录凭据。通过这种方式,您可以隐藏仍在设计的集合的页面。
若要在集合的所有页面上设置密码,请在设计器中该集合模板页面的“页面设置”中启用“密码保护”。然后设置一个惟一的密码,您需要输入该密码才能访问集合中的任何页面。发布你的网站。
若要在编辑器中对集合页进行密码保护,请在该集合的任何页上设置密码。密码将应用于该集合中的所有页面。
如果您想发布用于测试或私人演示的站点,该怎么办?您可以通过要求其所有域上的密码来控制谁可以访问仍在进行中的项目。
站点密码保护是所有可用的托管网站如果你在做一个职业计划或团队计划.
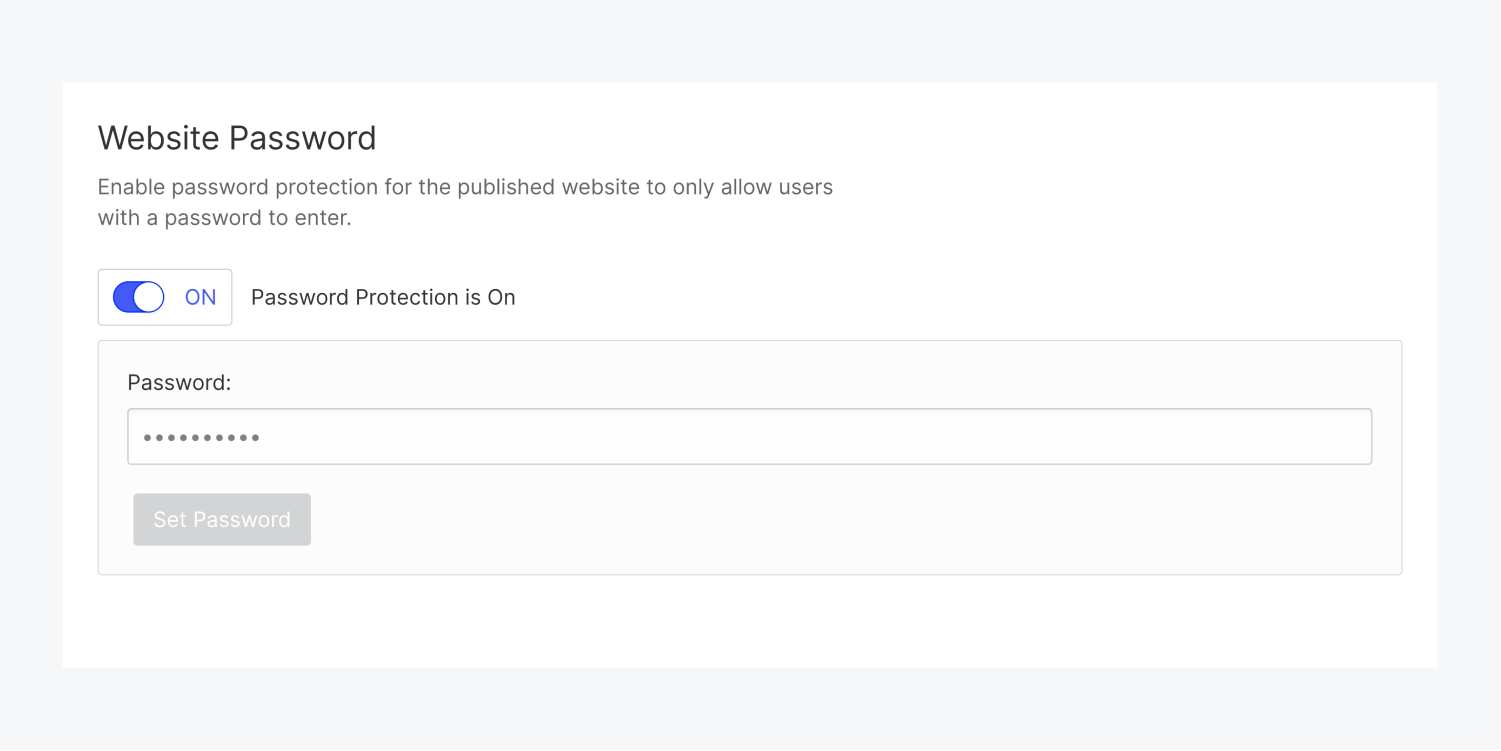
您可以在项目设置的“常规”选项卡下访问网站密码设置。若要设置站点范围的密码,请在项目的设置中启用“密码保护”,设置密码,然后发布站点。

设置站点范围的密码将覆盖在该项目中的页面或文件夹上设置的密码。
偶然发现受密码保护的URL的网站访问者将看到一个密码页面,在继续之前需要输入您设置的密码。

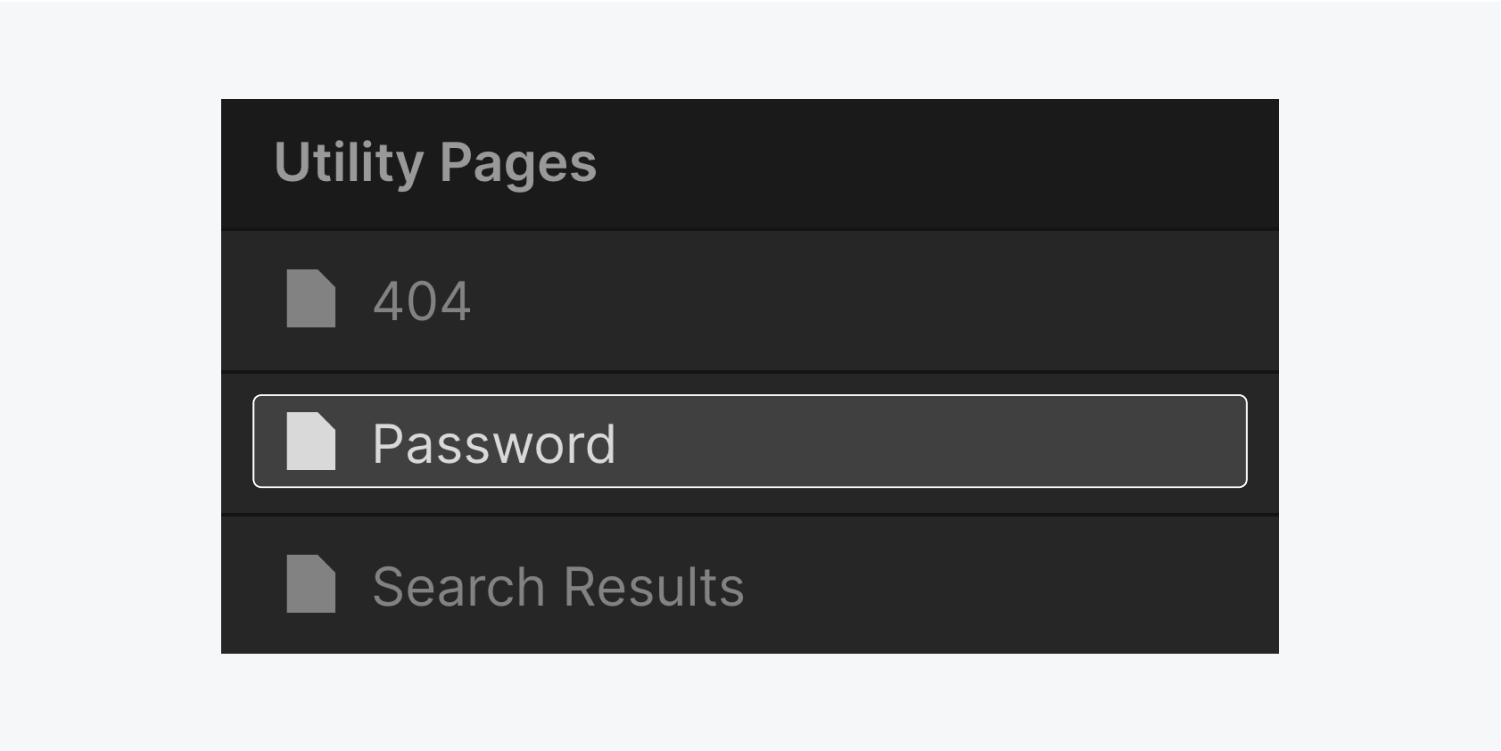
您可以在设计器中自定义密码页面的设计。您可以通过Pages面板或使用来访问此实用程序页面快速的找到.

