

使用灯箱组件在以全屏视图显示媒体的模态中显示图像或视频。
的Lightbox元素可以让你在全屏幻灯片模式中显示图片(有或没有字幕)或视频。它还可以在所有设备上很好地工作,使它很容易为桌面、平板电脑和移动屏幕显示媒体。

灯箱是一个可点击的缩略图,就像嵌套在链接块中的图像元素一样。在直播网站上,点击链接边界内的链接将触发lightbox并显示与之连接的媒体。
本机lightbox组件内置了所有这些元素。创建lightbox所需要做的就是使用Add面板中的lightbox组件。


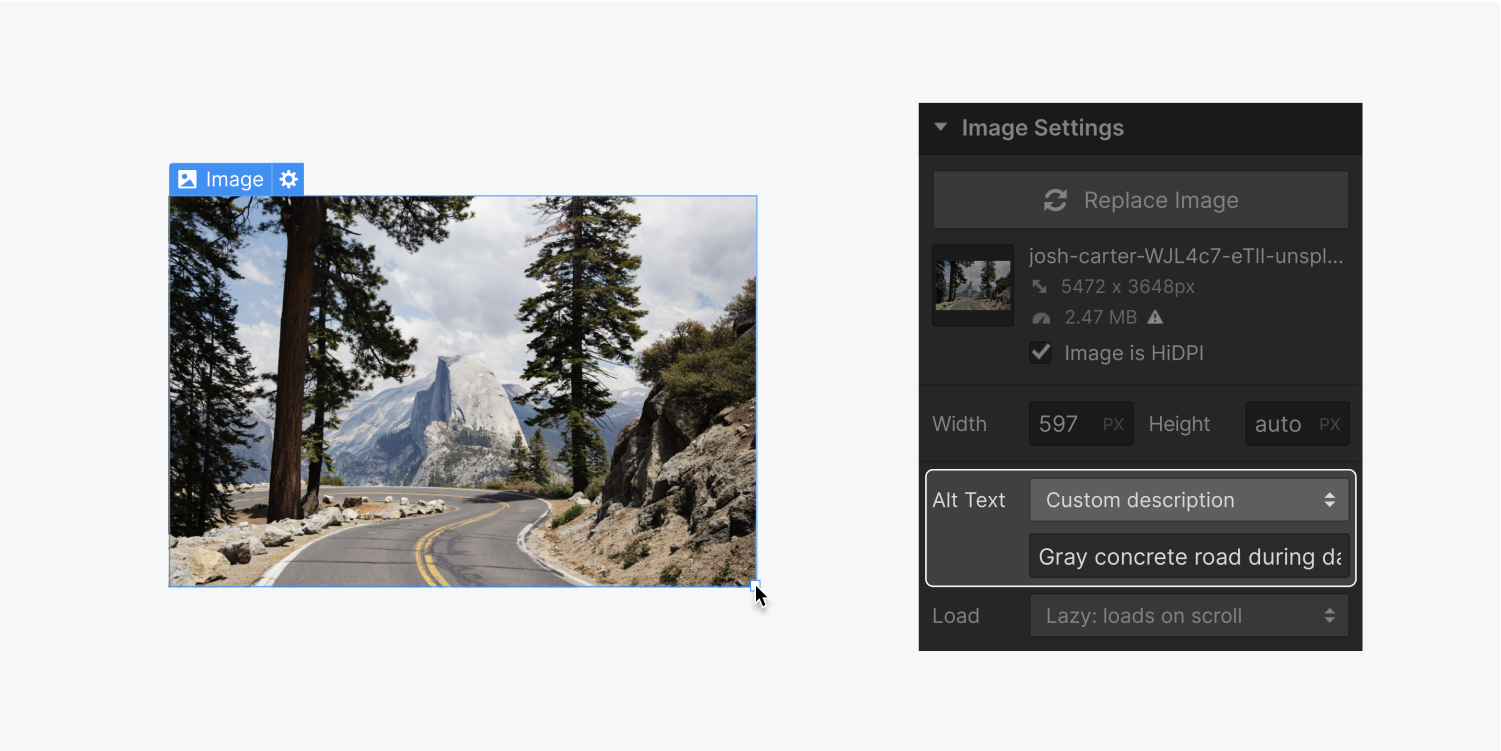
默认情况下,Lightbox链接包含一个图像元素。这个缩略图的行为与任何其他图像元素一样。您可以调整它的大小,双击替换它,并添加一个alt属性。了解更多关于图像元素的信息。

你可以对缩略图和大图使用相同的图像Lightbox滑块视图。Webflow自动为所有内联图像创建响应变量。了解更多关于响应的图像.

