

使用Tabs元素向Webflow项目添加响应式的选项卡内容。
在这节课中:

要添加tabs元素,请转到添加面板然后向下滚动到组件部分。然后单击并拖动选项卡元素将其放置在画布上。它将自动填充放置它的元素的宽度。

选项卡元素由标签包装,里面有选项卡菜单的标签内容.

选项卡菜单包含所有选项卡链接。默认情况下,有三个选项卡链接。在每个标签链接中都有一个文本块。
在选项卡内容内嵌套的是选项卡窗格,其中保存了每个选项卡的内容。默认情况下有三个窗格(与数字按钮相匹配)。
默认情况下有三个选项卡。您可以通过以下步骤添加更多内容:
创建新选项卡时,将在正确的位置自动创建选项卡链接和选项卡窗格。
如果您删除一个标签链接,相应的标签面板也将被删除,反之亦然。
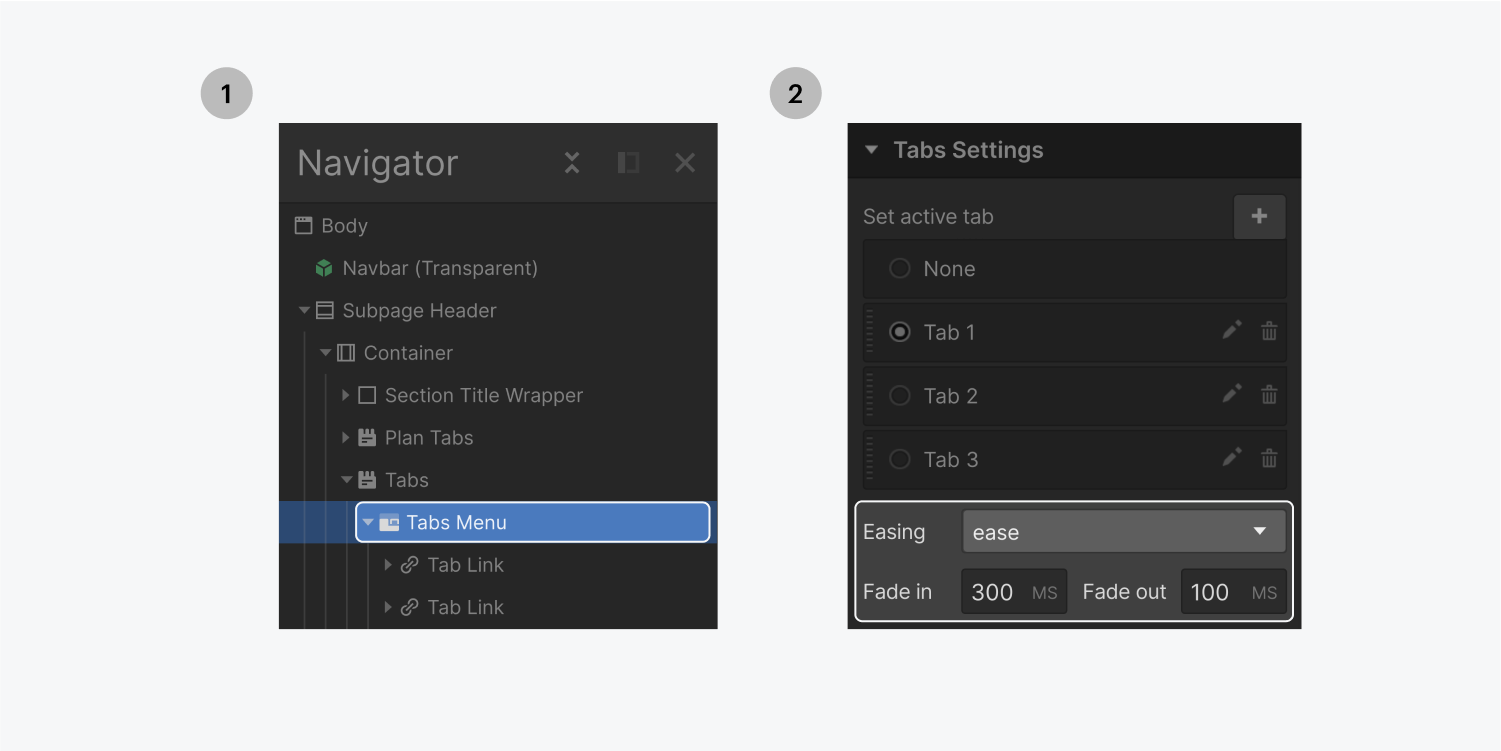
在选项卡设置中,您还可以为内部组织重命名选项卡(这不会重命名画布上的选项卡)。
有几种方法可以切换到不同的选项卡:

切换到选项卡后,您可以通过以下几种方式向选项卡面板添加元素:

还可以通过转到预览每个选项卡的内容预览模式点击每个标签按钮。
您可以在选项卡组件中设置每个元素的样式。
首先在画布上或从导航器中选择选项卡菜单,然后转到样式面板,就可以设置选项卡菜单的样式。例如,您可以选择添加底部空白,以在选项卡和选项卡窗格内的内容之间创建空间。

首先,选择一个选项卡链接,并创建一个新类。然后将这个类名添加到所有其他选项卡链接,以便它们共享相同的样式。这个绿色的当前的每当在站点上选择一个选项卡时,都会自动应用类。

一旦所有的标签链接都有相同的类名,选择一个没有Current类的标签链接。您可以设置其中一个选项卡链接的样式,更改将应用于所有选项卡链接。例如,您可以编辑字体颜色、字体大小和背景颜色。

您可以选择将当前选项卡的样式设置为与普通选项卡不同的样式,以区分活动选项卡和非活动选项卡。例如,您可以将字体颜色和背景颜色编辑成与普通选项卡不同的颜色。要设置当前选项卡的样式,只需选择活动选项卡链接。

您可以通过以下步骤为标签链接添加悬停效果:

要控制不同标签窗格之间的转换:

提交表单时出错了。请联系support@www.raktarban.com