

了解如何使用Webflow设计器。
注意:我们正在过渡到工作区,这一课已经更新以反映这种变化。访问工作区博客以阅读有关这些更新和更改的更多信息。
Webflow Designer允许您构建站点结构,设计站点的外观和感觉,并添加内容、交互、动画和自定义代码,以创建功能完整的网站、登录页面、原型、演示文稿等。
在Designer中,您可以操作HTML内容、设置CSS属性和创建交互,而无需编写一行代码。当你建立你的网站,设计器输出干净,语义,网络准备代码,网络浏览器将使用显示你的网站。你也可以出口这段代码从设计器到其他应用程序。
在这节课中,你将学到:

有3种方式访问Webflow设计器:
Webflow官方支持设计器的最新版本的Chrome或Safari的常青版本,加上两个版本的不同更新周期。Webflow还非正式地支持所有现代浏览器的使用。
*浏览器的支持程度取决于使用的功能(例如,过滤器在Edge中有部分支持)。对于某些浏览器支持有限的特性,可以在相关文章中找到更多细节:
2022年6月15日,微软正式结束了对IE11的支持。虽然在Webflow上发布的网站使用现代web浏览器支持的行业标准功能,但IE11不支持的一些功能可能在该浏览器上运行不正常。从微软了解更多关于IE11支持的信息.
Webflow在任何情况下都不支持IE 9或IE 10。了解更多关于这个决定的信息.
如果您在实验性浏览器上使用Webflow时遇到问题,请在实验浏览器类别在Webflow论坛上。
设计器要求显示器或笔记本电脑的屏幕宽度为至少1268像素.这个需求是左边栏、Designer画布和右边栏的总和。
设计人由主体组成帆布以及一组工具栏和面板。请继续阅读以下概述:
左边的工具栏提供了一组链接和工具,让您构建您的网站。左边工具栏顶部的图标隐藏了许多设计器面板,但单击时将展开面板:
当您单击Webflow图标时,会出现一个下拉菜单,允许您导航到指示板,编辑器,或者是网站设置当前开放站点的。

的添加面板对象中添加元素元素选项卡或预构建的布局布局选项卡。

的符号面板你可以在画布上添加符号。了解符号的更多信息.

的导航器面板显示当前页的画布上的元素层次结构。在这里,您可以与这些元素进行交互。了解更多关于Navigator的信息.

的页面的面板允许您组织和管理您的网站页面和页面设置。了解关于Pages面板的更多信息.

的CMS面板允许您创建、查看和修改集合和集合项。了解更多关于CMS集合的信息.

的用户面板允许您为站点的成员创建和管理用户帐户和访问组。了解关于Users面板的更多信息.

的电子商务小组是您可以创建和修改产品和产品类别的地方。欧宝体育在线首页在这里,您还可以查看您已收到的订单。了解更多关于电子商务小组的信息.

的资产面板允许您上传和组织资产(例如,文档、图像和动画),以便在您的网站上使用。了解有关资产面板的更多信息.

的设置面板允许您管理各种设置,例如搜索设置而且备份设置.

的网站活动日志使您和您的团队成员能够看到对站点所做的最重要的设计更改。它记录发布活动、备份创建和恢复、页面创建、删除、复制和重命名,以及对类、符号和/或自定义代码的任何更改。了解关于站点活动日志的更多信息.

的审计小组显示站点上与可访问性相关的任何常见问题,并提供解决这些问题的建议。了解关于Audit面板的更多信息.

快速的找到是一个搜索工具,帮助您加快您的工作流程和提高您的效率,当您在Webflow中构建您的网站。了解关于Quick find的更多信息.

的视频教程面板提供了一种方便的观看方式Webflow的免费视频课程.

帮助设置为您提供工具,使您更容易使用设计器。

设计器中最大的区域是帆布.在这里,您可以与页面进行实时交互并进行设计。您可以选择元素,移动它们,并在页面上编辑内容。了解更多关于画布的知识.

顶部栏提供了另一组视图设置,以及一些用于保存、发布甚至导出站点的有用工具。从左边的菜单按钮旁边开始,向屏幕的右边移动,你有以下工具集:
的页面指示器显示您当前所在的页面。当点击时,页面指示器打开页面的面板.

页面指示符突出显示在Webflow设计器的顶部栏中
预览”眼睛图标允许您在设计器的预览和设计模式之间切换,并允许您预览网站发布后的显示和功能。

Webflow设计器顶部栏中突出显示的预览“眼睛”图标。
的断点图标允许您在不同的断点之间切换,以预览和编辑站点在不同设备大小上的外观。了解关于断点的更多信息.

的撤销而且重做按钮允许您撤消或重做在设计器中执行的操作,如应用样式或删除元素。

的保存指标显示您的工作何时被保存—用灰色的椭圆表示(例如,…)—当您的工作已成功保存—用绿色的复选标记表示。
您在设计器中的工作将自动保存。您也可以手动保存您的网站按CMD+年代在iOS或CTRL+年代在Windows。单击保存指标不会保存您的网站。


的出口代码按钮允许您导出当前站点的代码,这些代码已准备好以zip文件的形式下载。了解更多关于代码导出的信息.

的分享按钮允许您在需要建议或设计帮助时,启用并与您的朋友或Webflow社区共享到设计器当前页面的预览链接。它还允许您邀请客座编辑在您的网站上进行合作。
使用只读链接,任何拥有该链接的人都可以在设计器中打开和操作站点的布局和设计。当网站以只读模式打开时,无法对其进行更改—此模式仅用于故障排除和探索目的。了解关于共享只读链接的更多信息.
您邀请的任何客座编辑都可以查看您的站点并编辑站点内容(例如,文本、链接、图像、产品和CMS内容)或在Webflow Editor中更改页面设置。欧宝体育在线首页了解更多关于邀请客座编辑的信息.