控件中的默认图像元素和拖放其他内容(如标题)或任何其他非链接元素Lightbox链接.
你也可以用aDiv块并应用背景图像来创建大小相等的图像缩略图。

您可以样式化灯箱链接和其中的内容。例如,如果在lightbox链接中添加文本元素,则可以对lightbox链接元素的排版样式设置样式,以覆盖默认的链接排版样式。
至于灯箱本身,当你点击灯箱链接时打开的模式-是不可定制的。意思是,你不能自定义背景覆盖,图像和标题。如果你需要一个完全可定制的灯箱,你可以使用的相互作用创建一个。
在对灯箱链接及其内容进行结构化和样式化之后,可以选择在触发灯箱时要显示的媒体(图像或视频)。你可以在Lightbox中找到的设置元素设置面板。

要添加图像,选择灯箱并单击元素设置面板中的图像图标→灯箱设置。然后从资产面板中选择一个图像或上传一个。
通过相同的过程添加尽可能多的图像。

要添加视频,选择灯箱,点击元素设置面板中的视频图标→灯箱设置。然后,从YouTube或Vimeo等第三方网站粘贴视频链接。
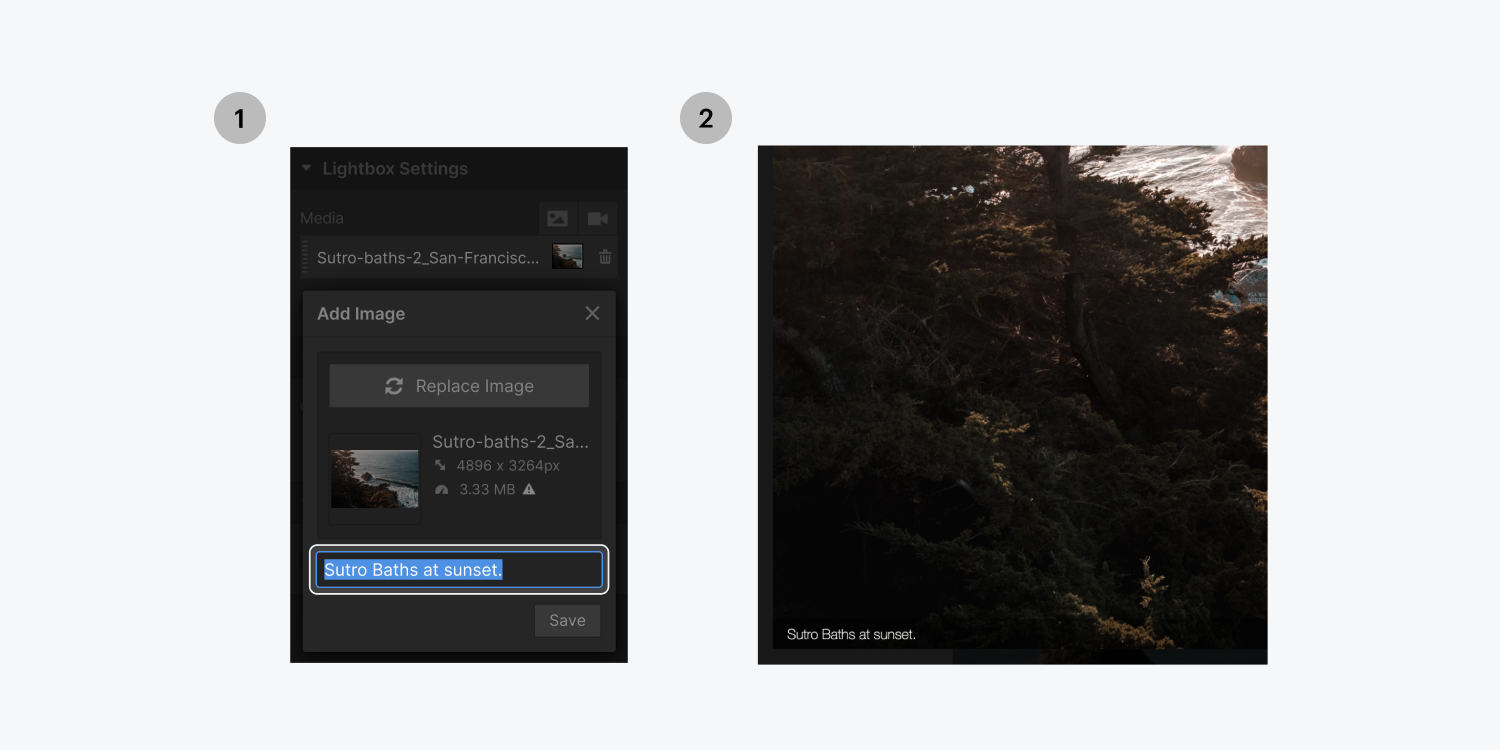
如果您选择一个图像作为媒体,您可以选择添加标题。图片的标题将直接出现在图片下方。

