

创建一个顺序动画,动画多个元素一次页面加载。
有了足够快的连接,页面加载动画应该是这样的。据格里姆说,那是一帧。动画是在After Effects中制作的,我们使用Bodymovin插件导出它。现在我们要将它添加到我们的项目中,这样它就会显示在屏幕上,一旦页面加载完成,它就会消失。让我们现在来讨论这个问题,我们将分三个部分来讨论。我们将Lottie动画添加到我们的项目中,我们将设置页面加载完成时的触发器,最后我们将使它消失。
好的,添加动画。我们已经添加了这个JSON文件,这个Lottie动画资产到资产面板。我们可以把它拖到任何地方,让我们把我们的放在页面的顶部。我们也可以选择循环,它会一遍又一遍地播放动画。让我们关闭设置,现在我们要控制它的位置,它在屏幕上的位置,通过使它固定。这意味着它是固定在浏览器视口的。如果我们上下滚动,动画并不关心。把它设为100%宽度,这是100%视口,高度也是100%。为了以防万一,我们还将z-index,即堆叠顺序设置为一个非常高的数字。这样,它就会叠加在其他内容上,页面的某些部分就不会开始出现在动画的顶部。 We can also go in and add a background color. When a Lottie asset like this has a transparent background, we can change the background color right here in the Style panel. If we preview it right now, it works.
这种情况会持续多久?我们测试过了,我们的理论是,它会永远持续下去。这是第二部分。当页面加载完成时,我们如何设置一个触发器来隐藏动画?让我们转向“添加互动”。这将是一个页面触发器,在页面加载时,当它完成加载时,我们希望动画消失。当页面加载完成时,我们想要开始一个动画。什么样的动画?就是我们现在正在创造的那个。在任何这些类型的互动,一旦我们创建了一个新的动画,我们可以命名它,以保持事物的组织。 So, once the page finishes loading, we want this thing to hide. We’ll make sure the page load animation is selected, and we’ll simply set it to hide. We’re going to set it’s display, its display setting, to none. If we preview now, it’s maybe a bit too fast. Now if we were on a slower connection it might look something like this, but, just in case, let’s add opacity to this. We want it to fade down to 0 percent. This means we can fade out the animation over a particular duration, let’s say 1.5 seconds. Even though the animation is set to 0 percent opacity, it’s still there. So right after it becomes 0 percent opacity, we want to set it’s display setting to none. Display none doesn’t just mean its invisible, it won't even take up space on the page, completely gone. That’s what we want after the page finishes loading.
做这件事没有对错之分。有些人可能觉得1.5秒太长了。我们需要退场吗?不一定。但我们可以调整我们的值和动画,使其刚好适合我们正在设计的页面。现在,有一件事要注意,编辑内容,编辑页面的其他部分,如果这个动画浮在上面,可能会令人沮丧。我们可以做的一件事是将元素display默认为none。但是,如果我们预览一下,它是完全空白的。动画永远不会出现。如果这是我们要做的,让我们回到那个交互,回到我们的页面加载控件,再添加一个东西。 At the beginning, let’s set the display to block. This is the default display setting the element came with, and let’s set that as the initial state. This means if we’re back in the Style panel, we can still edit our page content, remember a moment ago we set its display to none, but when the page loads, the interaction kicks in and shows its initial state. This way we can still edit everything on the page without it being in the way.
但是,就是这样。我们添加了Lottie资产,在页面加载完成时设置了一个页面加载触发器,元素显示设置切换为none,以便在页面加载后隐藏。
作为我们系列的一部分后效果和Lottie在Webflow,我们使用Bodymovin插件在After Effects中创建了一个页面加载动画。在本教程中,我们将把它添加到我们的项目中,这样它就会出现在屏幕上,一旦页面加载完成,它就会消失。
在这节课中:
你需要从After Effects中导出Lottie动画并上传至Webflow项目。我们导出的动画使用Bodymovin.在我们的第三步和第四步中学习如何做到这一点全面介绍教程.
要找到并添加动画,请从左侧工具栏单击“资产”面板中的照片图标,并将动画拖动到页面顶部。

要循环动画,请检查Lottie动画设置弹出框中的循环。

关闭设置和在右边的样式面板,从下拉菜单下的位置旁边的固定。按钮控制动画在屏幕上的位置。
在Size下面,给它一个100%的宽度和高度。

在Position中,将z-index(堆叠顺序)设置为一个高的数字(例如9999)。这可以确保动画总是叠在最上面。

如果您的动画具有透明背景,您还可以添加背景颜色。

太棒了!现在让我们设置触发器,以便在页面加载完成时隐藏动画。
在Interactions面板中,单击Page trigger旁边的加号,并从下拉菜单中选择Page load。