的发布按钮允许您选择您的发布目的地(即,您想要发布到的域)并发布您的更改。了解更多关于出版的知识.

导航面包屑条显示所选元素的层次结构。你可以看到元素在其他父元素中的位置(例如,在下图中,Body是Hero部分的父元素),并通过点击面包屑栏中的标签来选择它的任何父元素。

导航面包条中的一系列嵌套元素:Body > Hero section > Container > Content card > Content wrapper > Text link
Designer右侧的其余面板为您提供了对元素的极细粒度控制。

这里有4个主要的面板:
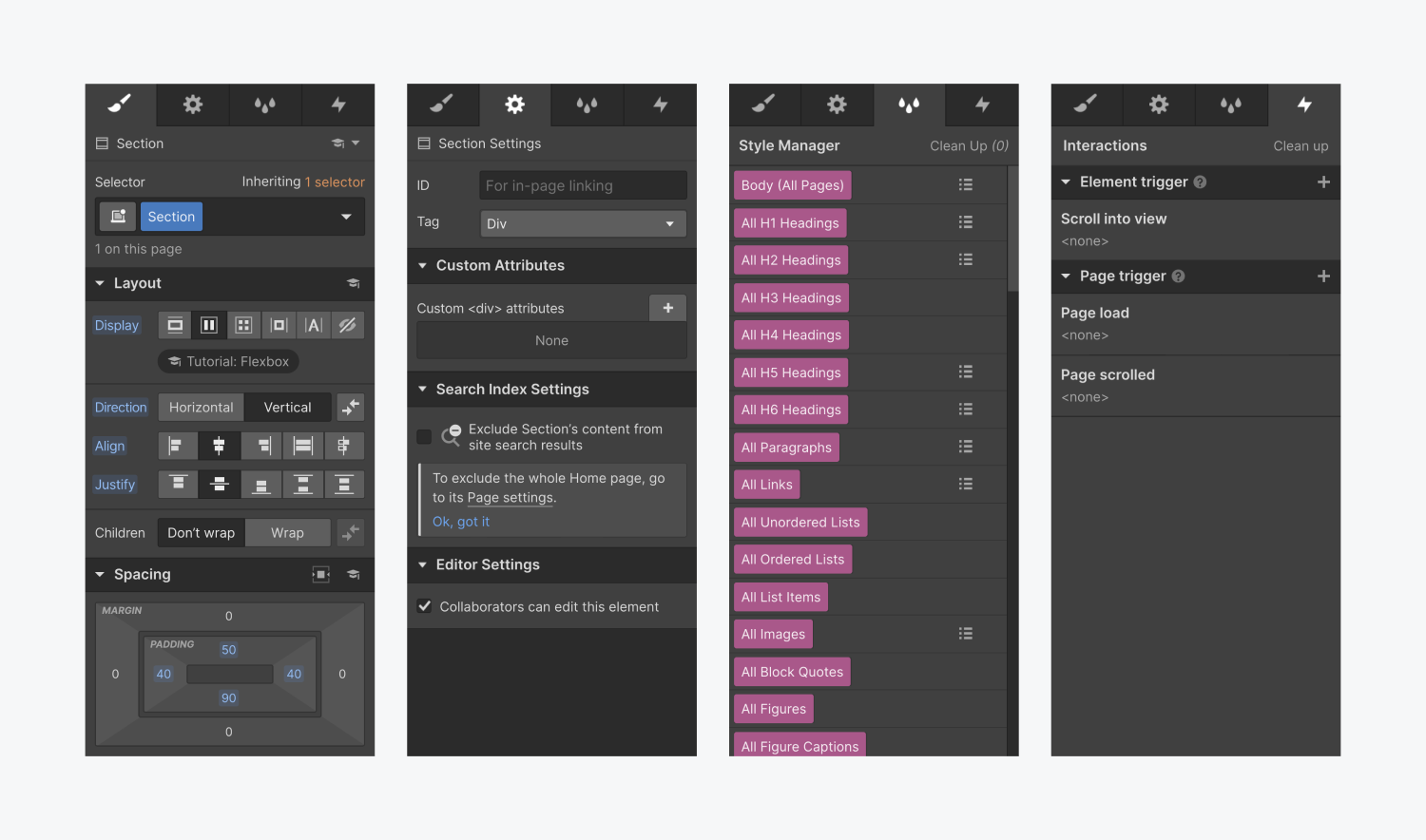
的风格的面板在这里,您可以访问所选元素的所有CSS属性。您可以在相应的字段中输入或选择这些值,样式将立即应用到画布上的元素上。了解更多关于样式面板的信息.
的元素设置面板允许您访问当前所选元素可用的各种设置。
的样式管理器显示您在站点上创建或编辑的类、组合类和标记的完整列表。这是一种重命名甚至清理任何不再使用的样式的快速方法。了解关于样式管理器的更多信息.
的交互面板允许您创建交互并将它们应用到所选的元素。了解更多关于交互的信息.
多个队友可以在Webflow Designer中一起编辑内容,而一个队友可以设计和构建站点结构。为了保持设计过程的流畅性,您可以将设计控制权移交给您的团队成员,并查看其他人在站点中的工作位置,这一切都是实时的。在Webflow Designer中了解更多关于协作的信息.
Webflow Designer是一个在线应用程序/托管程序,因为我们相信网页设计工具应该让你在浏览器中设计,并立即反映结果。以下是为什么Webflow是一个托管程序而不是一个可下载程序的更多原因:
提交表单时出错了。请联系support@www.raktarban.com