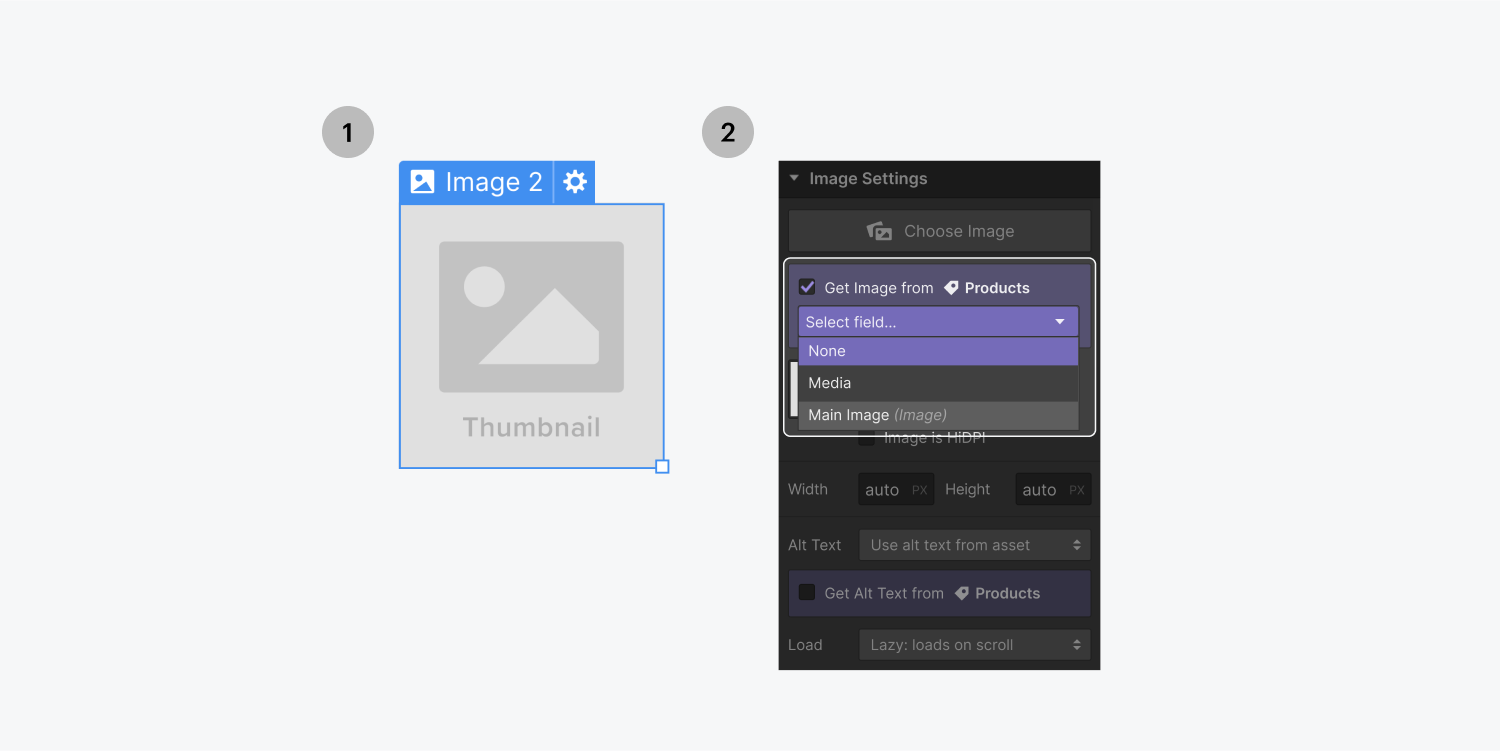
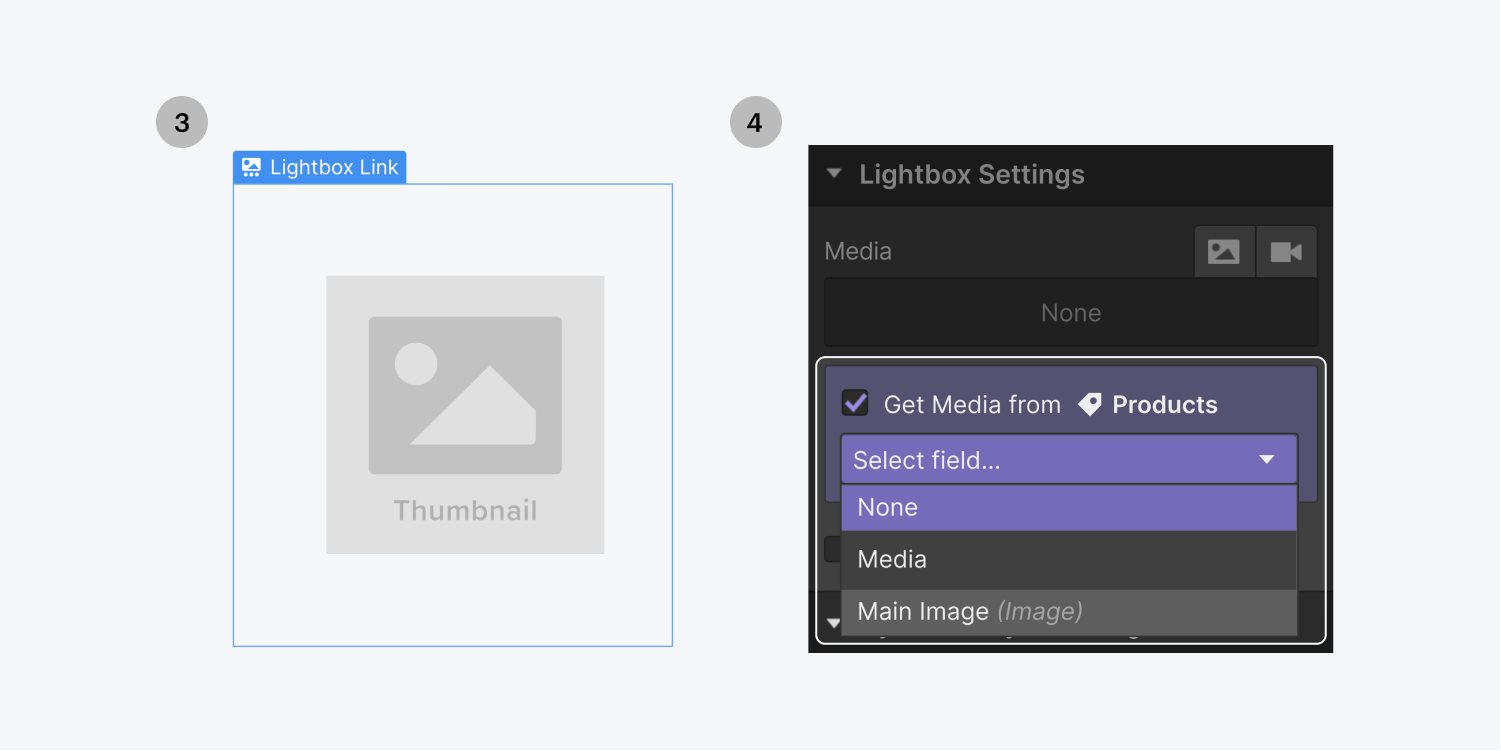
你可以通过获取占位符图像以及从媒体集合字段(图像领域,多映像领域,或视频领域)。