在“当页面完成加载时”下,从“动作”菜单中选择“启动动画”。

为了让东西有条理,点击定时动画旁边的加号,并命名你的动画(例如,页面加载器)。
待在交互面板中进行下一步,我们确保页面加载后动画会隐藏起来。
在互动面板中,点击Timed Actions旁边的加号,然后在下拉菜单中选择Hide/Show。

在“隐藏/显示”下,将“显示”设置为none。

在Timed Actions下,在时间轴上单击0.00秒,从下拉菜单中选择不透明度。

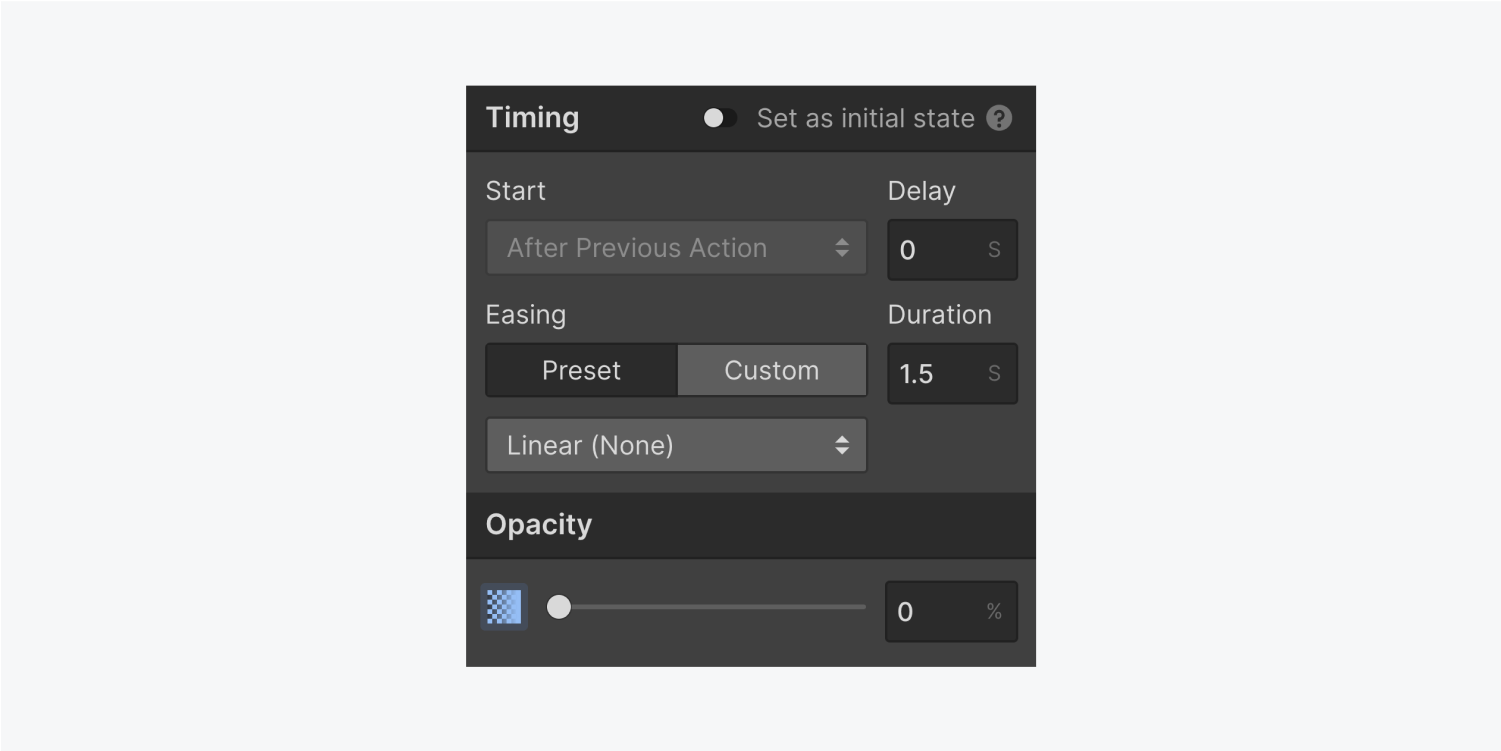
滚动不透明度为0和持续时间为1.5秒淡出动画。

在time Actions菜单下,在时间轴上以1.5秒的速度单击Lottie Animation,在Hide/Show菜单下,将其Display设置为none。

检查你的工作在预览模式-调整你的值和调整动画,使它刚好适合你正在设计的页面。
提交表单时出错了。请联系support@www.raktarban.com