默认情况下,您的密码页面带有一组居中的元素,您可以根据自己的喜好进行自定义。除了不能删除的输入表单和提交按钮外,您可以删除和重新排列密码页面上的大多数默认元素。您还可以向页面添加新元素,并按自己的喜好设置样式。
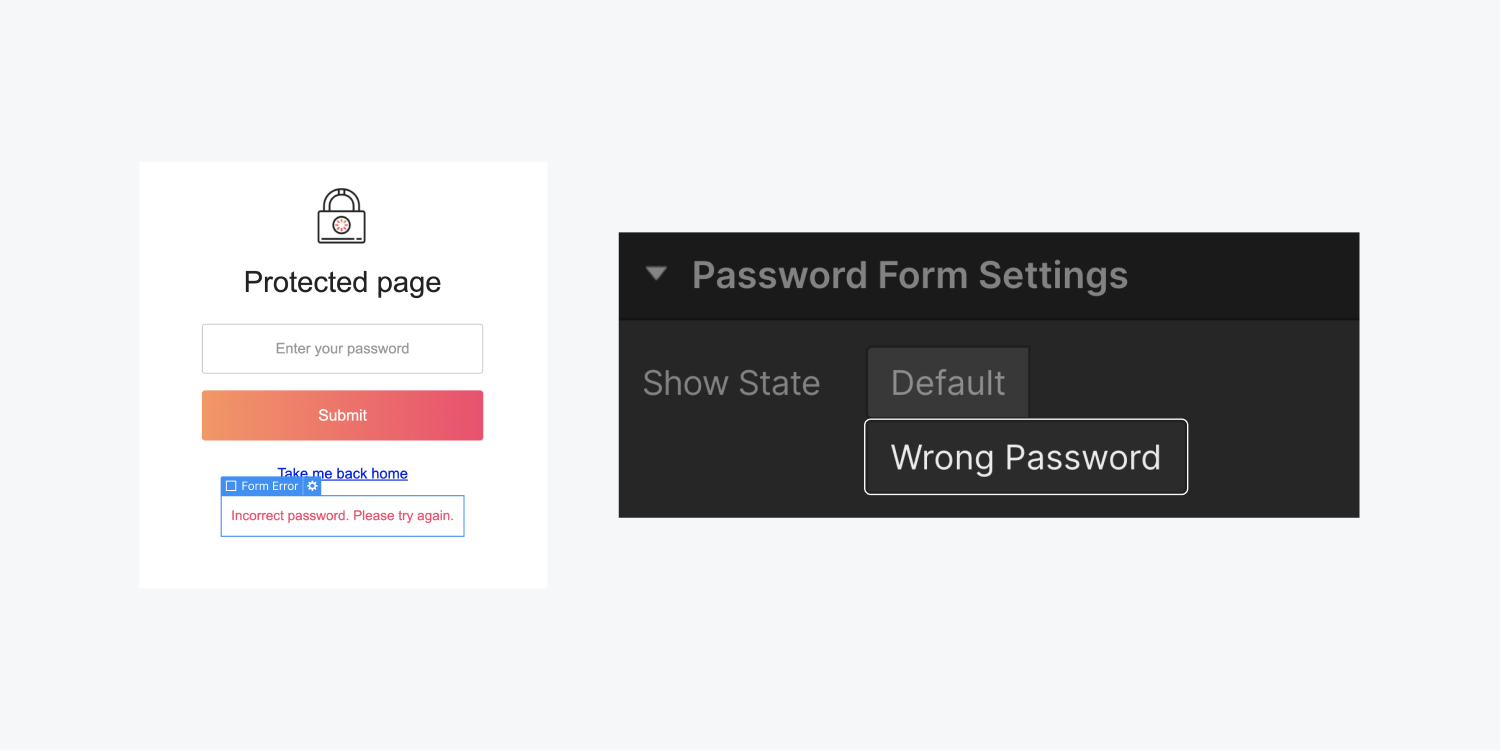
您还可以设置“错误消息”网站访问者查看他们是否输入了错误的密码。在画布上选择实用工具页表单元素并打开element设置面板。在那里,将密码表单设置下的表单状态切换为“错误密码”状态,以在画布上显示错误消息。选择、自定义并设置样式。

在提交表单时出了问题。请联系support@www.raktarban.com