将灯箱连接到多图像字段:
您可以将多个灯箱链接在一起以创建幻灯片图库。单击链接的灯箱将打开与链接组关联的所有媒体。

要链接灯箱,请对想要链接到组的每个灯箱重复上述步骤,并输入组名。

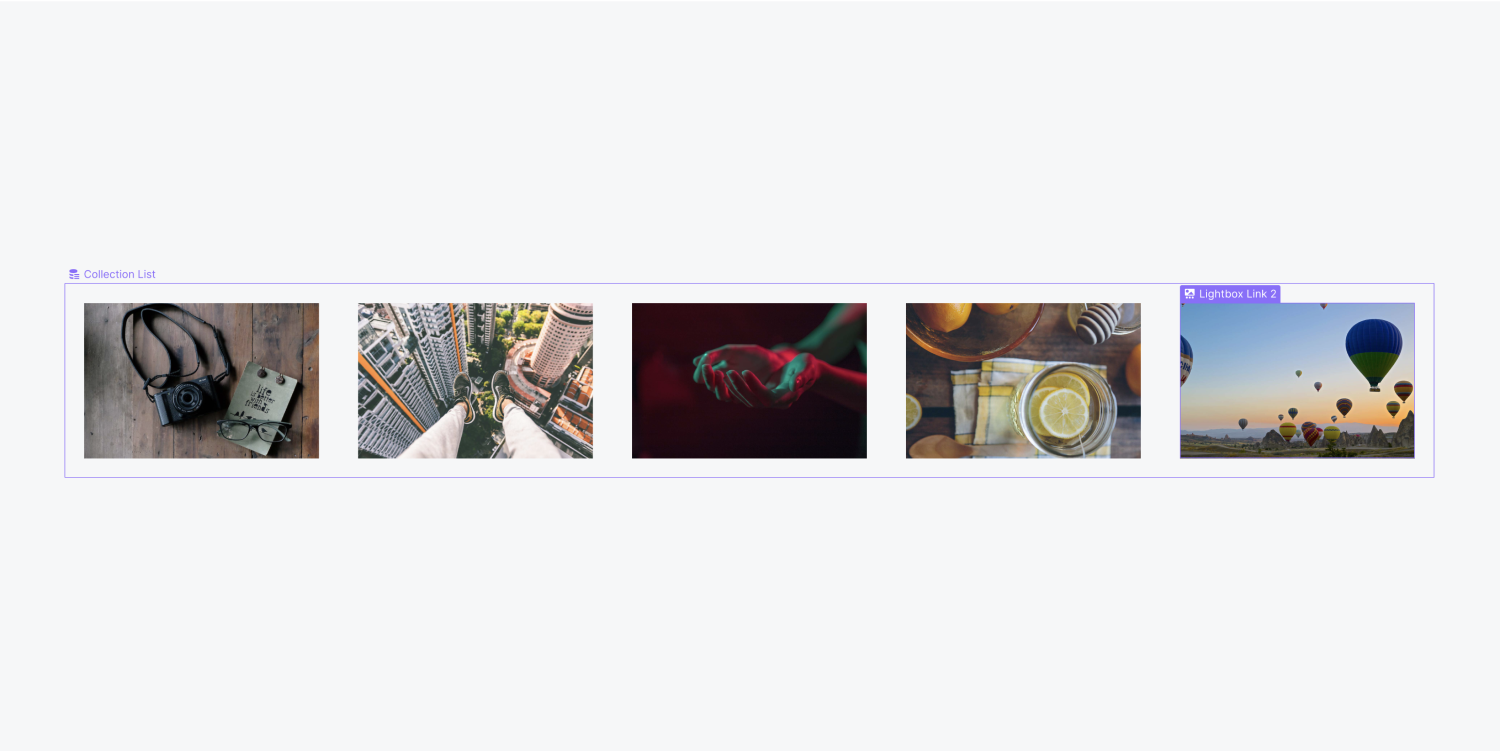
对于集合列表中的灯箱,在集合项中创建并链接一个灯箱将自动链接集合列表中的所有灯箱。

如果同一个页面上有多个lightbox,您可以通过为每个lightbox组分配不同的名称来分隔它们。
提交表单时出错了。请联系support@www.raktarban.com